Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- How to change the style of waypoints labels?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to change the style of waypoints labels?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to change the style of waypoints labels?
Hello dear PTC community,
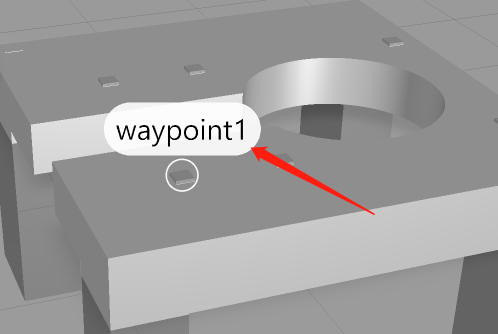
In my vuforia studio project, I found that the waypoints labels text is too big.
I need to change the waypoints labels, such as color,size etc.
Please advise how can I do it.
Thank you.
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can affect some appearance characteristics by setting styles for the "waypoint-label" class, something like this:
.waypoint-label { font-family: serif; color: green; }Unfortunately, none of the sizing attributes seem to have any effect--or rather, increasing the font size increases the size of the white background, but not the text itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't know if there is a way to change wayfinder labels. I have always done this by creating my own 3D Labels in the same positions as corresponding waypoint, turn on the billboard option and change this Labels in CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the reply.
There is a more convenient way in the solution.
Hope you can enjoy it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can affect some appearance characteristics by setting styles for the "waypoint-label" class, something like this:
.waypoint-label { font-family: serif; color: green; }Unfortunately, none of the sizing attributes seem to have any effect--or rather, increasing the font size increases the size of the white background, but not the text itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That's is what i need! I tried it and it worked.
Thank you so much!
Best Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You're welcome, I'm glad it worked for you!