Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to change tab background colour?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to change tab background colour?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to change tab background colour?
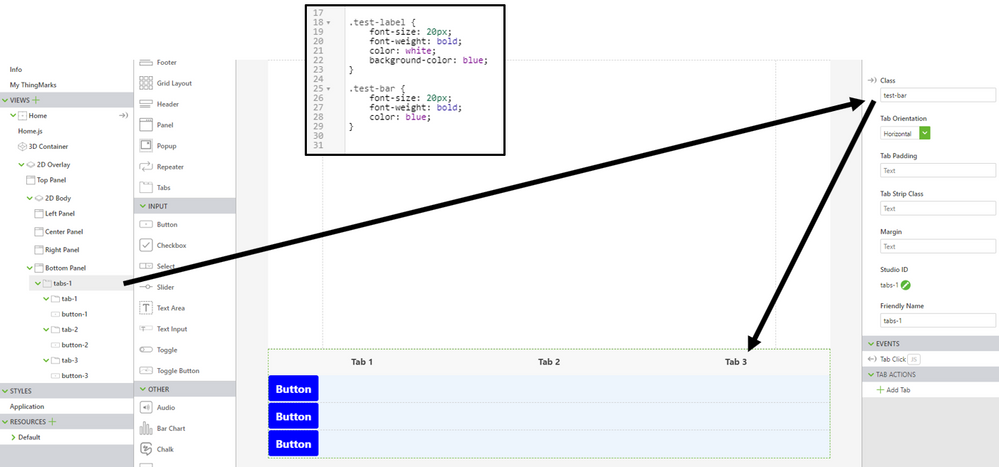
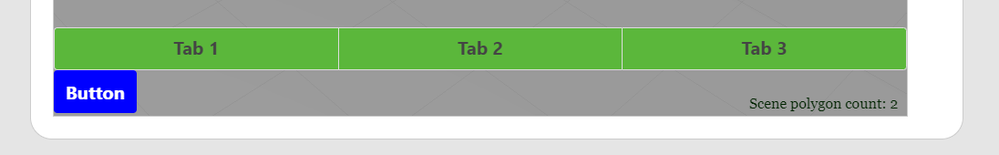
How can I change the background colour of a tab header? (Tab 1, Tab 2, Tab 3 in the image)
'color' has no effect and 'background-color' changes the background of the Tab contents below, not the Tab header.
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello rhudd,
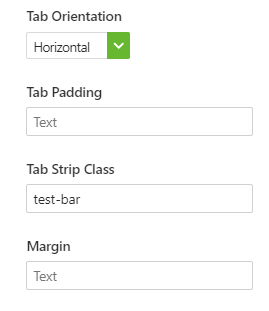
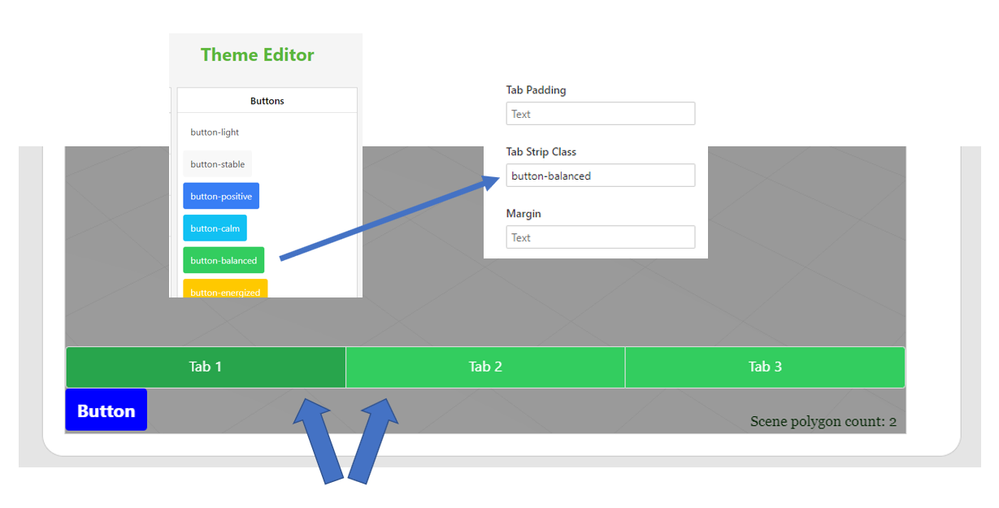
Try setting the Tab Strip Class instead of the Class field.
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello rhudd,
Try setting the Tab Strip Class instead of the Class field.
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
😐...sometimes I'm not a smart man 😂
That's fixed it, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You are welcome!
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @lgherman,
I might have spoken too soon. It has applied the style in the canvas view, but when I click on 'Preview' the styling disappears. I also tried loading it on my iPad and it doesn't display.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello rhudd,
You can try something like this:
.test-bar {
background: #5bb73b !important;
}
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Lorena,
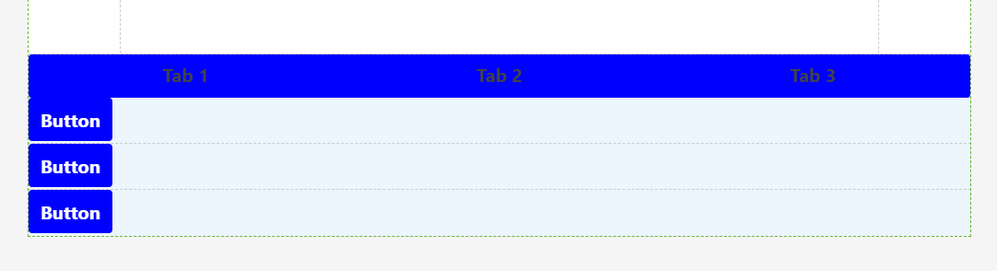
Thank you, the strip colour now appears correctly in the preview window:
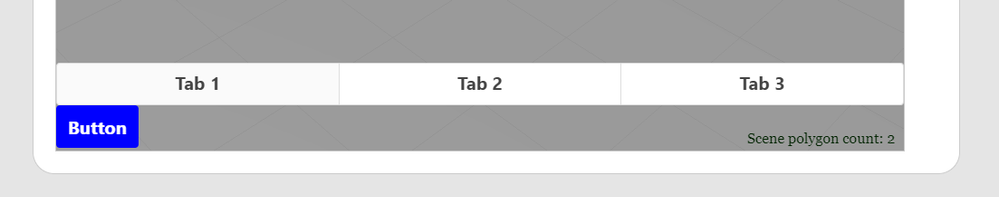
However, when I do this the tabs no long have the two-tone pressed/not pressed effect which they have by default or when using one of the built-in themes, for example 'button-balanced':
Is it possible to specify a custom colour and keep the two tone effect?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello rhudd,
In order to keep this effect, you will have to override Vuforia Studio's default style and change the background color of the selected tab to the color that you want. It should look something like this:
/* This sets the background color of the selected tab */
.bar-light .button.active, .bar-light .button.activated{
background-color: #007a3e !important;
}
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Lorena,
Thank you, that's exactly what I'm looking for! 😁