- Community
- Augmented Reality
- Vuforia Studio
- How to execute service based on change in current ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to execute service based on change in current selection
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to execute service based on change in current selection
Hi all,
I have couple of question's about executing Thingworx Service in Vuforia Studio
- How to execute service based on data change / change in current selected item.
- How to execute service when view changes from one view to another
- And to execute service when popup widget opened/showed
Could any one help me with this.
Thanks in advance.
/VR
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here to this post - I want to mention same additionals points based on further observations. I hope this could be helpful.
1.) e.g. for a list widget for example we can use the twx.app.fn.clickItemInRepeater e.g. in the example:
// when defined this function it deactivate the events:
// Current Selected Item
//======================================================
function isThisAnObj(val) {
if (val === null) { return false;}
return ( (typeof val === 'function') || (typeof val === 'object') );
}
//======================================================
twx.app.fn.clickItemInRepeater = function()
{
console.log("twx.app.fn.clickItemInRepeater()");
const args = Array.from(arguments);
for(i=0;i < args.length; i++)
{ if( isThisAnObj(args[i]) )
{console.log("Object::args["+i+"]=>>"); console.warn(JSON.stringify(args[i]));}
else
{console.log("primitive::args["+i+"]=>>"); console.warn(args[i]);}
}
};
this code will detect in the args[0} the data set which is currently selected -e.g. the print:
twx.app.fn.clickItemInRepeater()
app.js?v1591308482832:1260 Object::args[0]=>>
app.js?v1591308482832:1260 {"fileType":"F","lastModifiedDate":"2020-03-24T10:56:40.340Z","name":"door_type_3.gif","path":"/image/door_type_3.gif","size":105175,"$$hashKey":"object:2034"}
2.) when we use the twx.app.fn.clickItemInRepeater , means when we define the callback in the JavaScript section - in this case this seems to DEACTIVATE the selection events on the widgets !!! " Current Selected Item" for the service is not working any more. When we comment the callback then it works again!
3.) When we use a property/item of the Current Selected Item section of a service - means we do not have a definition of the callback twx.app.fn.clickItemInRepeater in javascript - in this case we can link a item as mention in the previous post to an parameter and use a $watch angular construct
and the code e.g. :
//======================================================
$scope.$watch("app.params['SelItemPath']", function (newValue, oldValue, scope) {
if ( oldValue != undefined)
console.log(".$watch :: Old Value -befor it was changed =" + oldValue);
//! it could be undefined first time called
if (newValue != undefined)
console.log(".$watch ::new Value -after it was changed =" + newValue);
//prints the current $scope (copy) object passed to the $watch construct
// pay attention it has no $ !
if (scope != undefined)
console.warn(scope);
})
///////////////////////////////////////////////
will print some thing like this:
.$watch :: Old Value -befor it was changed =/image/door_type_a.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_4.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
(anonymous) @ app.js?v1591309561150:1299
$digest @ ionic.bundle.min.js:174
$apply @ ionic.bundle.min.js:177
(anonymous) @ ionic.bundle.min.js:472
Pf @ ionic.bundle.min.js:70
d @ ionic.bundle.min.js:70
n @ ionic.bundle.min.js:22
t @ ionic.bundle.min.js:22
a @ ionic.bundle.min.js:22
app.js?v1591309561150:1292 .$watch :: Old Value -befor it was changed =/image/door_type_4.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_3.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
(anonymous) @ app.js?v1591309561150:1299
$digest @ ionic.bundle.min.js:174
$apply @ ionic.bundle.min.js:177
(anonymous) @ ionic.bundle.min.js:472
Pf @ ionic.bundle.min.js:70
d @ ionic.bundle.min.js:70
n @ ionic.bundle.min.js:22
t @ ionic.bundle.min.js:22
a @ ionic.bundle.min.js:22
app.js?v1591309561150:1292 .$watch :: Old Value -befor it was changed =/image/door_type_3.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_2.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
(anonymous) @ app.js?v1591309561150:1299
$digest @ ionic.bundle.min.js:174
$apply @ ionic.bundle.min.js:177
(anonymous) @ ionic.bundle.min.js:472
Pf @ ionic.bundle.min.js:70
d @ ionic.bundle.min.js:70
n @ ionic.bundle.min.js:22
t @ ionic.bundle.min.js:22
a @ ionic.bundle.min.js:22
app.js?v1591309561150:1292 .$watch :: Old Value -befor it was changed =/image/door_type_2.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_4.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
about the
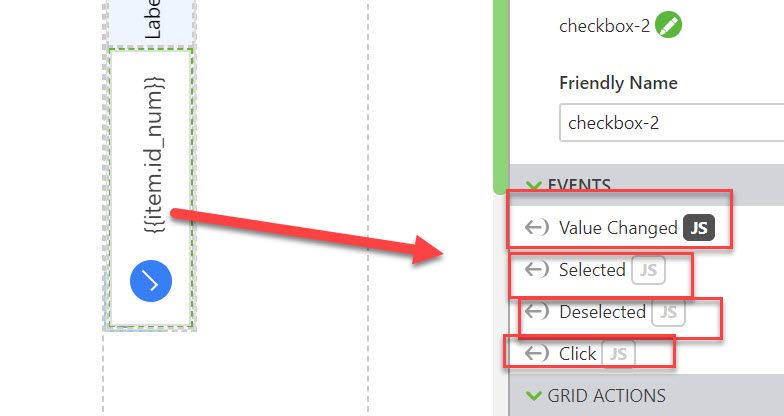
1.) It depends on what item you did change for example checkbox widget:
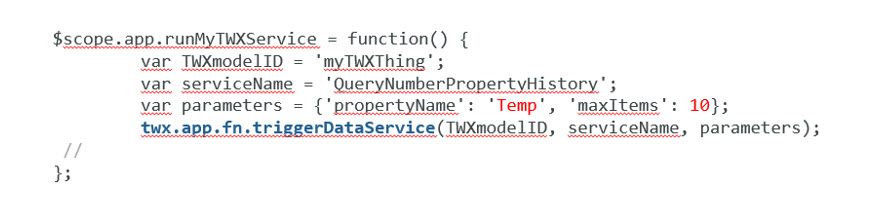
you have the events " Value Changed", Slected, deselected or clicked . You can use an event here to call a function which will call the service with some call like:
2.) in this case you can use the inociView - e.g. and check the current view - for example you can track if the name was changed etc.
$scope.$on('$ionicView.afterEnter', function() {
//this is called when you enter a view
console.log("current View="+document.querySelector('[twx-view]').getAttribute('twx-view') );
})
3.) when popup widget is shown or hidden via the services you can also call some other callbacks. Or how did open or show it?- I believe the only way is that you need to call the services - in this case the same action could call any other functions? Or is there is an example for other invocation of the popup?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your response.
1. I'm looking for selected item change event in Thingworx service
And also when I set Auto Select first row, I'm getting null values only.
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
thanks for clarification! But first I need to point that there is a little a mix-up.
That what you are asking, I believe, it is not about a thingworx event but this is an event based on the twx data which has binding to a particular Studio widget. That is the event which based on the selection in UI when selecting an item of the widget. So, when a service does not have binding you will see that this element are empty / or do not have any values
So the question here is how to track the event / the select on the Studio side
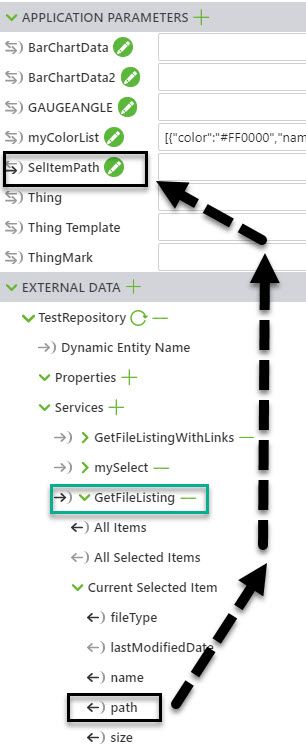
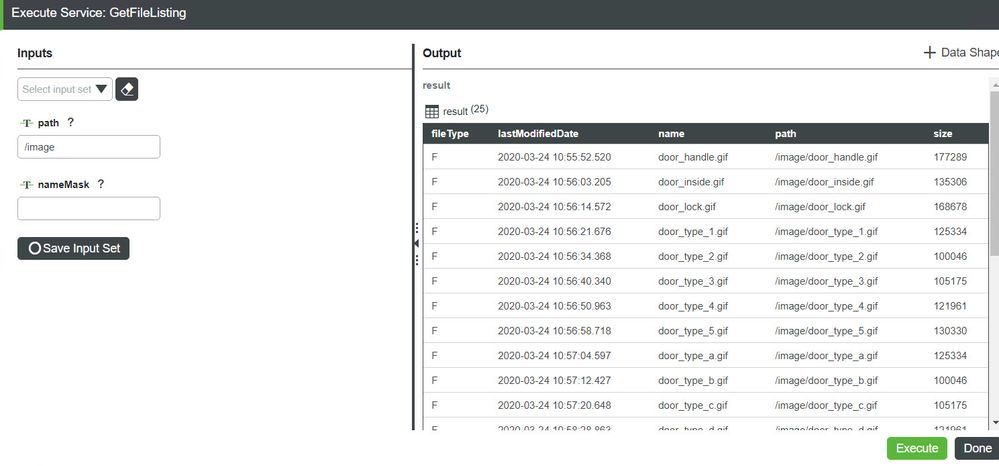
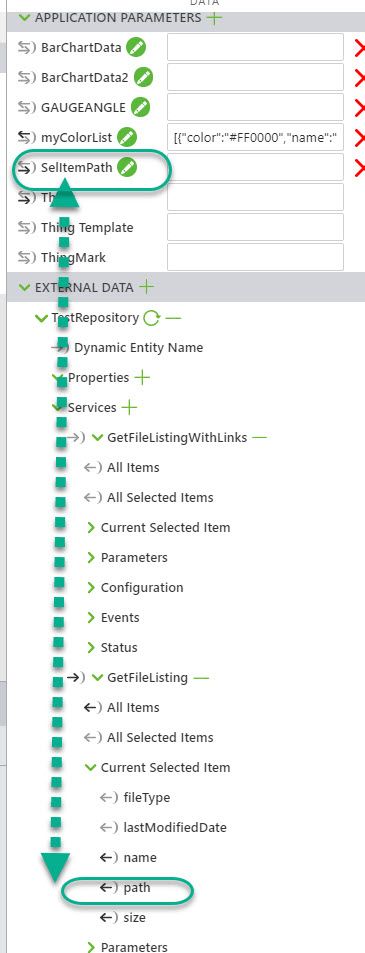
Let consider here an example with the service GetFileListing (Repository Thing) :
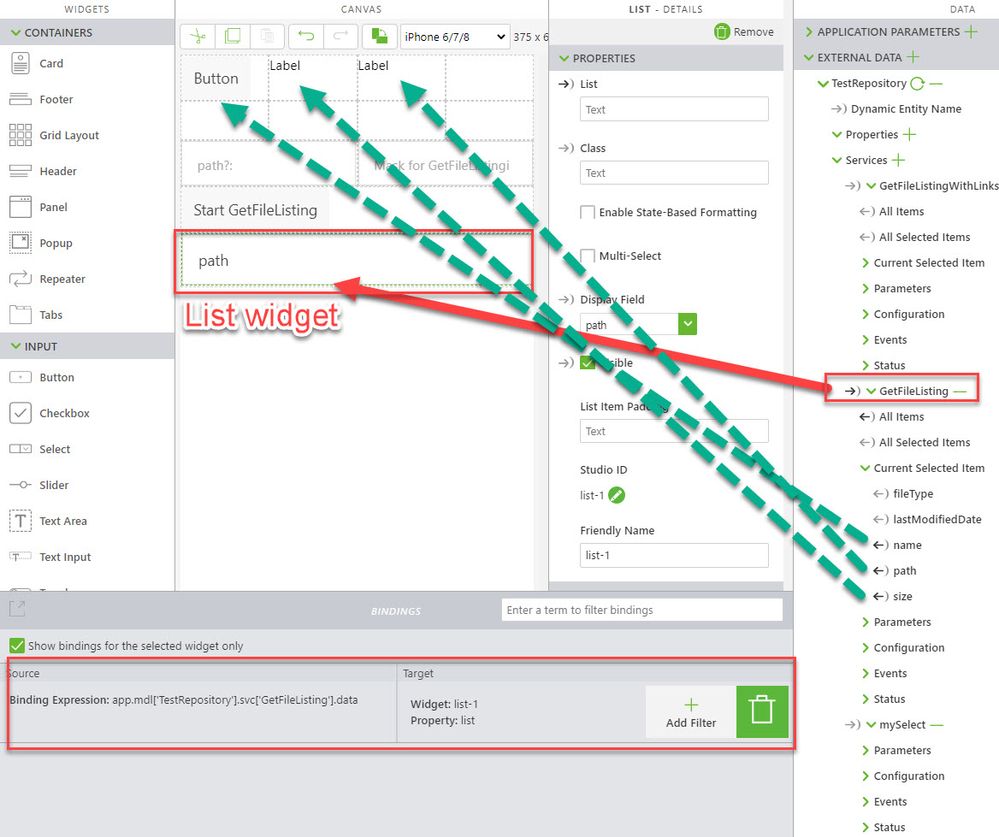
So, we can bind the service e.g. all Items - to a list property in a list widget and the different selected items to another widget / to the text properties:
When we test it we will get on select the value in the different widgets as shown:
One possible thing is to read simple these values also in case if they are not visible. Possible is to bind them to an parameter ( or you can bind directly the Current selected Item of service to an application parameter and track the parameter change via the $watch construct:
$scope.$watch("app.params['SelItemPath']", function (newValue, oldValue, scope) {
console.log("Old Value -befor it was changed =" + oldValue);
//! it could be undefined first time called
console.log("new Value -after it was changed =" + newValue);
//prints the current $scope (copy) object passed to the $watch construct
// pay attention it has no $ !
console.warn(scope);
})
///////////////////////////////////////////////
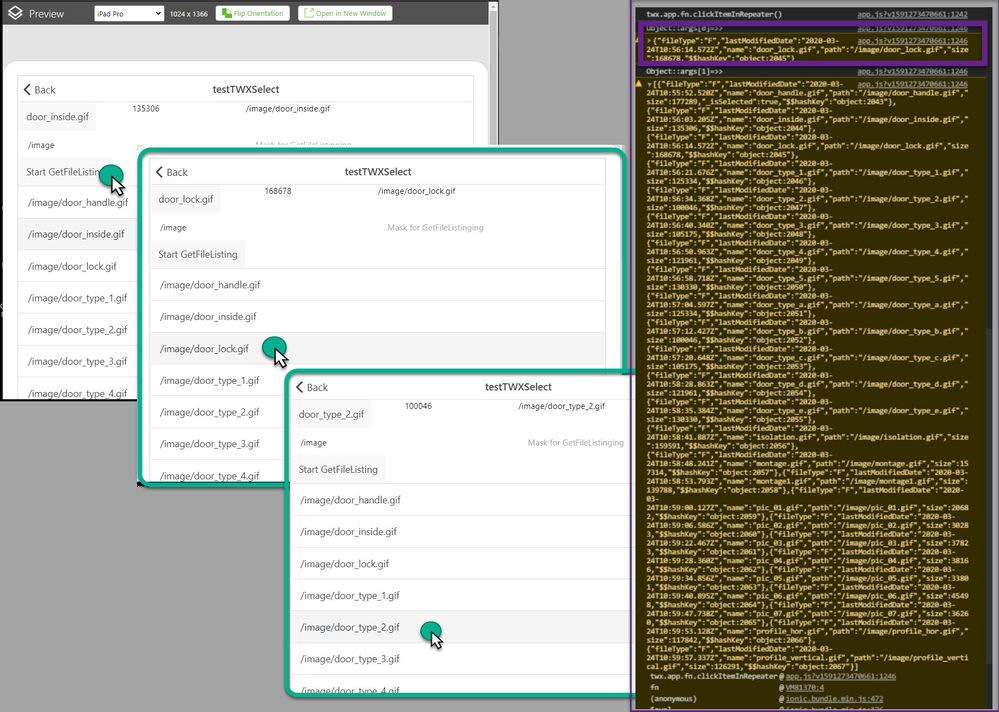
But of course you can use the twx.app.fn.clickItemInRepeater() callback what you can defined in the javaScript of the view (e.g. Home.js). When we click on the item the sample function will print to the console as shown in the picture above
//==================
twx.app.fn.clickItemInRepeater = function()
{
console.log("twx.app.fn.clickItemInRepeater()");
const args = Array.from(arguments);
for(i=0;i < args.length; i++)
{ if( isObject(args[i]) )
{console.log("Object::args["+i+"]=>>"); console.warn(JSON.stringify(args[i]));}
else
{console.log("primitive::args["+i+"]=>>"); console.warn(args[i]);}
}
};
Here the first argument (args[0] ) contains as object (json) the selected data set
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here to this post - I want to mention same additionals points based on further observations. I hope this could be helpful.
1.) e.g. for a list widget for example we can use the twx.app.fn.clickItemInRepeater e.g. in the example:
// when defined this function it deactivate the events:
// Current Selected Item
//======================================================
function isThisAnObj(val) {
if (val === null) { return false;}
return ( (typeof val === 'function') || (typeof val === 'object') );
}
//======================================================
twx.app.fn.clickItemInRepeater = function()
{
console.log("twx.app.fn.clickItemInRepeater()");
const args = Array.from(arguments);
for(i=0;i < args.length; i++)
{ if( isThisAnObj(args[i]) )
{console.log("Object::args["+i+"]=>>"); console.warn(JSON.stringify(args[i]));}
else
{console.log("primitive::args["+i+"]=>>"); console.warn(args[i]);}
}
};
this code will detect in the args[0} the data set which is currently selected -e.g. the print:
twx.app.fn.clickItemInRepeater()
app.js?v1591308482832:1260 Object::args[0]=>>
app.js?v1591308482832:1260 {"fileType":"F","lastModifiedDate":"2020-03-24T10:56:40.340Z","name":"door_type_3.gif","path":"/image/door_type_3.gif","size":105175,"$$hashKey":"object:2034"}
2.) when we use the twx.app.fn.clickItemInRepeater , means when we define the callback in the JavaScript section - in this case this seems to DEACTIVATE the selection events on the widgets !!! " Current Selected Item" for the service is not working any more. When we comment the callback then it works again!
3.) When we use a property/item of the Current Selected Item section of a service - means we do not have a definition of the callback twx.app.fn.clickItemInRepeater in javascript - in this case we can link a item as mention in the previous post to an parameter and use a $watch angular construct
and the code e.g. :
//======================================================
$scope.$watch("app.params['SelItemPath']", function (newValue, oldValue, scope) {
if ( oldValue != undefined)
console.log(".$watch :: Old Value -befor it was changed =" + oldValue);
//! it could be undefined first time called
if (newValue != undefined)
console.log(".$watch ::new Value -after it was changed =" + newValue);
//prints the current $scope (copy) object passed to the $watch construct
// pay attention it has no $ !
if (scope != undefined)
console.warn(scope);
})
///////////////////////////////////////////////
will print some thing like this:
.$watch :: Old Value -befor it was changed =/image/door_type_a.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_4.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
(anonymous) @ app.js?v1591309561150:1299
$digest @ ionic.bundle.min.js:174
$apply @ ionic.bundle.min.js:177
(anonymous) @ ionic.bundle.min.js:472
Pf @ ionic.bundle.min.js:70
d @ ionic.bundle.min.js:70
n @ ionic.bundle.min.js:22
t @ ionic.bundle.min.js:22
a @ ionic.bundle.min.js:22
app.js?v1591309561150:1292 .$watch :: Old Value -befor it was changed =/image/door_type_4.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_3.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
(anonymous) @ app.js?v1591309561150:1299
$digest @ ionic.bundle.min.js:174
$apply @ ionic.bundle.min.js:177
(anonymous) @ ionic.bundle.min.js:472
Pf @ ionic.bundle.min.js:70
d @ ionic.bundle.min.js:70
n @ ionic.bundle.min.js:22
t @ ionic.bundle.min.js:22
a @ ionic.bundle.min.js:22
app.js?v1591309561150:1292 .$watch :: Old Value -befor it was changed =/image/door_type_3.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_2.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
(anonymous) @ app.js?v1591309561150:1299
$digest @ ionic.bundle.min.js:174
$apply @ ionic.bundle.min.js:177
(anonymous) @ ionic.bundle.min.js:472
Pf @ ionic.bundle.min.js:70
d @ ionic.bundle.min.js:70
n @ ionic.bundle.min.js:22
t @ ionic.bundle.min.js:22
a @ ionic.bundle.min.js:22
app.js?v1591309561150:1292 .$watch :: Old Value -befor it was changed =/image/door_type_2.gif
app.js?v1591309561150:1295 .$watch ::new Value -after it was changed =/image/door_type_4.gif
app.js?v1591309561150:1299 m {$$childTail: m, $$childHead: m, $$nextSibling: null, $$watchers: Array(1), $$listeners: {…}, …}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Velkumar,
when googling for a solution for my challenge i found your thread. You have gotten some high effort and useful replies. However for me i was looking for a simpler solution and after making it work i want to log it in here for future people looking for a way to use something like the "value changed" event of a widget to trigger code.
By adding a watcher on the "value" parameter of a list (or any other widget with corresponding properties) you can execute code on change of that property:
$scope.$watch("view.wdg['inspection-dropdown'].value", function (newValue, oldValue, scope) {
console.log("Value Change");
});