Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Displaying multiple 3D Images after a particular i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Displaying multiple 3D Images after a particular interval in Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Displaying multiple 3D Images after a particular interval in Vuforia Studio
Hi,
I am trying to show 80 to 90 3D-images one after the other after a particular interval using timeout function in Vuforia Studio(Mobile Experience). It is visible in the preview window without any issue but sometimes its visible & most of the times not in Vuforia View. I am using iPad Pro (11 inch-3 Generation) with latest Vuforia View & Vuforia Studio. Please help me out with this as soon as possible.
Thanks & Regards,
Aditya Gupta
Solved! Go to Solution.
- Labels:
-
Coding
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi@Aditya1702 ,
I tested the interval function on IOS , iPad Pro 11 and it was working on some simple interval function showing gif picture in a loop from the Unload directory. I did not check the case where the data is loaded dynamically from server.
I observed that on iPad Pro 11 there is instability (crash of the view) if you try to set the src property of 3DImage widget to non existing picture. So possibly here you need to pay attention if the picture exist or try to handle some exception. But so far you set always a valid picture it works fine.
In preview it has no issue so possibly you can debug it first to see if there is an error that a picture is not available:
$scope.NUMB_PICTURES=22
var AnimDelta=800;
let global_count_int=0
$scope.MyInterval=0;
//----------------------------------------------------------------------------------
angular.element(document).ready(function() { //$timeout(()=>{$scope.setRot(45);},5000)
/////////////////////////////////////////////////////////////////////
$scope.setMyInterval()
});
/////////////////////////////////////////////////////////////////////
$scope.setMyInterval=function(){
$scope.MyInterval=$interval( function(){
if( global_count_int >= $scope.NUMB_PICTURES ) global_count_int=1;
else
{global_count_int++;
$scope.app.params.Count=global_count_int}
var url_source= "app/resources/Uploaded/door_type_"+global_count_int+".gif";
$scope.setWidgetProp('3DImage-1','src',url_source);
console.info("Called :: $scope.setWidgetProp('3DImage-1','src','"+url_source+"');")
$scope.$applyAsync()
}, AnimDelta);}
/////////////////////////////////////////////////////////////////////
$scope.stopMyInterval=function()
{
if($scope.MyInterval!=undefined) $interval.cancel($scope.MyInterval);
}
//-----------------------------------------------------------------------
$scope.startMyInterval=function()
{
if($scope.MyInterval!=undefined) $interval.cancel($scope.MyInterval);
AnimDelta=$scope.app.params.AnimDelta
$scope.setMyInterval();
$scope.$applyAsync()
}
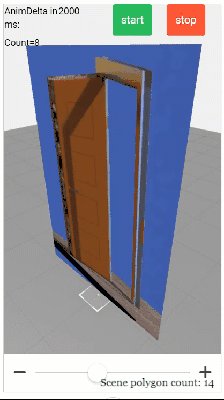
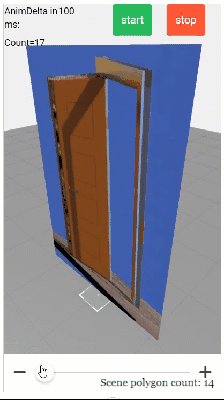
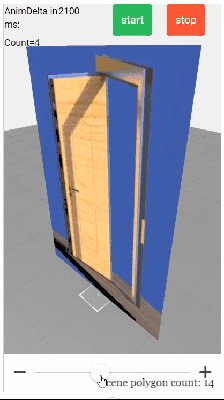
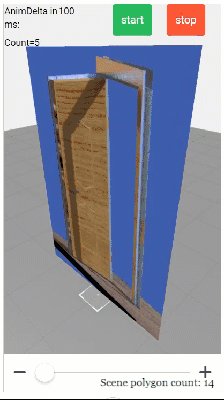
so in preview looks like this
I also attached the project , so you can test on IOS iPad pro.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi@Aditya1702 ,
I tested the interval function on IOS , iPad Pro 11 and it was working on some simple interval function showing gif picture in a loop from the Unload directory. I did not check the case where the data is loaded dynamically from server.
I observed that on iPad Pro 11 there is instability (crash of the view) if you try to set the src property of 3DImage widget to non existing picture. So possibly here you need to pay attention if the picture exist or try to handle some exception. But so far you set always a valid picture it works fine.
In preview it has no issue so possibly you can debug it first to see if there is an error that a picture is not available:
$scope.NUMB_PICTURES=22
var AnimDelta=800;
let global_count_int=0
$scope.MyInterval=0;
//----------------------------------------------------------------------------------
angular.element(document).ready(function() { //$timeout(()=>{$scope.setRot(45);},5000)
/////////////////////////////////////////////////////////////////////
$scope.setMyInterval()
});
/////////////////////////////////////////////////////////////////////
$scope.setMyInterval=function(){
$scope.MyInterval=$interval( function(){
if( global_count_int >= $scope.NUMB_PICTURES ) global_count_int=1;
else
{global_count_int++;
$scope.app.params.Count=global_count_int}
var url_source= "app/resources/Uploaded/door_type_"+global_count_int+".gif";
$scope.setWidgetProp('3DImage-1','src',url_source);
console.info("Called :: $scope.setWidgetProp('3DImage-1','src','"+url_source+"');")
$scope.$applyAsync()
}, AnimDelta);}
/////////////////////////////////////////////////////////////////////
$scope.stopMyInterval=function()
{
if($scope.MyInterval!=undefined) $interval.cancel($scope.MyInterval);
}
//-----------------------------------------------------------------------
$scope.startMyInterval=function()
{
if($scope.MyInterval!=undefined) $interval.cancel($scope.MyInterval);
AnimDelta=$scope.app.params.AnimDelta
$scope.setMyInterval();
$scope.$applyAsync()
}
so in preview looks like this
I also attached the project , so you can test on IOS iPad pro.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
The images were uploaded into resources and from there I was calling them using the below mentioned code,
$timeout(function(){
$scope.setWidgetProp("3DImageSpark","src","app/resources/Uploaded/s1.png");
},2000)
$timeout(function(){
$scope.setWidgetProp("3DImageSpark","src","app/resources/Uploaded/s2.png");
},2100)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As I recall, there are some limits on image size for iOS (that don't exist for desktop browsers), which might be why the preview works OK but your iPad doesn't. If some of your images are larger than others, maybe try rescaling the larger ones to match the size of the smaller ones and see if that helps.
This thread goes into more detail: https://community.ptc.com/t5/Vuforia-Studio/3D-images-are-not-visible-in-vuforia-view-IOS-devices-only/m-p/711895#M9376
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ClayHelberg ,
Good Morning,
Firstly I was displaying 80-100 images, but then I reduced the number of images to 50 its working fine now.
Also why this is happening I'm still searching on it as the size limit mentioned in the below site is 6.5mb for ios device and the size of my images is less than 6.5mb. [web site - http://roblaplaca.com/blog/2010/05/05/ipad-safari-image-limit-workaround/ ]
Thanks for your reply.
Best Regards,
Aditya Gupta.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Aditya1702,
so far understand the restriction which @ClayHelberg mentioned, it is regarding to the file size which is currently displayed and not related to the size of all pictures in the upload folder. So the question is - when you display big number of pictures if this will stay in memory - means the memory for each picture is not released at the end / I do not believe this and it will be strange. What is the appearance of the issue then when it occurs - let say with >100 picture which of them is smaller then the size what you mention ->6.5mB. When you call the loop /interval it displays after some picture number is reached or is related to the size of specific picture. Possibly the setting from one picture to other will required the double size - so first you need to set src "" and call $scope.$applyAsync() - something like this (not tested)
global_count_int++
var url_source= "app/resources/Uploaded/door_type_"+global_count_int+".gif";
$timeout(function(){
$scope.setWidgetProp("3DImageSpark","src","");
$scope.$applyAsync()
},1000)
$timeout(function(){
$scope.setWidgetProp("3DImageSpark","src",global_count_int);
$scope.$applyAsync()
},1050)