Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to associate my image texture UV on my 3D...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to associate my image texture UV on my 3D Model
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to associate my image texture UV on my 3D Model
In Design Vuforia Studio I want to associate my Texture image on my Model.
I know how to import a 3D Model in .obj but I don't understand when I link my .mtl file and my image texture ?
Please see the attached image.

Thank you for the feedback.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
- Tags:
- texture
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vincentdesign ,
as mention I do not know the reason why this is not working with your file. I reported therefore this to PTC R&D and hope that we will receive a feedback soon.
I tried fbx file because it is very robust and contains the all data in one file. The FBX format was also the only available file format which also Studio understand /additional to obj
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For OBJ files with textures to work reliably, all files should be combined into a ZIP archive before uploading to Vuforia Studio. Add the OBJ, MTL, and and texture graphics into a single zip file, and use the Upload Resource operation to load it into Vuforia Studio.
If that doesn't solve the problem, it may be something about the OBJ or MTL file that isn't right. Can you load the OBJ into other software (e.g. Blender) and see it with the texture applied correctly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you very much for your reply, tomorrow I will try . Can you have a link inside PTC Community to learning and improve my design assets in a AR project?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm not sure quite what you're looking for in terms of a link, but this might contain some useful information for you.
https://community.ptc.com/t5/Vuforia-Studio/Vuforia-Studio-AR-Best-Practice/m-p/533583
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello, I have tried to load a zip file, my work come from Blender and I use a second software to test inline my setting. My texture appears. Well, In Vuforia, nothing happens when I load my file zip
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
OK, I was able to reproduce your result. Apparently they changed the way the resource loader handles ZIP files (or rather doesn't handle them). It used to work that way. Sorry for the confusion about that.
Since it doesn't recognize the ZIP file any more, I'd recommend this approach:
- Load MTL and texture files separately into your resources from the Resources section at the bottom of the left panel in Studio
- Then load the OBJ file as the resource for your Model widget. That should load the OBJ file, and attach the textures to it.
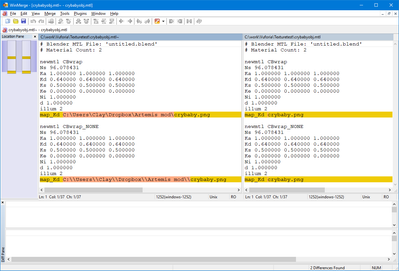
One other thing to check: make sure your MTL file doesn't have absolute paths in it. If you see absolute paths, change them to relative (assuming all files will be in the same folder). See the attached photo for an example. The left side is what Blender produces, and the right side is what Vuforia Studio will understand.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
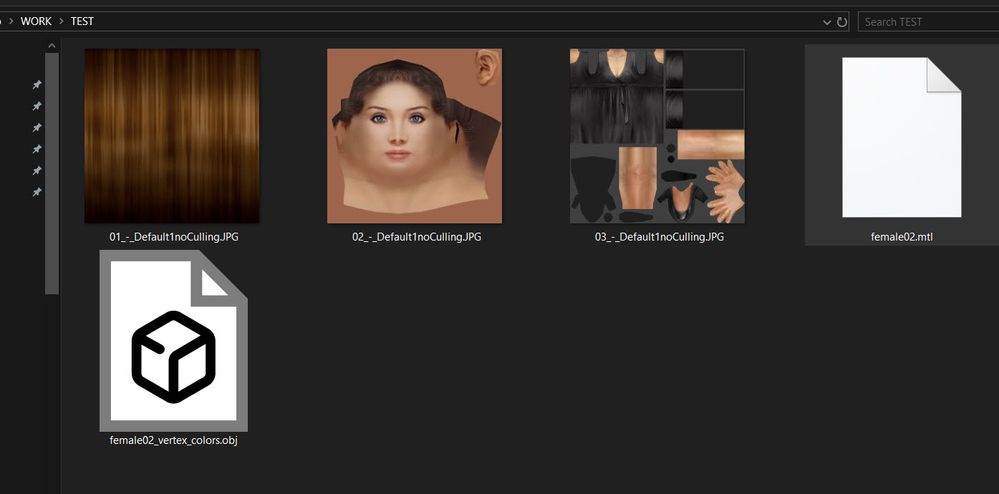
So to check the issue I took the a sample obj file with mtl and texture from the Tree sample resources -three.js-master- the female-2 (I attached the data)
As I mention in first post- the native cad format /when it is supported by our import tool/ will be converted to the PTC format pvz/. This convert process will be done by the optimizer tool pvaroptimizer.exe which is called with -r option and rcp or pvr file/ this contains a settings/. So, for users this make 2 options:
1.) to call the tool form cmd shell and to prepare every thing in the configuration - this is very advance option but allowed the most flexibility.
2.) we can use also the UI - this used the default setting for each known format
But here is one point important - convert / optimizing process is called only one time when we upload the data to the project. So means we need to import all parts which belongs to the model at once>
Here in the example:
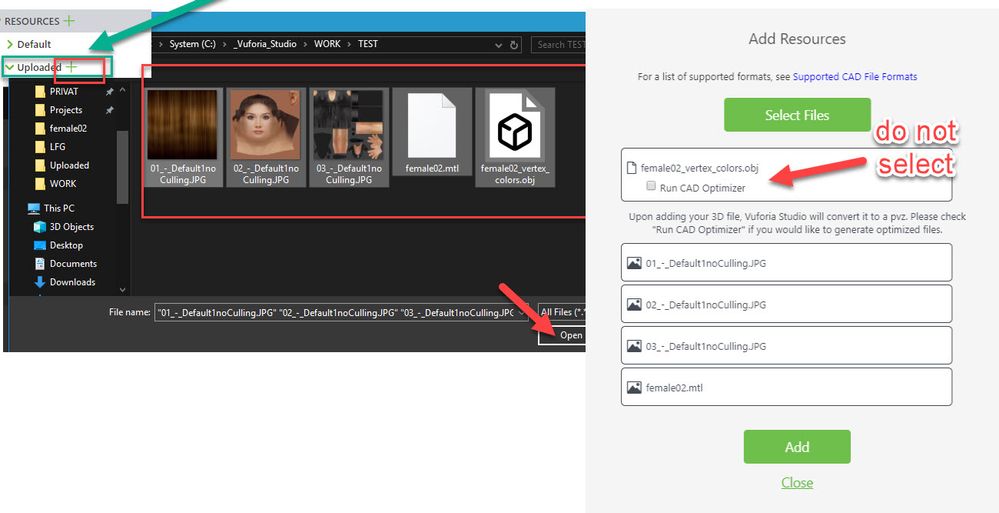
Then we need to click the + symbol in the project Upload folder and select all file which should be converted to pvz. I think better not to select the optimize button.
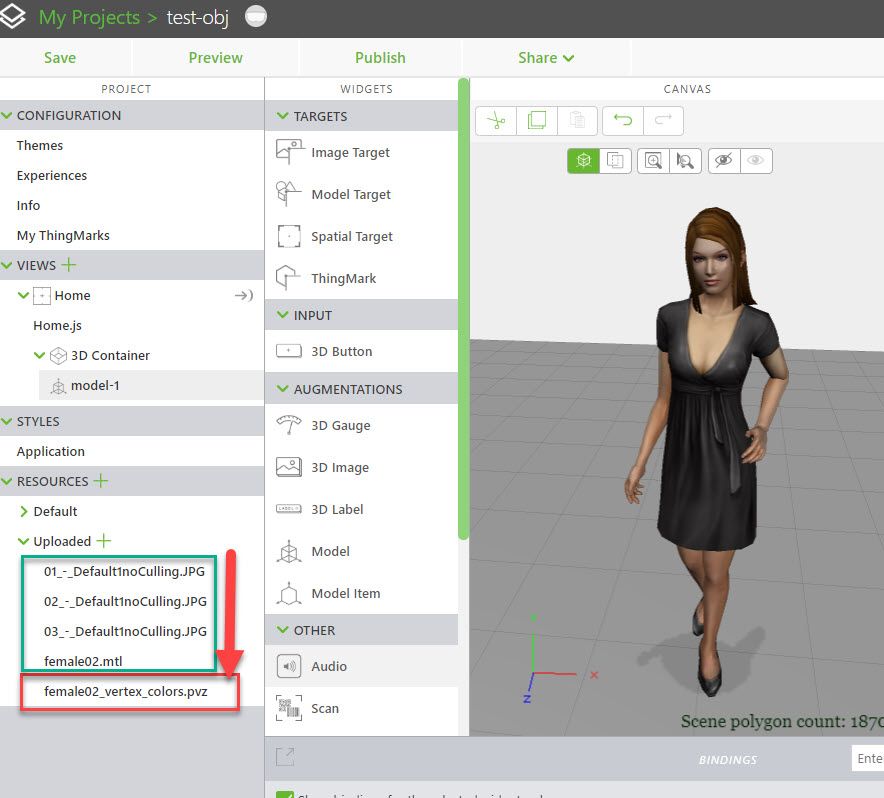
we can see that it will create in the Upload folder of the project a new pvz file. Then we need to select it and when I tested it - it was containing also the texture and will display the example with texture:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the clarification, Roland. What I remember from previous attempts at this is that there were sometimes issues with timing of uploads, where it was possible for the PVZ conversion process to start on the OBJ file before the MTL and/or texture files were finished uploading when done this way, and that would cause the texture mapping to fail. That was the original reason for the old mechanism of putting them all in a zip file to upload. That was a while ago, so maybe that problem was resolved in more recent versions of Vuforia Studio, and now it knows not to begin the conversion until all file uploads are complete. You can see that discussion from about 1.5 years ago here: https://community.ptc.com/t5/Vuforia-Studio/Importing-3D-models-from-Blender/m-p/556759
For what it's worth, I tested my other approach (loading MTL and texture images first, then loading the OBJ) and it seemed to work just fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Clay,
thanks for your feedback,! Unfortunately I have no experience with blender and also to be ownest I also do not have so much experience with the obj format because the Creo Parameric could export models but this is not the best option here . Therefore I tested it only with ptc tools. I have no doubt that your suggestion is a good solution. I wanted additionally to give it as information from my point of view and what was my experience when I tested it today.
Kind Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I appreciate you help, but my use case has an issue. First step, I agree with you about the absolute path for the assets into the mtl. After the loading, like your comments, the pvz file was created, Yes it is. I can choose the file for custom a model. But The texture image is missing.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tested the 3D model of the woman, it works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @vincentdesign ,
thanks for your feedback!
Because there are different tools and therefore different ways how to create a obj files with textures - may be this makes that there could be a different behavior.
First, my question, did you test the suggestion of if it work?
Another option is if you provide the model example what is not working so we can test it internally. IN case that the model is contains geometry what is confidential /dev issue/ what you do not want to share then you can provide it in a private message or report the issue as PTC case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vincentdesign ,
thank for feedback and sending you model.
I tested a lot of things but I was still not able to import this obj format with texture to Vuforia Studio. So it has some specific in the picture and mtl file – one message was picture contains some kind of transparency and also one picture was used 2 times. No sure what is the exact issue because all of this future should works otherwise.
So , as next I took the open source tool blender. I did work many years with Creo Parametric but I never used Blender before, but installation was simple.
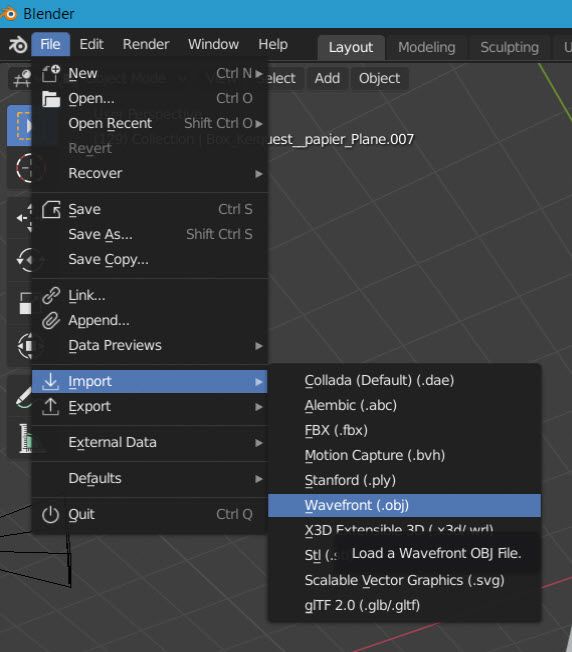
Then I created a new model without geometry and imported your obj format:
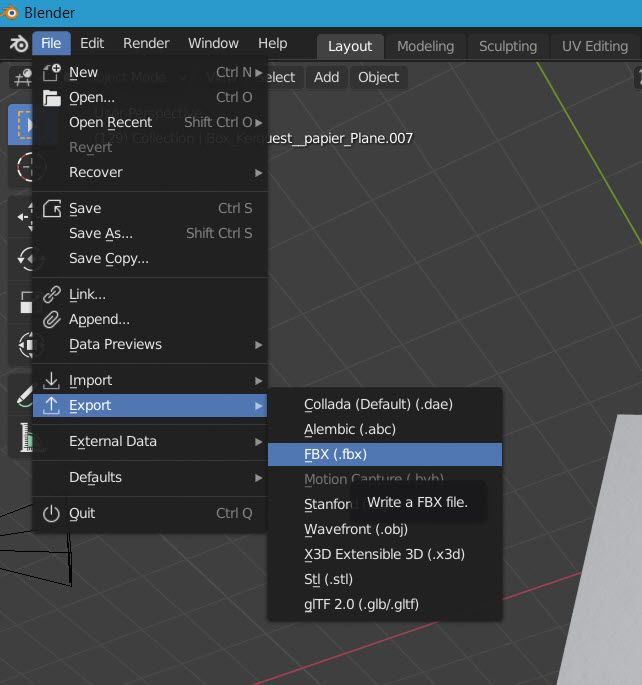
Then I exported the model to fbx format: e.g. test.fbx
Then imported the test.fbx file into Vuforia Studio and converted it to text.pvz. Now in Studio when I set in the model widget the resource to test.pvz - it was working fine and the model was displayed with texture .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Happy to read your analyze,
I appreciate your implication in my issue, In the futur Vuforia Studio could test different way to import cad model and I imagine to have a special box to test the match betwen the texture and the model. I am going to repeat your help in my computer. But why you chnage the export format (fbx) ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vincentdesign ,
as mention I do not know the reason why this is not working with your file. I reported therefore this to PTC R&D and hope that we will receive a feedback soon.
I tried fbx file because it is very robust and contains the all data in one file. The FBX format was also the only available file format which also Studio understand /additional to obj
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vincentdesign ,
I think the pointed document by @ClayHelberg is a helpful info.
I want here to add an addtional information to the issue.
So currently the workflow is the following:
1.) we will create the CAD data in any CAD tools / Creo Parametric or any AutoDesk , Catia, Solidwors and etc. / In generally when we prepare the model for the AR usage and there /in the CAD tool/ we will also assigned the texture to a model, component or particular surfaces. So means the native CAD data will contain already the texture/'s before we will try to use it in Vuforia Studio
2.) So to use the data in Vuforia Studio we need to import it. The import tool is a part of studio and will convert the geometry . Internal Studio used the optimizer tool (here want to refer to the post: "Optimize PVZ before")
So means that the native cad data is converted always to PTC light ware format pvz. According to rcp. setting it will import also the textures or will not import them.
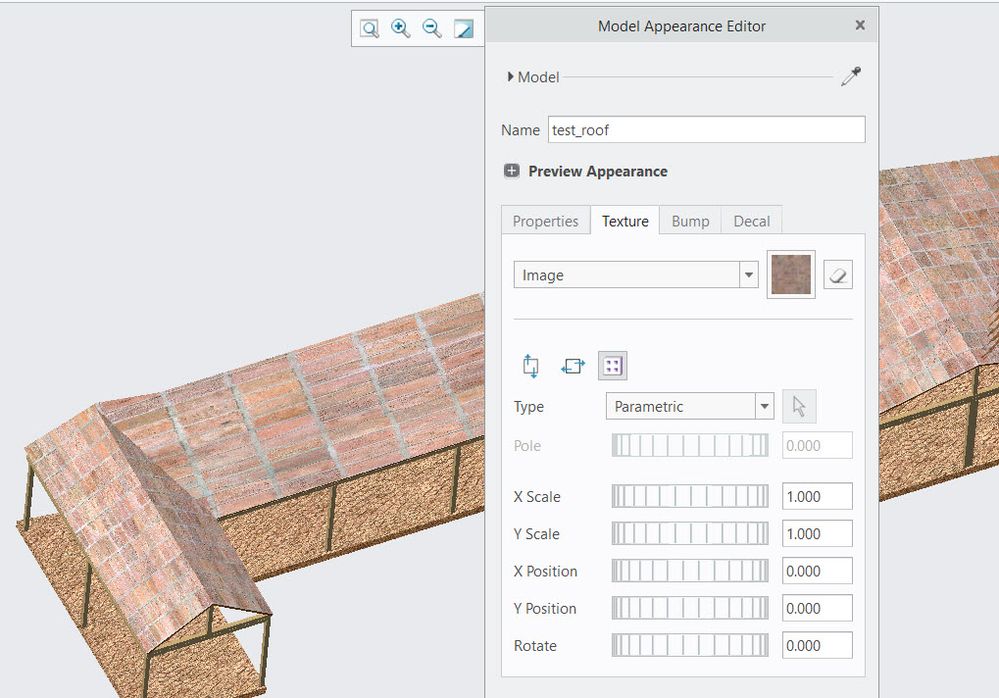
So this is the most used way to use textures in Vuforia Studio. Also UV setting are something what should be set in the CAD tool - e.g. in Creo Parametric:
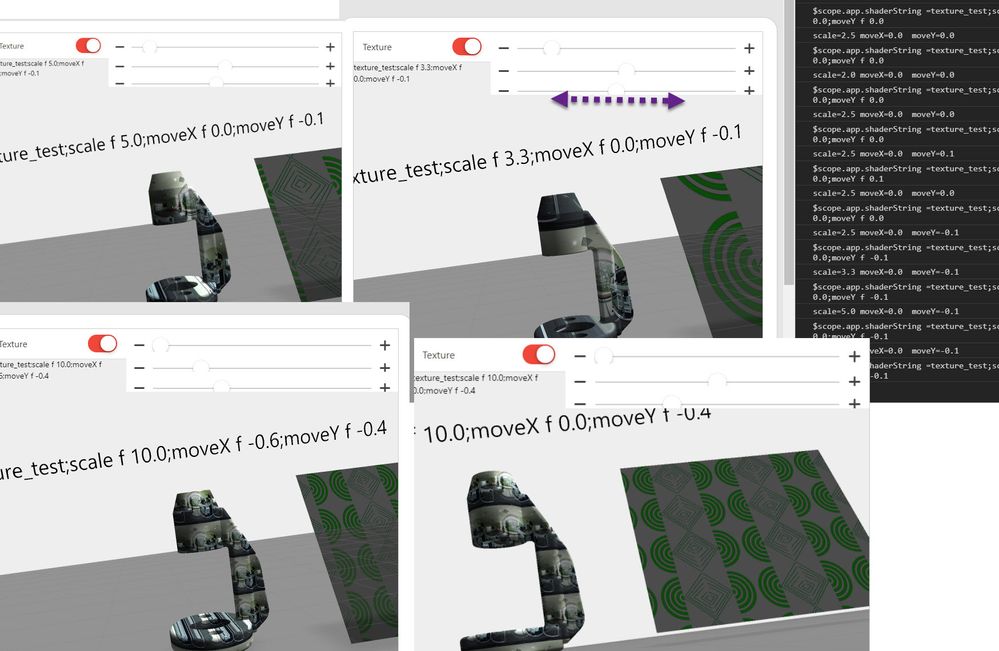
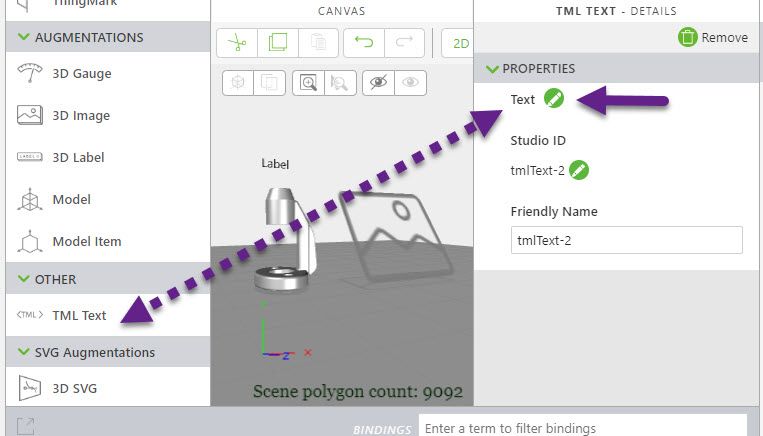
3.) In case that we have a texture file and want to assigned it to a model or modelItem using some U V parameters in Vuforia Studio this will make it more difficult. It is possible but you need to define an GLSL shader in the tmlText widget and assigned to the shader property. The glsl shader will used also the file refer in the texture property and could display it projected on the UV model geometry:
e.g. in Javascript;
$scope.app.shaderString="texture_test;scale f 2;moveX f 0;moveY f 0";
$rootScope.$on('modelLoaded', function() {
$scope.view.wdg['modelItem-1']['texture'] = "app/resources/Uploaded/cvc.jpg?name=Texture0&edge=repeat";
$scope.setWidgetProp('modelItem-1', 'shader', $scope.app.shaderString);
$scope.view.wdg['3DImage-1']['src'] = "app/resources/Uploaded/pinger_half.png?name=Texture0&edge=mirror";
$scope.setWidgetProp('3DImage-1', 'shader',$scope.app.shaderString);
})
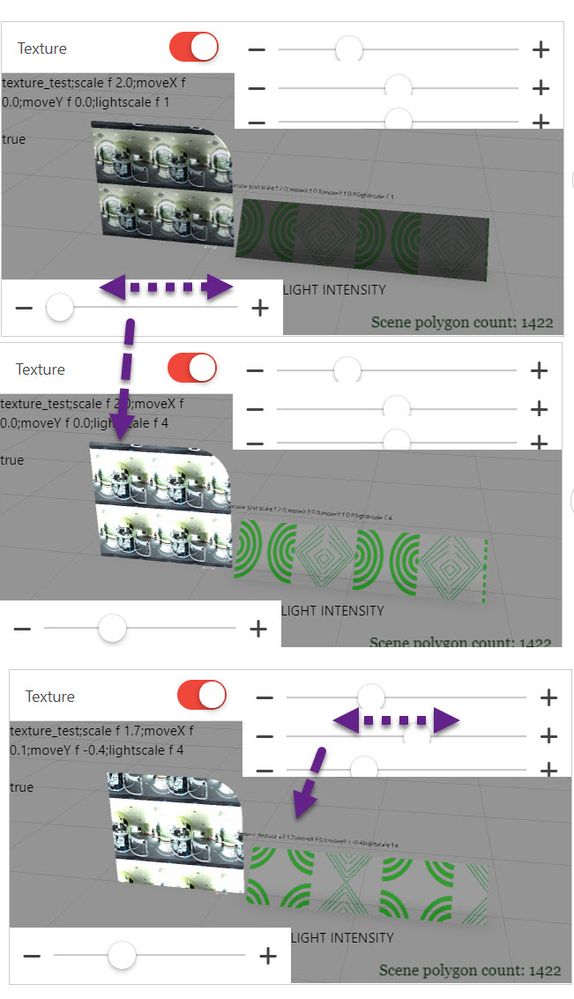
Here the pictures are created in project wher I used the following tmlText defintion. Please, pay attention that it is not a solution , but more only an example which display the general usage. If you need more to optimize the display you need to do some improvements - ,please, refer to some addtional links:
https://wiki.delphigl.com/index.php/Tutorial_glsl2
https://viscircle.de/einsteigerguide-einfuehrung-in-glsl/
https://stackoverflow.com/questions/27646383/glsl-shader-for-texture-smoke-effect
or lot of other links / key words glsl fragmet vertex shader defintion, web.gl javascipt/
So in this example I used the following test shader code:
<script name="texture_test" type="x-shader/x-fragment">
precision mediump float;
uniform sampler2D Texture0;
uniform float scale;
uniform float moveX;
uniform float moveY;
// determine varying parameters
varying vec3 N;
varying vec4 vertexCoord;
// determine shader input parameters
uniform vec4 surfaceColor;
const vec3 lightPos = vec3(1.0, 2.2, 0.5);
const vec4 ambientColor = vec4(0.3, 0.3, 0.3, 1.0);
void main() {
// calc the dot product and clamp based on light position
// 0 -> 1 rather than -1 -> 1
// ensure everything is normalized
vec3 lightDir = -(normalize(lightPos));
vec3 NN = normalize(N);
// calculate the dot product of the light to the vertex normal
float dProd = max(0.0, dot(NN, -lightDir));
{
// calculate the color based on light-source and shadows on model
vec2 TexCoord = vec2( vertexCoord )*scale;
TexCoord.x=TexCoord.x+moveX;
TexCoord.y=TexCoord.y+moveY;
vec4 color = texture2D(Texture0, TexCoord) ;
gl_FragColor = (ambientColor + vec4(dProd)) *color ;// surfaceColor;
}
}
</script>
<script name="texture_test" type="x-shader/x-vertex">
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
varying vec3 N;
varying vec4 vertexCoord;
uniform mat4 modelMatrix;
uniform mat4 modelViewProjectionMatrix;
void main() {
vec4 vp = vec4(vertexPosition, 1.0);
gl_Position = modelViewProjectionMatrix * vp;
vertexCoord = modelMatrix*vp;
// the surface normal vector
N = vec3(normalize(modelMatrix* vec4(vertexNormal,0.0)));
}
</script>
The glsl code should be added in the text area of the tmlText widget:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here to this post I want to provide an sample project which demonstrate how to use the textures with shaders in Studio. Please, pay attention this is only an example which demonstrate the general principle. So far I now this way , works only on mobile devices. I did not get it work with the shader on the HoloLens.
I tested the project in preview on Android and on IOS. On Android and in preview mode it work fine. On IOS it works fine for the ModelItem but not for the 3dImage- but I think there we need to downscale the value of the light intensity:
gl_FragColor = (ambientColor*lightscale + vec4(dProd)) *color ;// sproject was attached, please, let me know if you have some questions! Thanks!