Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to create user interface like attached scr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
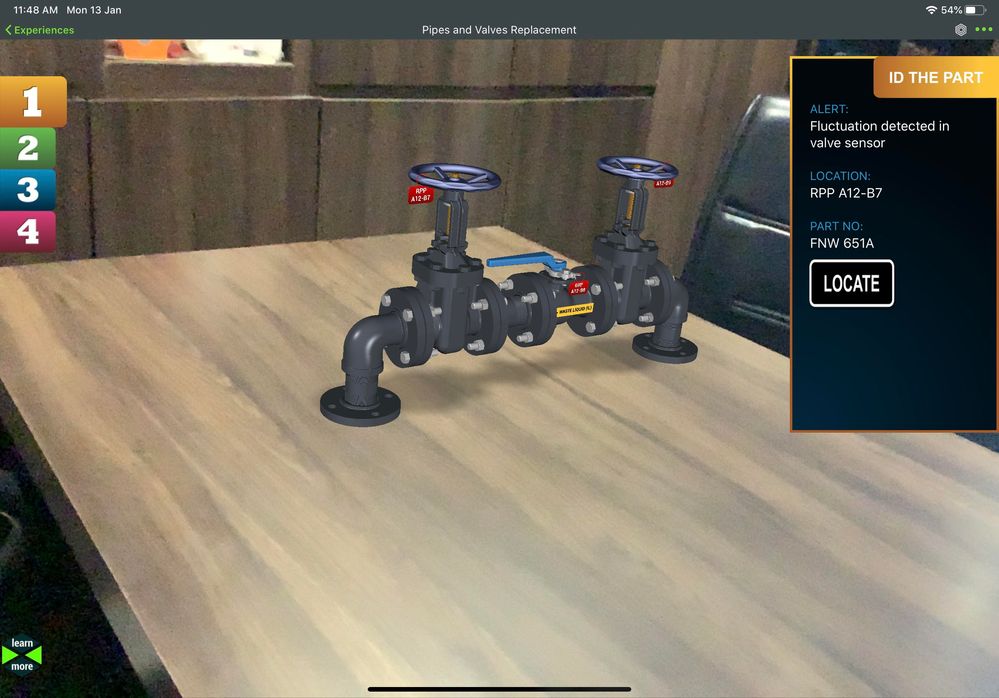
How to create user interface like attached screen shot? Make side panels & dynamic ui
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to create user interface like attached screen shot? Make side panels & dynamic ui

Solved! Go to Solution.
- Labels:
-
Best Practices
- Tags:
- user interface
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I corrected my post to include the missing attachment.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Nraichura,
All colors, line style ..etc.. is managed by CSS stylesheets and images.
To make Tabs at left, It is possible to create a svg image for each tabs in Inkscape.
In Vuforia Studio, in 2D canvas, use a Tab Widget, with a Tab Orientation set to Vertical.
In each Tab item, in Class field add a custom class specific to the Tab.
In CCS style displayed an image.
To make the right panel, it is possible to use a Popup Widget.
Switch off the Centered checkbox.
Enter in Top, Bottom, left, and Right fields, the dimensions needed to your needs.
Again with a custom CSS class, control the background color, the border line thickness and color ...etc...
To link the tab to the panel, the solution is to create a custom Javascript function used in the Tab Click Event.
When clicking in tab 1, it will hide all Popup Widgets and display the Popup Widget related to tab 1.
Doing the same when clicking tab 2 ...etc...
Is it helping you ?
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
information is useful but can help me with same kind of small example than it will be more help full.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Please find attached a small example.
I made simpler than the solution described in my first post.
The tab buttons are only Images who size is modified by a CSS style sheet when we are hover.
Popup Widget are displayed by a binding on the right Image.
Another bindings close all other popups.
Popups have a CSS stylesheet to have the same border color as the tab Image.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
your reply does not include anything
- Tags:
- rep
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I corrected my post to include the missing attachment.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Samuel for the example.
It's working awesome.




