Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How do I import the additional thingmarks give...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do I import the additional thingmarks given to the customer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How do I import the additional thingmarks given to the customer
Hi
PTC has given additional 100 Thingmarks to the customer who bought vuforia studio.
How do I import these additional thingmarks given to the customer.
Thanks for the replies in advance.
- Ravi
Solved! Go to Solution.
- Labels:
-
Install-Upgrade
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@rsingaram You can use 100 different ThingMarks for your 100 experiences separately so that you only scan and get 1 experience per ThingMark.
I was just making you aware of the limitation regarding import of ThingMarks inside Studio Project-> ThingMarks configuration. There is no way to add new ThingMarks and so you will have to use a print out of additional ThingMark or soft copy to scan new ThingMarks.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@rsingaram The additional ThingMarks cannot be imported into Studio application. Only default Trail ThingMarks are visible and shown in Studio. For Studio commercial PTC hosted or on premise instance, you can take print out of additionally provided ThingMarks or scan directly from soft copy of the marks for usage.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, I am not clear.
Does this means - example - if customer creates 300 experiences over one year - he would have to put approx. 100 experiences per Thingmark. Will it not be difficult to scroll inside the mobile phone and find the one he wants quickly?
I was thinking that, to limit the trial version users - only 3 Thingmarks given. But commercial customers can have the luxury of assigning different thingmarks as there are 100 given.
Thanks for your kind reply.
- Ravi
@dupatel wrote:
@rsingaram The additional ThingMarks cannot be imported into Studio application. Only default Trail ThingMarks are visible and shown in Studio. For Studio commercial PTC hosted or on premise instance, you can take print out of additionally provided ThingMarks or scan directly from soft copy of the marks for usage.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@rsingaram You can use 100 different ThingMarks for your 100 experiences separately so that you only scan and get 1 experience per ThingMark.
I was just making you aware of the limitation regarding import of ThingMarks inside Studio Project-> ThingMarks configuration. There is no way to add new ThingMarks and so you will have to use a print out of additional ThingMark or soft copy to scan new ThingMarks.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your reply.
Probably my question is not still clear. So I have attached an image to explain what I am looking for. Thanks.
- Ravi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@rsingaram Thanks for sharing image and as advised at the moment we cannot add or upload any external ThingMark into Studio application.
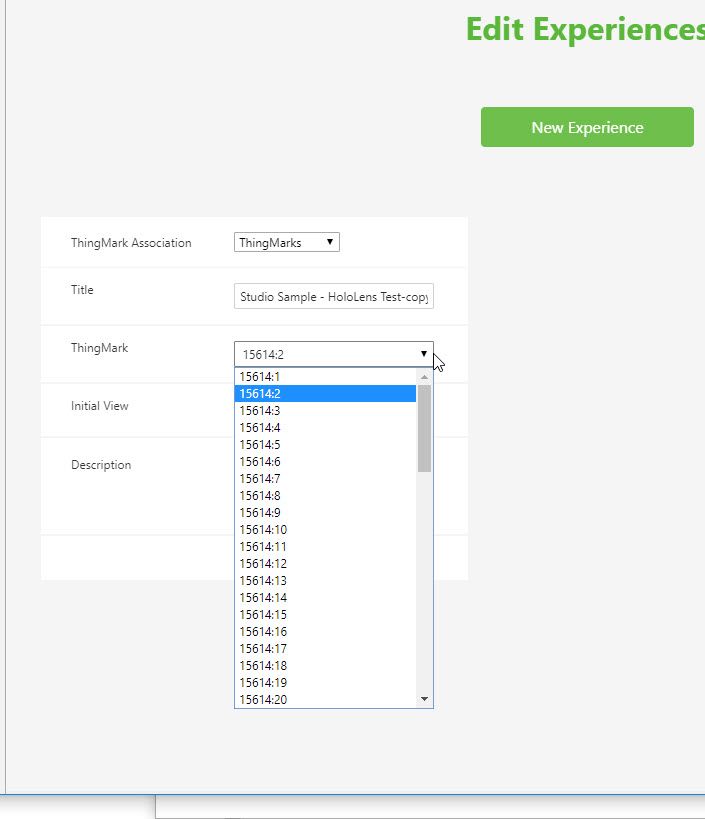
So, you will have to enter the ThingMark ID manually to use it. e.g let's say you want to use ThingMark file with name 1872-1.svg. Then manually enter the value inside the ThingMark box as 1872:1 so that it looks like this -
Similarly, for other you can use values as 1872:2, 1872:3...and so on.
I believe you missed the catch with default text which says - "Enter or Select" .
Also, make sure while using the ThingMark widget inside your View , ThingMark ID is updated similarly based on the ThingMark been used in your project.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great,
Thanks for solving this - it WORKS...
- Ravi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
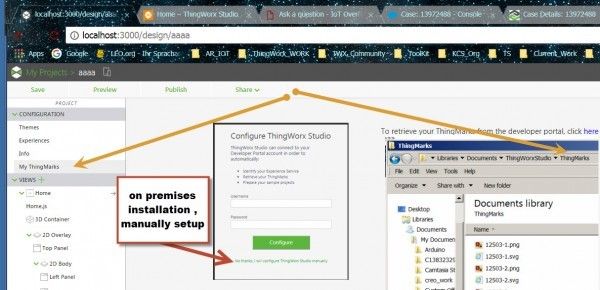
How to set the thingmarks in a ThingWorxStudio project without logging in the development portal?
- If you want to set the thingmarks in the Project - Menu : My Project > currentProjectName > Configuration > My ThingMarks. And you want to set it generally for all new VuforiaStudio projects.Copy the new thingmarks to .Documents\VuforiaStudio\ThingMarks folder
- Modyfy the ...Documents\VuforaStudio\builder-settings.json (but first do backup copy of this file!!!) file by adding some thing like (relevant new part in orange color):
{
"proxyServer": "",
"thingServer": "https://mrerot7o.studio-trial.thingworx.io",
"thingServerHistory": ["https://mrerot7o.studio-trial.thingworx.io"],
"recentProjects": ["_test_delete", "TreasureHunt-Finish", "13967406-Eyewear", "door_project_new_2018_02_05", "door_project_hololens", "door_project", "test_holo_kasten_1", "13967406-mobile", "CASE_Animation_Sequence", "door_project_new", "rray_test_project_1", "StudioSampleSpatial", "StudioSampleEyewear", "Monitoramento", "Aux_Susp", "test", "StudioSampleQuadcopter", "Test_issue_Tara", "test_creo_4", "Washing_Machine"],
"acceptedLicense": true,
"dev_portal_url": "https://studio.thingworx.com/api/v1",
"importedSampleProjects": ["StudioSampleSpatial", "StudioSampleEyewear", "StudioSampleQuadcopter", "StudioSample3DImport"],
"autoConfigureDismissed": true,
"enableEyewearOption": true,
"thingmarkDomain": 15614,
"thingmarks": {
"svg": {
"15614:1": "/thingmarks/15614-1.svg",
"15614:2": "/thingmarks/15614-2.svg",
"15614:3": "/thingmarks/15614-3.svg",
"15614:4": "/thingmarks/15614-4.svg",
"15614:5": "/thingmarks/15614-5.svg",
"15614:6": "/thingmarks/15614-6.svg"
},
"png": {
"15614:1": "/thingmarks/15614-1.png",
"15614:2": "/thingmarks/15614-2.png",
"15614:3": "/thingmarks/15614-3.png",
"15614:4": "/thingmarks/15614-4.png",
"15614:5": "/thingmarks/15614-5.png",
"15614:6": "/thingmarks/15614-6.png"
}
},
"enableDebugLogging": true
}
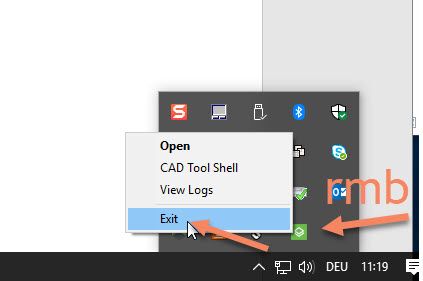
- Important when you save this file you need to restart Studio. But if the Studio process is still active it will override this setting and you will see the old setting. In order for it to not overwrite any changes you make in that file, kill Studio first then make the necessary changes. On Windows, in the system try there should be an icon for Studio, right click on it and exit to fully kill Studio.
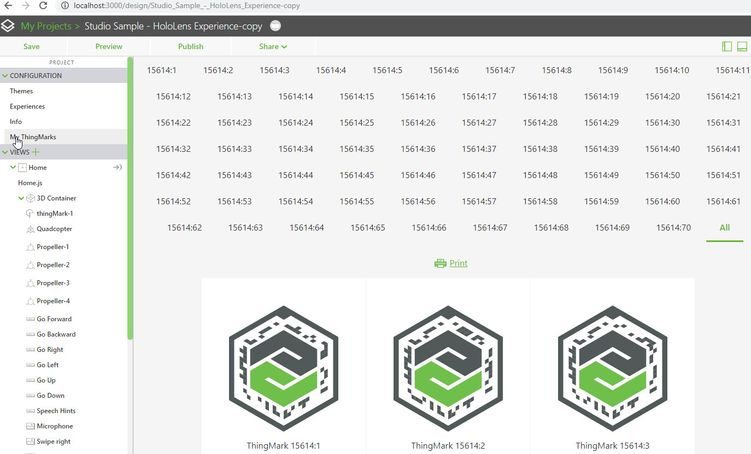
- Now when you restart studio you will see your new thingmarks in “MyThingmarks"
- And all thingmarks will be available in the thingmark list
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great
This works fine..
- Ravi