Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Exploded view using slider
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Exploded view using slider
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Exploded view using slider
Hello
can someone explain me a procedure to perform a explode view using slider. 0-1 all the pars should move out to a predefined exploded position. should i write some code by using model item or we have an option to collect all model item at once and tag the postions. or anyhting in creo illustrate
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @krthk86g ,
The first point is that -
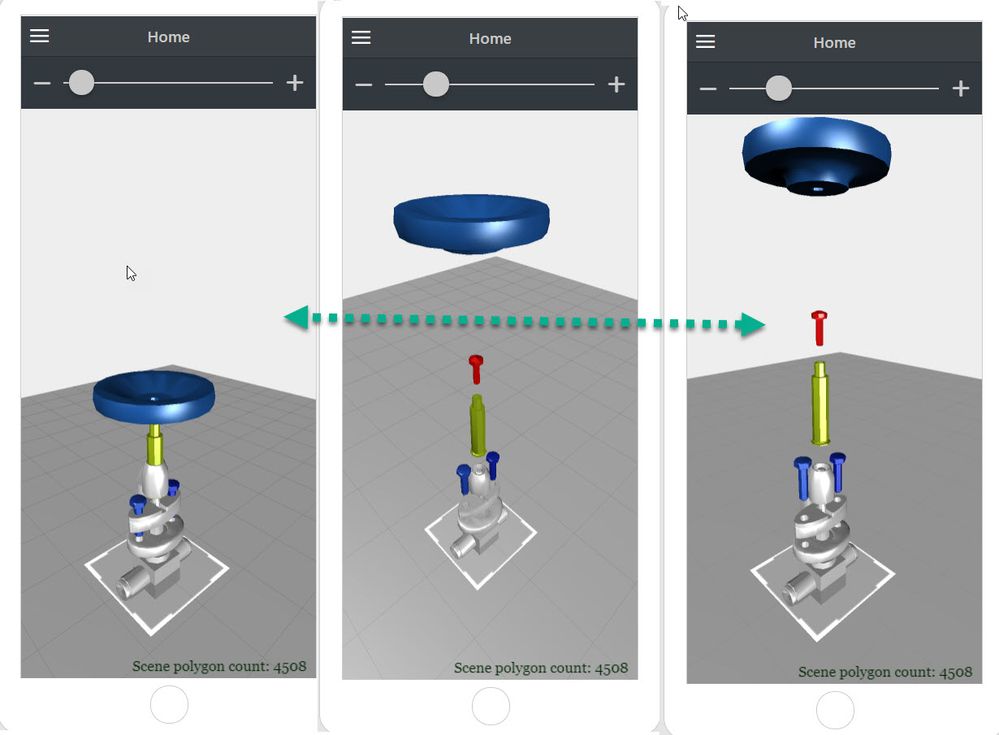
1.)you need to save all locaton e.g. if you explode in y direction
2.) you can use the slider event to calculate explode state e.g. $scope.goSlider() function definition and call the Value Change JS box of the slider widget
3.) you have to define a delta which is specific for each component - defined as extra modelItem widget
4.) calculate and set the y value of the modelItems which have to be exploded
Here is some very simple construct which should demonstrate the principle:
$scope.modelItems=[]
$scope.delta=0.5
$rootScope.$on('modelLoaded', function() {
console.log("modelLoaded event");
const args = Array.from(arguments);
for( let i=0;i< args.length;i++ ) {
console.log("Event args["+i+"]="+args[i])
for(let ii=0; ii <5; ii++) {
$scope.modelItems[ii]={}
let modelItemName='modelItem-'+(ii+1)
$scope.modelItems[ii].name= modelItemName
console.log("ii="+ii+" >> "+modelItemName)
$scope.modelItems[ii].y=$scope.view.wdg[modelItemName]['y']
$scope.modelItems[ii].delta= $scope.delta*2/(ii+1)
// for simplificaton some automatic delta
}
console.log("$scope.modelItems");
console.warn($scope.modelItems);
}
})
//======================
$scope.goSlider= function ()
{
var slidVal=parseFloat($scope.view.wdg['slider-2']['value']/100)
console.log ("slidVal="+slidVal)
for(let ii=0; ii <5; ii++) {
let modelItemName = $scope.modelItems[ii].name
//the sigh will convert the direction if negative
$scope.view.wdg[modelItemName]['y'] = $scope.modelItems[ii].delta*slidVal*Math.sign( $scope.view.wdg[modelItemName]['y']) + parseFloat($scope.modelItems[ii]['y'] )
console.log("$scope.view.wdg["+modelItemName+"][\'y\'] ="+$scope.view.wdg[modelItemName]['y'] )
}
}
The code above will move 5 modelItems in Y dirction where the delta for each component is calculated automatically for simplification reasons.
This code will move all components in the same time. You can make it more complicated where you can check if the value of the slider is in different range (if ... then block) but this will make it more complex.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
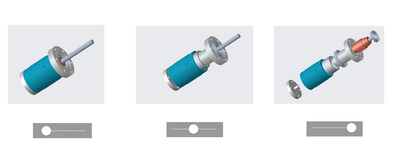
1. In Creo Illustrate, create a Sequence with 2 Steps, a normal Assembly and an exploded one.
More details here about to create Sequence :
http://support.ptc.com/help/creo/creoillustrate/en/index.html#page/creo_illustrate%2Fgxy1370.html%23
More details here about how to create an Exploded View in Creo Illustrate :
http://support.ptc.com/help/creo/creoillustrate/en/#page/creo_illustrate%2FAbout_Exploded_Views.html
2. Export in pvz file
3. In Vuforia Studio, in your Project, import it
4. In 3D Model, in Sequence Property, select the Sequence created previously
5. With a binding or with Javascript play the Sequence
By the way, with a slider, I am not sure if it will possible to control in real time, the Animmation steps and by side effect, the exploding positions of Components.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
it is a great idea to have a smart explode from illustrate. give me some guidance on following actions with a piece of code.
can be done:
1. Create a picture with default view
2. create a picture with smart explode view
a sample piece of code needed for vuforia.
1. read the component position from picture 1 position
2. read the component position from picture 2 position
so we have the matrix now and can be bound to a slider with a logic of transformation in terms time interval so that model position (exploded) can be adjusted using the slider.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
In links provided in my first message, we can find for example :
It is explained steps by steps how to perform a Smart Explode in Creo Illustrate.
Also, we can find also a link who explained how to add a Step in a Figure :
If these web pages are not enought, we can still look in Learning Connector web sit.
A course about how to create a smart explosion is described ;
https://learningconnector.ptc.com/content/tut-115/using-smart-explode
We have also this one :
https://precisionlms.ptc.com/viewer/course/en/35729889/page/35729978
About how to create figures :
https://precisionlms.ptc.com/viewer/course/en/35729889/page/35729934
About source code, to know position for each components, it will not recommended.
It will need to addmanually in Vuforia Studio a Model Item on each Parts of the Assembly where we want to know position is needed.
It can be heavy with an Assembly with many Components.
With a Figure with 2 positions Assembled and Exploded of an Assembly, we can play this Animation.
We don't need to know position for each Components.
If you would to control exploding position of Components betwenn these 2 states, as I have try to explained in my first message, it might not possible.
I didn't a specific API in Javascript in Vuforia Studio to control that.
By the way, we can find in this forum a similar thread about this limitation :
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @krthk86g ,
The first point is that -
1.)you need to save all locaton e.g. if you explode in y direction
2.) you can use the slider event to calculate explode state e.g. $scope.goSlider() function definition and call the Value Change JS box of the slider widget
3.) you have to define a delta which is specific for each component - defined as extra modelItem widget
4.) calculate and set the y value of the modelItems which have to be exploded
Here is some very simple construct which should demonstrate the principle:
$scope.modelItems=[]
$scope.delta=0.5
$rootScope.$on('modelLoaded', function() {
console.log("modelLoaded event");
const args = Array.from(arguments);
for( let i=0;i< args.length;i++ ) {
console.log("Event args["+i+"]="+args[i])
for(let ii=0; ii <5; ii++) {
$scope.modelItems[ii]={}
let modelItemName='modelItem-'+(ii+1)
$scope.modelItems[ii].name= modelItemName
console.log("ii="+ii+" >> "+modelItemName)
$scope.modelItems[ii].y=$scope.view.wdg[modelItemName]['y']
$scope.modelItems[ii].delta= $scope.delta*2/(ii+1)
// for simplificaton some automatic delta
}
console.log("$scope.modelItems");
console.warn($scope.modelItems);
}
})
//======================
$scope.goSlider= function ()
{
var slidVal=parseFloat($scope.view.wdg['slider-2']['value']/100)
console.log ("slidVal="+slidVal)
for(let ii=0; ii <5; ii++) {
let modelItemName = $scope.modelItems[ii].name
//the sigh will convert the direction if negative
$scope.view.wdg[modelItemName]['y'] = $scope.modelItems[ii].delta*slidVal*Math.sign( $scope.view.wdg[modelItemName]['y']) + parseFloat($scope.modelItems[ii]['y'] )
console.log("$scope.view.wdg["+modelItemName+"][\'y\'] ="+$scope.view.wdg[modelItemName]['y'] )
}
}
The code above will move 5 modelItems in Y dirction where the delta for each component is calculated automatically for simplification reasons.
This code will move all components in the same time. You can make it more complicated where you can check if the value of the slider is in different range (if ... then block) but this will make it more complex.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator