Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to display model by Wireframe in Vuforia S...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display model by Wireframe in Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display model by Wireframe in Vuforia Studio
I want to display the model by Wireframe in Vuforia Studio.
According to PTC's confirmation, it does not support wireframes, and there are no plans to support it in the future.
I want to use Shader for wireframe display. Does anyone know a sample or how to make it?
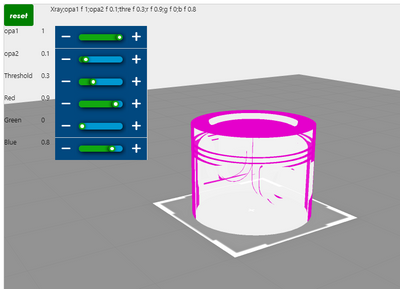
I've already tried XrayShader, but my client wants a full wireframe display
Best Regards.
Takahiro
- Labels:
-
Best Practices
-
Coding
-
Design
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Takahiro,
This behavior doesn't exist in Vuforia Studio.
The only possible that I see is to use a custom shader to draw a wireframe.
It might be possible to port this GLSL shader into Vuforia Studio GLSL shader :
https://github.com/rreusser/glsl-solid-wireframe
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for presenting the information
I'm trying, but I haven't done it yet.
The TML text of Vuforia Studio only describes the vertex shader and fragment shader. Is this feasible?
It is the content that I am trying variously
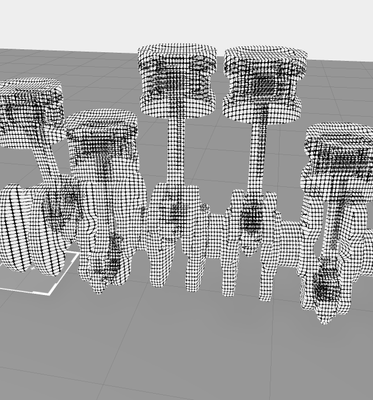
I'm aiming for a look similar to a wireframe, but it's a little different.
<script name="testShader2" type="x-shader/x-fragment">
precision mediump float;
varying vec4 vertexCoord;
void main() {
float sinx = sin(400.0 * vertexCoord.x);
float siny = sin(400.0* vertexCoord.y);
float alpha = step(0.85, 1.0 - abs(sinx*siny));
vec3 black= vec3(0.0);
gl_FragColor = vec4(black,alpha);
}
</script>
<script name="testShader2" type="x-shader/x-vertex">
attribute vec4 vertexPosition;
varying vec4 vertexCoord;
uniform mat4 modelViewProjectionMatrix;
void main() {
gl_Position = modelViewProjectionMatrix * vertexPosition;
vertexCoord = gl_Position;
}
<script name="Xray" type="x-shader/x-fragment">
precision mediump float;
varying vec3 P;
varying vec3 N;
varying vec3 I;
varying vec3 vViewSpaceVert;
varying vec3 vViewVector;
varying vec3 vNorm;
uniform float r;
uniform float g;
uniform float b;
uniform float thre;
uniform float opa1;
uniform float opa2;
const float edgeFalloff = 0.8;
const float intensity = 1.0;
const float ambient = 0.2;
void main() {
vec4 color = vec4(r,g,b,1.0);
float opacity = abs(dot(normalize(-N), normalize(-I)));
opacity = abs(opacity);
// gl_FragColor = opacity * color;
if(opacity<thre)
{
gl_FragColor = vec4(r,g,b,opa1);
gl_FragColor.a=opa1;
}
else
{
gl_FragColor = vec4(1.0,1,1,opa2);
gl_FragColor.a=opa2;
}
}
</script>
<script name="Xray" type="x-shader/x-vertex">
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
varying vec3 I;
varying vec3 N;
uniform mat4 modelViewProjectionMatrix;
uniform mat4 modelViewMatrix;
uniform mat4 normalMatrix;
void main() {
vec4 vp4 = vec4(vertexPosition,1.0);
vec4 P = modelViewMatrix * vp4;
I = P.xyz - vec3(0);
N = vec3(normalMatrix * vec4(vertexNormal,0.0));
gl_Position = modelViewProjectionMatrix * vp4;
}
</script>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Okuno Takahiro,
Yes, I think it is possible.
After looking in more details the source code of wireframe shader, I have tried to import it in Vuforia Studio.
Please find Project attached.
But it doesn't work for the moment.
It seems something is wrong in fragment shader.
It needs more work to have this effect work fine.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the information.
I have yet to finish my wireframe shaders.
I would like to know what values the following variables represent in VuforiaStudio Shader.
vertexPosition
vertexNormal
modelViewProjectionMatrix
modelViewMatrix
normalMatrix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Okuno Takahiro,
- vertexPosition : It is a vector with 3 members, x, y and z who gives position of Vertex in Model space (not in World space).
- vertexNormal : It is a vector with 3 members, x, y and z. Length should be of 1.0. It gives normal orientation of a surface or a vertex (calculated with surfaces around. Normal of a Point doesn't make sens from a mathematical point of view). Again, by default, it is in Model space (not in World space)
Mode details here :
https://www.khronos.org/registry/OpenGL-Refpages/gl2.1/xhtml/glNormal.xml
https://stackoverflow.com/questions/5906993/what-is-a-normal-in-opengl
- modelViewProjectionMatrix: It should be the same as in OpenGL
- modelViewMatrix: It should be the same as in OpenGL
- normalMatrix: Matrix used to do ligthening, it should be the same as in OpenGL
More details in this tutorial about Matrix in OpenGL:
http://www.opengl-tutorial.org/beginners-tutorials/tutorial-3-matrices/
And here for example :
In Vuforia Studio, some of these matrix seem to be passed as arguments and they can be used.
If we look the x-ray shader, we can see that.
Best regards,
Samuel