Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to attach link to the image button widget?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to attach link to the image button widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
As far as I know, you can't. So what I have done is this case is to use the Hyperlink widget and use CSS to format it so that it appears as an image.
- Upload an image that you want to use into your Resources.
- Go to your Styles in the Project tree on the left side of the screen and define a style for the Hyperlink. In my example below, I've uploaded web_button.png to use.
.web-link {
color: transparent;
width: 48px;
height: 48px;background-color: transparent;
background-size: 48px 48px;
background-repeat: no-repeat;
background-image: url(#{$resources}/Uploaded/web_button.png);
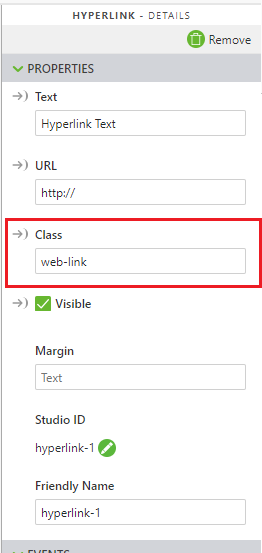
} - Add a Hyperlink widget and define the class as web-link:
Now your hyperlink will be a clickable image.
What I like about this method is that clicking on the Hyperlink will open up the default browser on the device and go to the URL specified. As it's been launched in a separate application, you can always use the devices back functionality to jump back in to the experience.
You could also use JavaScript to open the URL, but in the examples that I've seen, the web page opens inside the experience and then there's no way to get back to the AR.
Regards,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
As far as I know, you can't. So what I have done is this case is to use the Hyperlink widget and use CSS to format it so that it appears as an image.
- Upload an image that you want to use into your Resources.
- Go to your Styles in the Project tree on the left side of the screen and define a style for the Hyperlink. In my example below, I've uploaded web_button.png to use.
.web-link {
color: transparent;
width: 48px;
height: 48px;background-color: transparent;
background-size: 48px 48px;
background-repeat: no-repeat;
background-image: url(#{$resources}/Uploaded/web_button.png);
} - Add a Hyperlink widget and define the class as web-link:
Now your hyperlink will be a clickable image.
What I like about this method is that clicking on the Hyperlink will open up the default browser on the device and go to the URL specified. As it's been launched in a separate application, you can always use the devices back functionality to jump back in to the experience.
You could also use JavaScript to open the URL, but in the examples that I've seen, the web page opens inside the experience and then there's no way to get back to the AR.
Regards,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator