Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Datalist not working (similar to select)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Datalist not working (similar to select)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Datalist not working (similar to select)
Hello,
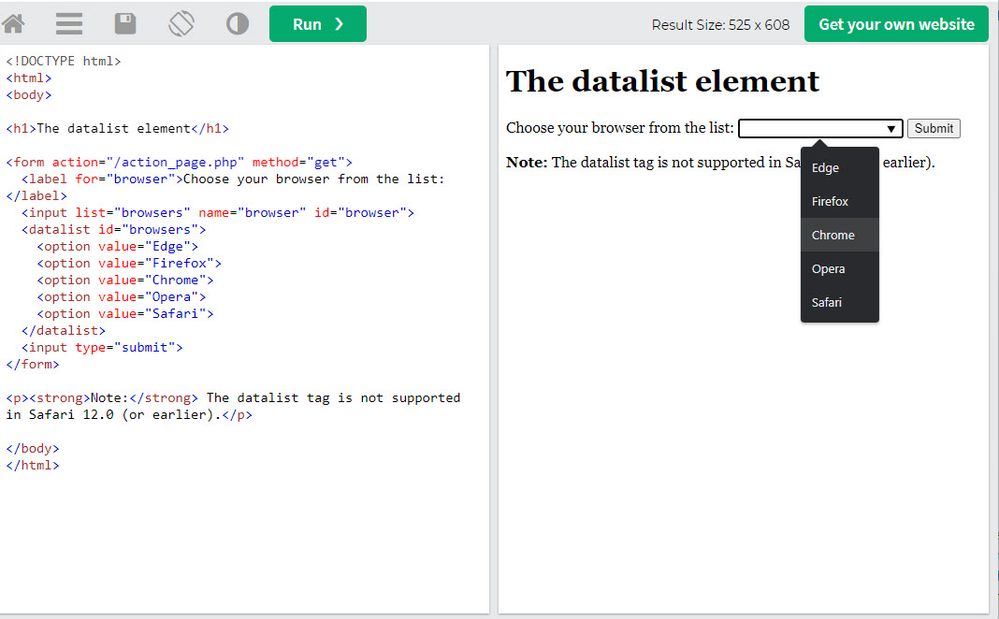
at the moment the widget select is for us insufficient and this why i try to create my own dropdown widget with the html tag datalist like this: https://www.w3schools.com/tags/tag_datalist.asp
It works on all browsers as intended and in the preview aswell - it works even on safari - but not in Vuforia View (version 9.11).
The opend dropdown menu is missing there and the options are given as suggestion above the keyboard input.
It seems like the Vuforia View app is not working with HTML5 or the app resolves datalist different than any browser.
I need that datalist because it's a huge game changer for our requirements.
Is there an workaround or fix for this issue?
- Labels:
-
Extensions
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AS_10340651, is there a target platform where you want to use this functionality. I believe is clear that it is a mobile project (but Android or IOS (Ipad ,iPhone)) or both?
I never test the mentioned functionality in Vuforia Studio:
Where you did try to use it - in which widget (tmlText, popup). So such elements are platform specific at least if they are used inside the Studio and therefore the best option is to use widget because working on all platform are guarantied . Why we can not use here the select widget instead. Possibly you can later adapt the select widget appearance using some CSS styles.
Possibly it will be a good idea if you provide an project example (simples one you tried) where we can see, test what is working and what is not working in the different enviroment to understand the problem?
Thanks ! BR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Oh yeah, forgot to mention that i create my own Widgets since the basic widgets are limited and dont provide the basics we need at our company such as the function on datalist. We need to be able to have an input with custom text and aswell a selection as recommendation.
Datalist works on safari but not at Vuforia View. The entries will be only above the keyboard as suggestion and not as a dropdown.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
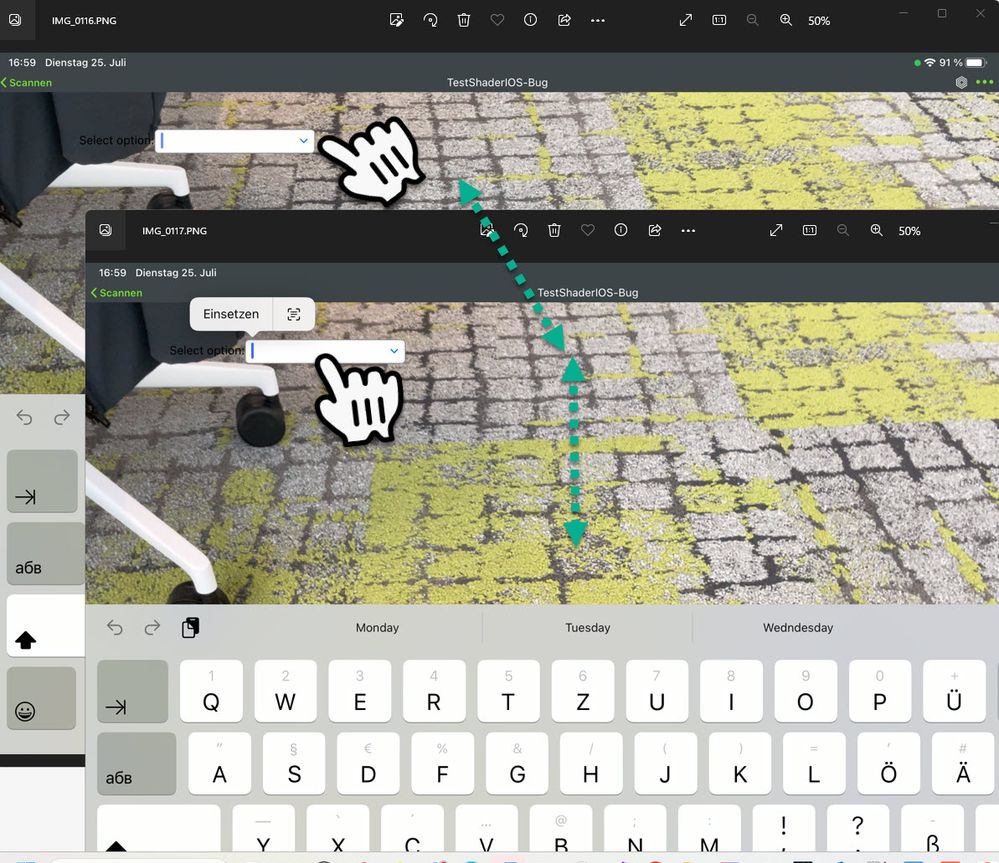
So tested with simple widget extension and have in preview:
on mobile it was working only partially:
so was able to select the data list and to input data via the mobile virtual keyboard but I was not able to see the List Elements or to search. So I hope that this the issue what you wanted to report. If not then, please, let me know.
Reported it to R&D as Jira Ticket VTS-1623 and if there is some feedback on it I will report it here further or somebody form R&D will provide here a feedback. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, this is exact the issue i wanted to report. I hope if we fix this issue then we can improve the existing select widget or include a new widget to vuforia with datalist. it will improve the overall experience for all users who want a fusion of a dropdown and a text input.
Thanks for your help. and the Report to the R&D team.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
To this issue I received a feedback from R&D team:
//===================================================
"Datalist is not officially supported by Vuforia Studio right now, so in order to properly support this capability, we’ll need to track this as an enhancement request for future implementation @ProductManagment
With that said, I looked into the mentioned behavior on iOS, and it looks like the options in the HTML datalist being displayed by the predictive text from the iOS keyboard is a known discrepancy for Safari on mobile compared to Safari on desktop (similar report already in the past). If the user starts typing, the predictive text should automatically update to provide the closest result from the list of options, which covers the auto-complete capability from the HTML datalist, but I get that it doesn’t fulfill the customer’s requirement regarding having a dropdown list to also browse the options.
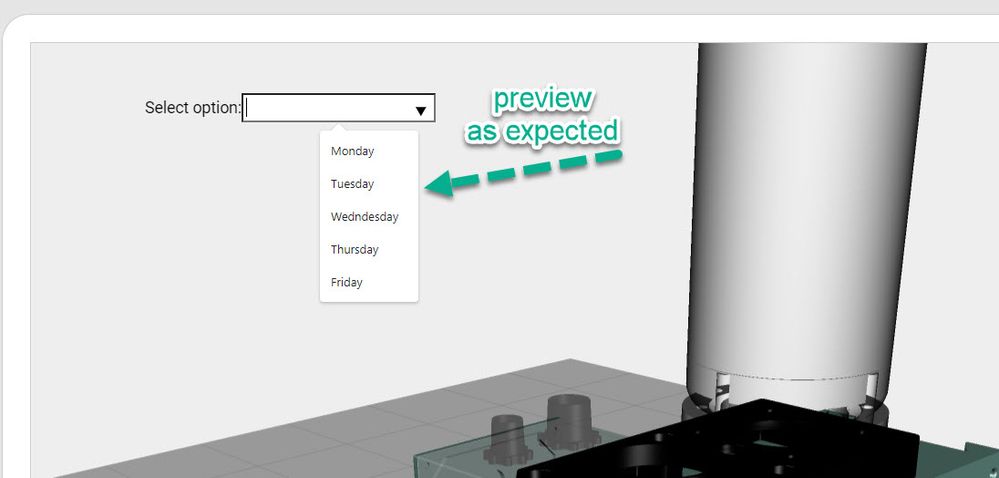
One workaround that I was able to find is to use a select element inside the datalist, so that the list of option are available in the dropdown list while the user can still utilize the text input field for direct entry. I updated your sample widget to reflect that, and here’s what it looks like:
function twxmList() {
return {
elementTag: 'twx-mList',
label: 'mList',
properties: [ ],
designTemplate: function () {
return '<span>mList</span>';
},
runtimeTemplate: function (props) {
var tmpl = '<div>'
tmpl += '<label for="testcase">Select option:</label>'
tmpl += '<input list="items" name="testcase" id="testcase">'
tmpl += '<datalist id="items">'
tmpl += '<select>'
tmpl += '<option value="Monday">Monday</option>'
tmpl += '<option value="Tuesday">Tuesday</option>'
tmpl += '<option value="Wedndesday">Wedndesday</option>'
tmpl += '<option value="Thursday">Thursday</option>'
tmpl += '<option value="Friday">Friday</option>'
tmpl += '</select>'
tmpl += '</datalist>'
tmpl += '</div>';
return tmpl;
}
}
}
twxAppBuilder.widget('twxmList', twxmList);
//===================================================
So I tested this on Andorid and IOS devices with the current version and this was working so far (SimpleWidget) tested (attached the simple customer widget + project). Thanks