Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to get the camera picture
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to get the camera picture
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to get the camera picture
Hi there,
is there a possibility to save the shown picture of the camera?
I would like to integrate a button to take a photo which can be send to ThingWorx.
Thanks for help!
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mn1,
hat is really desired here and what is the use case?
according to the Vuforia Dev team there are various apps that can take full screenshots if that's what you're after -- but it depneds of the particular use case.
If what's really desired is the current camera frame, there's a JavaScript API (on Android only) for this.
If what's desired is the camera frame plus 2D and 3D augmentations, there's currently no API for that.
One possible (not trivial ) option is to create an applicaiton which does a snapshot of the screen and then try to send the image to a thingworx file repositroy via e.g. REST API call. (this is only idea and need to be tested more detailed)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I would like to take a picture and save this in ThingWorx.
As a example I created a AR-Projekt with a step description for assemble a desk. When the user followed all the steps, the desk is builded up. Then the user should take a picture of this desk for documentation. I don´t need a screenshot of the full display, I just want to save the camera picture.
Is it possible to integrate this in the AR-Projekt? For example to save the picture which is shown when you freeze the camera?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@RolandRaytchev wrote:
Hi @mn1,
hat is really desired here and what is the use case?
according to the Vuforia Dev team there are various apps that can take full screenshots if that's what you're after -- but it depneds of the particular use case.
If what's really desired is the current camera frame, there's a JavaScript API (on Android only) for this.If what's desired is the camera frame plus 2D and 3D augmentations, there's currently no API for that.
One possible (not trivial ) option is to create an applicaiton which does a snapshot of the screen and then try to send the image to a thingworx file repositroy via e.g. REST API call. (this is only idea and need to be tested more detailed)
Can you point us to the JavaScript API? We are currently trying trying to take screenshots of the 2d and 3d scene together and save to thingworx.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @th3rdcoast ,
so seem that there is only solution for Android mode where we have JavaScript API getCameraImage and this is only for the camera without augmentation.
According to the dev team to get the camera frame on Android, call getCameraImage on our Cordova plugin object. The success data will an ArrayBuffer containing a JPEG of the camera frame.
The vuforia plug in is here the tml3dRenderer object and depending on the target system (Preview, Android, IOS , Windows , HoloLens etc.) it could contains for the particular environment different methods and properties.
So, I did received the following example:
scope.doOcr = function() {
tml3dRenderer.getCameraImage(function(jpeg) {
$http({
method: 'POST',
url: "https://westcentralus.api.cognitive.microsoft.com/vision/v1.0/ocr",
params: {
"visualFeatures": "Categories,Description,Color",
"details": "",
"language": "en"
},
headers: {
'Ocp-Apim-Subscription-Key': "yourSubscriptionKeyHere",
'Content-Type': "application/octet-stream"
},
data: new Blob([jpeg], {type: "image/jpeg"})
}).then(function(response) {
console.log("OCR success: " + JSON.stringify(response));
}, function(response) {
console.log("OCR failure: " + JSON.stringify(response));
});
}, function(error) {
console.log("Failed to get camera frame; error=" + error);
});
};
In this example will take the camera image is set to some AZURE ocr weg service.
so to sent the data to a twx repositroy I tested some code like this :
//////////////////////////////////////////////////////////////
$scopeAndroidSaveImageRestApi = function(img_buffer,img_name)
{
let img_data ={};
img_data = _arrayBufferToBase64(img_buffer);
twx.app.fn.addSnackbarMessage("$scopeAndroidSaveImageRestApi() => before $http request !!!","twLogo");
console.log("req deffinition");
let path_param ="/Image/"+img_name
let content_param = img_data
let serviceStr = 'SaveImage'
var req = {}
req = {
"method":'POST',
"url":'/Thingworx/Things/CAD-Files-Repository/Services/'+serviceStr+'?Appkey="xxxxxxxx-cfbd-4429-98df-821167c8457" HTTP/1.1',
"Host": 'xxxxxxxx.studio-trial.thingworx.io:8443',
"Content-Type": 'application/json',
"AppKey": 'xxxxxxxx-cfbd-4429-98df-821167c8457f',
"Cache-Control": 'no-cache'
"headers": {
"Content-Type": 'application/json',
"Accept": "application/json",
"Appkey": 'xxxxxxxx-cfbd-4429-xxxx-821167c8457f',
"cache-control": 'no-cache'
},
"processData": false
};
req["data"]= JSON.parse(JSON.stringify({content: content_param , path: path_param } )) ;
console.warn(req);
$http(req).then(
function(response) { console.log("$http success function");
twx.app.fn.addSnackbarMessage("$scopeAndroidSaveImageRestApi() =>1 func $http request !!!","twLogo");
},
function(response){ console.log("$http failure function");
twx.app.fn.addSnackbarMessage("$scopeAndroidSaveImageRestApi() =>2 func $http request !!!","twLogo");
}
);//finish then
}
//===================
///////////////////////////////////////////////////
function _arrayBufferToBase64(buffer) {
var binary = '';
var bytes = new Uint8Array(buffer);
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
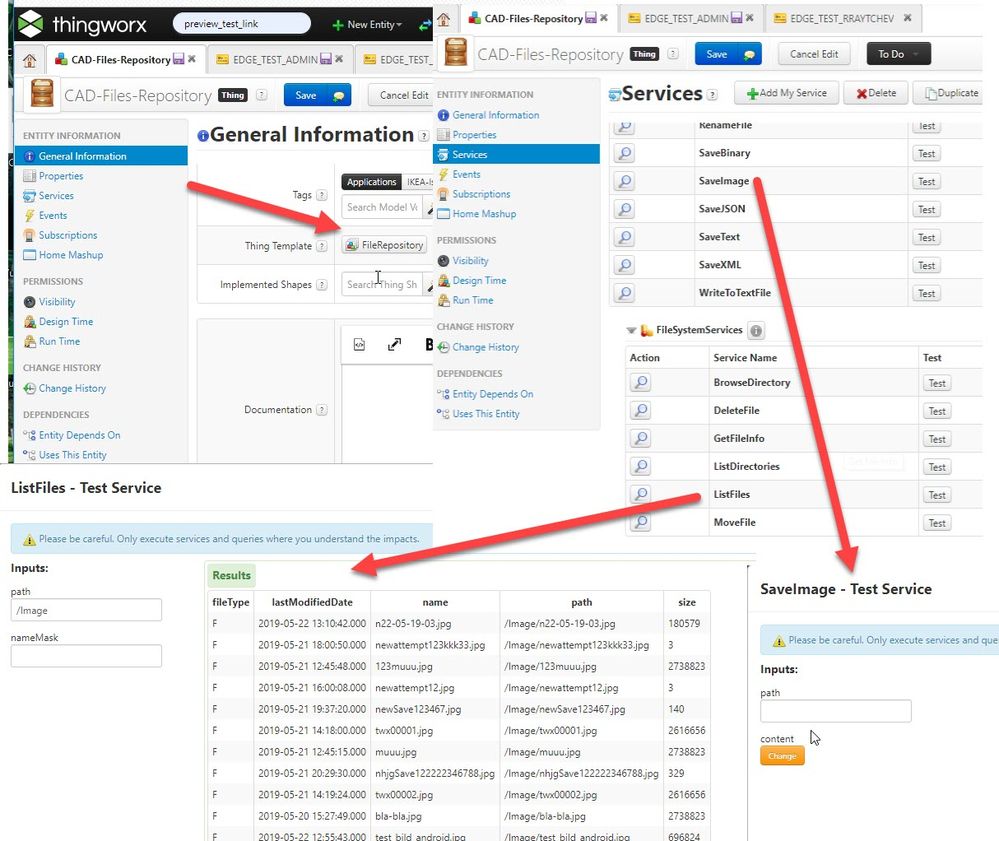
In this code the name of the Repository Thing is CAD-Files-Repository and I use the SaveImage service to save the picture to the repository thing:
So for exqample we can use the ListFiles and LoadService service to check the uploaded picutures
In case that you use you own capture API to captcure the screen (e.g. 2d and 3d augmentation) - In this case you can call a REST API call as demonstrated above to send the data to the repostitory thing.
Here an example for Preview mode where I took an image form the upload folder and sent it to a thingworx repostitory:
/////////// $scope.PreviewSaveImageRestApi(IMG_3482.JPG)
$scope.PreviewSaveImageRestApi = function(img_str)
{
let img_data ={};
//uploading the file img_str from the upload folder
$http({
method: 'GET',
url: 'app/resources/Uploaded/' + img_str,
responseType: 'arraybuffer'
}).then(function(response) {
console.log(response);
img_data = _arrayBufferToBase64(response.data);
console.log( img_data);
console.log("recevied -"+img_str)
console.warn($scope.view.wdg['image-2']['imgsrc'])
console.log("now set the new value");
//will display the image to an image widget
var ret_str='data:image/jpeg;base64,'+img_data;
$scope.view.wdg['image-2']['imgsrc']=ret_str;
console.warn($scope.view.wdg['image-2']['imgsrc'])
}
console.log("req deffinition");
let path_param ="/Image/" + img_str
let content_param = img_data
let serviceStr = 'SaveImage'
//options for the request
var req = {}
req = {
"method":'POST',
"url":'/Thingworx/Things/CAD-Files-Repository/Services/'+serviceStr+'?Appkey="xxxxxxxx-cfbd-4429-xxxxx-7w0ed628467" HTTP/1.1',
"Host": 'xxxxxxxx.studio-trial.thingworx.io:8443',
"Content-Type": 'application/json',
"AppKey": 'xxxxxxxx-cfbd-4429-xxxxx-7w0ed628467f',
"Cache-Control": 'no-cache'
"headers": {
"Content-Type": 'application/json',
"Accept": "application/json",
"Appkey": 'xxxxxxxx-cfbd-4429-xxxxx-7w0ed628467f',
"cache-control": 'no-cache'
},
"processData": false
};
req["data"]= JSON.parse(JSON.stringify({content: content_param , path: path_param } )) ;
console.warn(req);
//sending now the file to repository
$http(req).then(
function(response) { console.log("$http success function");
console.warn(response);},
function(response){ console.log("$http failure function");
console.warn(response);}
);//finish then
}) //finished the $http for reading from Upload folder
}