Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- How to Read the Part data from the pvz file
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to Read the Part data from the pvz file
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to Read the Part data from the pvz file
Hi All,
Could you please give me an example on How to read the data from the PVZ file in the ThingWorx Studio.
I want to show the part details on clicking that Part similar to what is available in Creo view.
I know that we can add Model Item to the Parts and highlight them and hardcord the Part number (if we know the part number) but this will be huge task to do it for each part in ThingWorx Studio.
As all the details are already available in the PVZ file; my request is to how to do it easily on ThingWorx Studio.
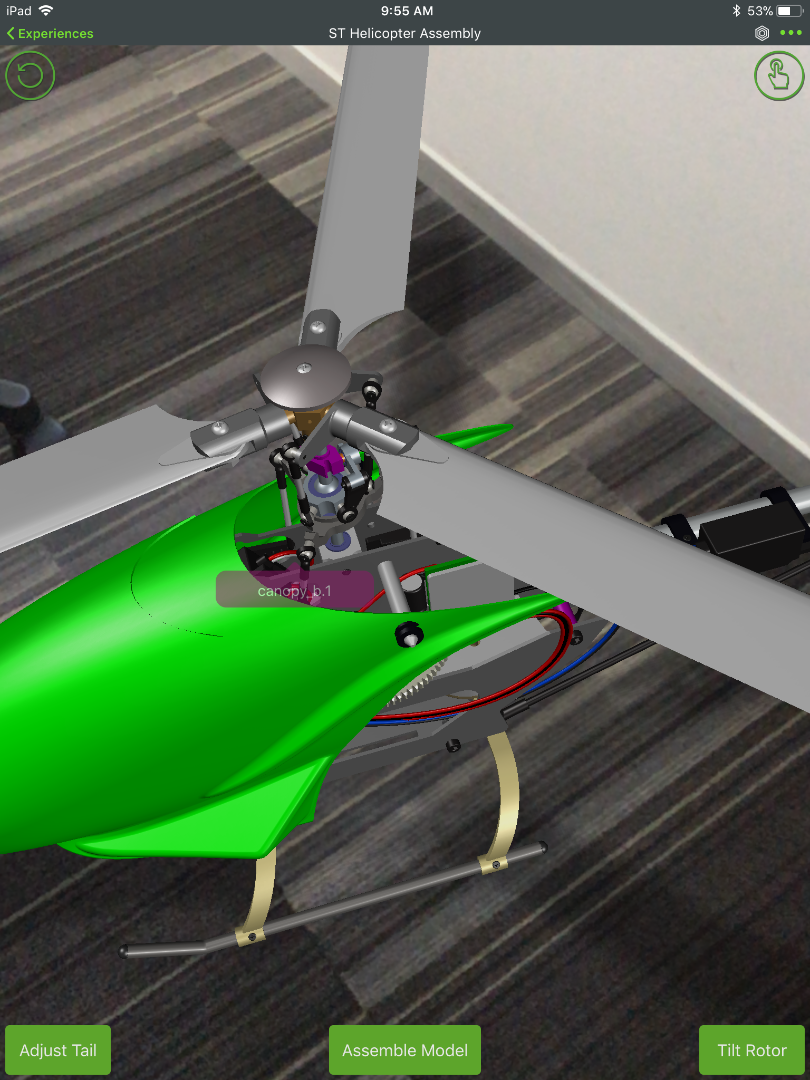
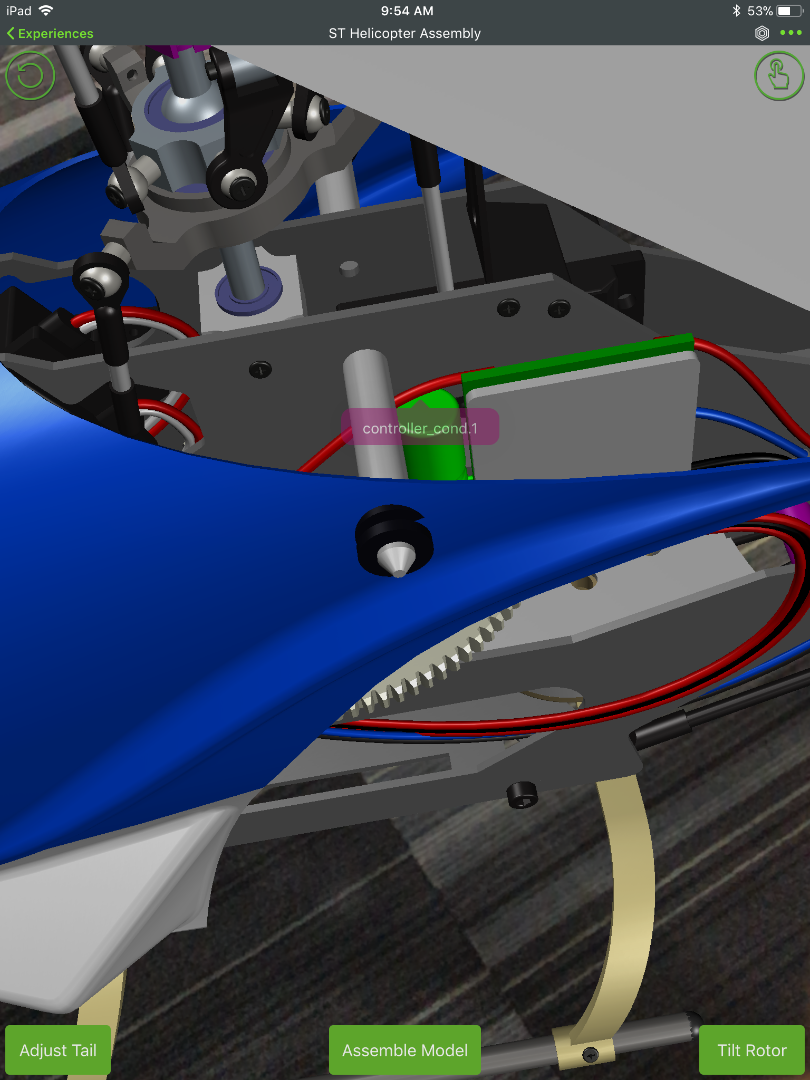
I also found that this is also implemented in one the Spatial Experience shared by PTC - ST Helicopter Assembly.


Can anyone share details on how to achieve this feature.
Regards,
Ankit Gupta
- Labels:
-
Connectivity
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ankit,
AFAIK, it is implemented by creating/adding 'annotations' to the PVZ model i.e., using the Creo Illustrate. Once you have the model with annotations, you can follow to instructions - Article Viewer | PTC to get annotations into your Studio project. The annotations appear in a standard way, but you can use JS to handle that text to view according to your requirement. Also within that Helicopter project, the text has some styling.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giri,
I have the same query. The sample code in the Article you mentioned is not that clear. May be i am not able to understand. If possible can you describe the steps involved. I have a pvz and how do i get the part number from there.
Do i need to first create annotation for each part in PVZ using creo Illustrate?
If Yes, do i need same number of model item in studio as compared to annotations in PVZ or its dynamically created?
This part is very critical for our PoC. If you can let me know how to do it, that will help our business users(Field Service Engineer) solve big pain area.
Thanks
Ravi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ravindra Singh I've just updated the article with a simple example, Display text description within an AR project
please let me know if that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi giri,
Thank you for the update. I got some clarity on what is mentioned in the Article after your update.
I also checked the vuforia-angular.js file from the preview. It explains that the data is being emit using following code:
scope.$emit('newStep', "(" + parsedData.nextStep + "/" + parsedData.totalSteps + ") " + name);
and
scope.$emit('newStep',"(" + current + "/" + scope.SEQPLAYER.getTotalSteps() + ") " + name);
We are reading same via $scope.$on('newStep', function(evt, arg) { }
I researched further and found that we are reading step_name from the pvi file after parsing it.
I checked the vuforia-angular.js further and didn't find parsedData emitting the annotation Data.
Do let me know if I am missing anything here.
This is one of the critical requirement from Business team in our project for which we are not able to find any solution. It would be great if you can share the sample code to read the annotation.
Thanks in advance!
Regards,
Ankit Gupta
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Metadata is cleared / deleted on purpose to remove the IP.
You could dynamically load the data - e.g. from windchill via twx - linking to the occurence ID of each part by JS code.
- in this helicopter example the data was written into a json file and loaded via js code.
Martin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I plan to have an assembly with more the 100+ parts in the pvz. Is there an easy way to allow a user to click any part of that assembly to view part attribute information? I would prefer to have the solution found within Thingworx Studio. Essentially, as the original poster commented, I would like the Studio project to act similarly to a pvz file in Creo View.




