- Community
- Augmented Reality
- Vuforia Studio
- Header Home Menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Header Home Menu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Header Home Menu
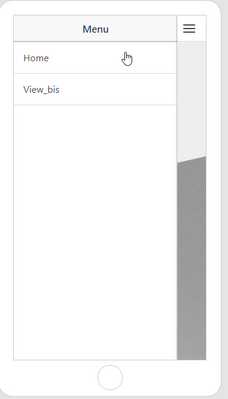
When I click the hamburger button in the header, it opens a side window with a Menu that only contains the word Home and all I can do is open and close this window. How do I edit this space to add/change the content in it and possible change the behavior (JS functions, buttons, text, etc). If I can't modify this space, is there a way to use the header but remove the hamburger button?
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
This side window menu list all Views created in the Experience.
We cannot change it to add space or something else.
It is still possible to hide it and to create a custom menu to navigate in the Experience.
Steps :
- In Vuforia Studio, in the Project,
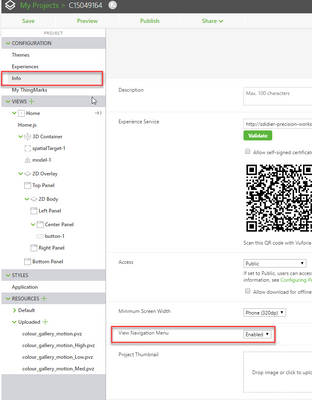
- In PROJECT panel, in CONFIGURATION section, in Info menu
- Switch off the View Navigation Menu checkbox
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How do you create a custom menu? Also, when I switch the navigation menu to hidden, it goes away in the preview, but is still there once I publish. Is there something else I can do to hide the menu?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Sarah,
To create a custom menu, it is needed :
- Create a new View
- In 2D canvas, add some Widgets like Buttons or Images
- Add Binding for each Widgets when clicking on it to show another View or to do a specific actions
- In PROJECT panel, in CONFIGURATION section, in Experiences menu, in Experiences listed, select in the Initial View list the View item who is the main menu
About the issue with View Navigation Menu, I didn't notice a such problem in my environment.
- Do you have a Project where the issue is reproducible to share ?
I would reproduce the issue locally at PTC.
Thanks in advance for your help.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am unable to send you the project because I'm not allowed to share my work. I just checked again, and although I set the navigation menu to 'hidden', the header and hamburger button (with the menu of all views) is still there in the preview and when published.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Sarah,
- Can you confirm that the Header Home Menu described is similar as in this screenshot ?
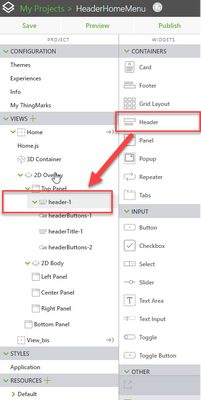
- By the way, it is possible to have the same result by using an Header widget, also.
- Are you using also this Widget in your 2D View ?
Also, please find attached an example Project with the same settings as described in this thread.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, the header home menu is the same, and yes I used the header widget. When I open up your project, the menu is still there even though the settings are set to hidden, so I may be misunderstanding what should happen when the navigation menu is hidden.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Sarah,
By default an Header menu is present but not included in View.
Using the View Navigation Menu checkbox is hidden it.
If a Header is added in 2D View, it is displayed event the value of the View Navigation Menu checkbox.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry - I replied to OP and meant to reply to sdidier
Bringing this topic back up - I'm building an expansive experience, and I LIKE the built-in hamburger menu. My UX testers are having a problem finding it, though - I need to access the js call that triggers the Menu to slide/appear with a custom button on my initial 'homescreen'.
I assume this would be a 'twx' call or possibly ionic... Anyone know? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Bringing this topic back up - I'm building an expansive experience, and I LIKE the built-in hamburger menu. My UX testers are having a problem finding it, though - I need to access the js call that triggers the Menu to slide/appear with a custom button on my initial 'homescreen'.
I assume this would be a 'twx' call or possibly ionic... Anyone know? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
The solution to have more details is :
- In Vuforia Studio, in a Project with 2 Views, run Preview
- In Google Chrome web browser, open Developer tools
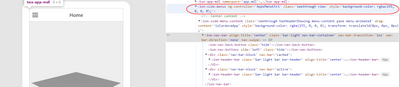
- In Elements tab, try to find html code who is behind UI. For the hamburger menu, please have a look to this screenshot :
4. We can see that an ion-side-menu html element. ion suggests that it is an element from Ionic framework.
5. I did a search on the web to have more details. I didn't find ion-side-menu in Ionic framework but I found many article related to side menu derivated from ion-menu API. So, I believa that it has been developed in the same way here and I guess that the ion-menu API documentation can be applied here.
https://ionicframework.com/docs/api/menu
So, in your case, these events might be used with success : ionDidClose, ionDidOpen, ionWillClose and ionWillOpen.
Best regards,
Samuel