Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- How to drag model item with JS in an experience?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to drag model item with JS in an experience?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to drag model item with JS in an experience?
I want to drag model item by touch gesture with JS.
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Burhanuddin,
What is the use case you are trying to achieve? Could you please elaborate on that?
Thank you.
Kind regards,
Lorena Gherman
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The use case i am trying to achieve is that to Disassemble a model with dragging out the model item in any direction with touch gesture in an experience .
Thank you
Burhanuddin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
i have the same problem, have you found a solution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Burhanuddin, mvavassori,
You can achieve this behavior by using touch events such as touchend (http://www.javascriptkit.com/javatutors/touchevents.shtml)
document.body.addEventListener('touchend', function(e) {
/* Move the model item */
}, false) In order to move the model item you can either:
1) start an (pre-defined) animation of the model in which the model item is being dragged outside the model
or
2) move the model item programmatically by changing the x,y,z coordinates accordingly to the desired result.
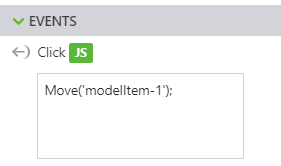
Next, just add in the Javascript box of each model item a function call that sets what animation needs to start (or what model item to move).
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Lorena
I have tried out the js which you have given, but i can't move the model item. Can you please send me a zip file on any model by applying this js.
Thank you,
Burhanuddin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Burhanuddin,
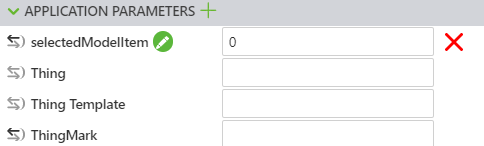
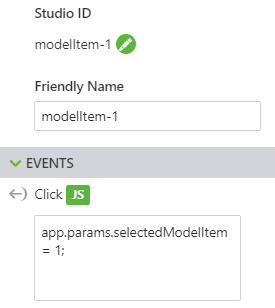
Let's say that the model has 2 model items named 'modelItem-1' and 'modelItem-2'. You can add an application parameter (named 'selectedModelItem', for example) that will monitor which modelItem is currently selected and needs to be moved. Next, on the javascript box of the Click event of each model item, you need to set the selectedModelItem parameter to the appropriate value (1 for modelItem-1 and 2 for modelItem-2). This way, the user first needs to click on the model item he/she wants to drag.
Next, while the user is touching the screen (touchmove), you need to move the model item that was selected like in the code shown below. You can do that by increasing/decreasing his x, y and/or z values. When the user stops (touchend), the selectedModelItem parameter needs to be reset.
$scope.Init = function() {
document.body.addEventListener('touchend', function(e) {
/* Reset the selectedModelItem */
$scope.app.params.selectedModelItem = 0;
}, false);
document.body.addEventListener('touchmove', function(e) {
switch($scope.app.params.selectedModelItem) {
case 1:
/* Move the first model item */
$scope.view.wdg['modelItem-1'].x -= 0.01;
$scope.view.wdg['modelItem-1'].y += 0.01;
break;
case 2:
/* Move the second model item */
$scope.view.wdg['modelItem-2'].x -= 0.01;
$scope.view.wdg['modelItem-2'].y += 0.01;
break;
default:
break;
}
}, false);
}
angular.element(document).ready(function () {
$scope.Init();
});
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Lorena,
In the above solution which of the selected binding target had given to the selectedModelItem .
Thank you
Burhanuddin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Burhanuddin,
In the example I gave, there is no need to bind the selectedModelItem parameter with anything. Did this answear your question? If not, could you please rephrase it?
Kind regards,
Lorena Gherman
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You are just moving a little bit the model item when touching it, it will be more easy to simply move on click model item. The expected workaround is "CLICK AND DRAG" this is not the solution, i don't think it is even possible in vuforia studio.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Click and drag would be nice, but I think we do not have access to the fingermovement. But instead you could use the gaze direction:
Clicking on part makes it floating in front of your gaze. A voice command makes it stay, where you are currnently looking at. Maybe this will help you:
How can we make a 3D Widget on HoloLens visible i... - PTC Community
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
For Eyewear device (HoloLens) a possible option is to click the model / userpick event and this will start the drag process or you can userpick to select a component and then with voice command to start the drag process. The drag process is actually -you will pin the modelItem on the eye vector. Means the modelItem will remain always the same distance from eywear device to modelItem and you will be able to move the object when move and rotate the device. You can use some voice commands to place the object. I think this will also works for mobile devices (instead of voice command some 2d button UI could be used).
Another more controlled translation could be implemented for modelItem widgest when you select a modelItem and then start to move it via some sliders (mobile) or buttons and value (every click is moving delta in specific direction or rotation about axis). In this case you need for each axis an explicit input value for the delta value and a button . A click on this button will do something like :
$scope.setWidgetProp(wdgName,'z',$scope.view.wdg[wdgName]['z']- delta);here e.g. moving of modelItem delta in - z direction.
Similar techniques is described in the post mentioned by @whity ->How can we make a 3D Widget on HoloLens visible i... - PTC Community