- Community
- Augmented Reality
- Vuforia Studio
- How to make audio play after interacting with a vi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to make audio play after interacting with a virtual object
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to make audio play after interacting with a virtual object
Kind of a multi-part question. I have added a 2D audio widget ('audio-1') into my project. I would like to have it start playing only when I touch a 3D image.
1) How would I go about implementing this? I've been having issues figuring out the code and the path name to reach this. Is it $scope.app.params? Is it $scope.app.fn.triggerWidgetService('audio-1', 'playAll');?
2) Just in general, can someone help me understand better all the pathnames? It's kind of a pain trying to figure out what works and what doesn't. Likewise it's hard to figure out how to have the code trigger events like animations of .pvz files (svc.playAll for example). If someone can kind of type them out and/or help me understand how to derive these things, it would help immensely. Loosely I understand the bindings that the UI provides, but it's still a little confusing trying to actually type in the line of code that's syntactically correct to do what I need it to do.
3) If I wanted to have multiple small sound bytes that would play after each click (in a cycle -- or at the very least sequentially), how would I implement this? Think voiceovers that play in sequence but only when the time is right. Should I:
A) Add multiple 2D audio widgets and attach each corresponding mp3 files to them then hide them from view?
OR
B) Should I have all of those sound bytes strung together into 1 mp3 file and attach it to the 2D widget? Then have the javascript code in the backend toggle between play and stop?
What is the best way to make this a seamless experience yet and also keep it program-lite and not performance-intensive?
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Design
-
Experience Service
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
To have audio play when clicking on a 3D image, you can do something like this:
1. Create a function in your Home.js file
$scope.playAudio = function(){
twx.app.fn.triggerWidgetService('audio-1', 'play');
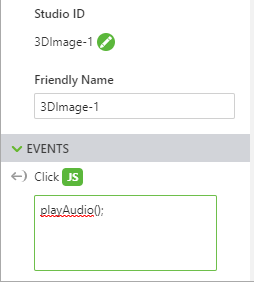
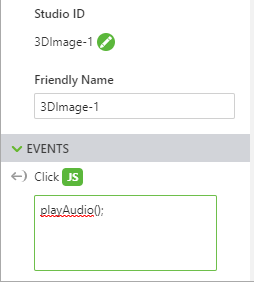
}2. Call this function on the Click event for the image.

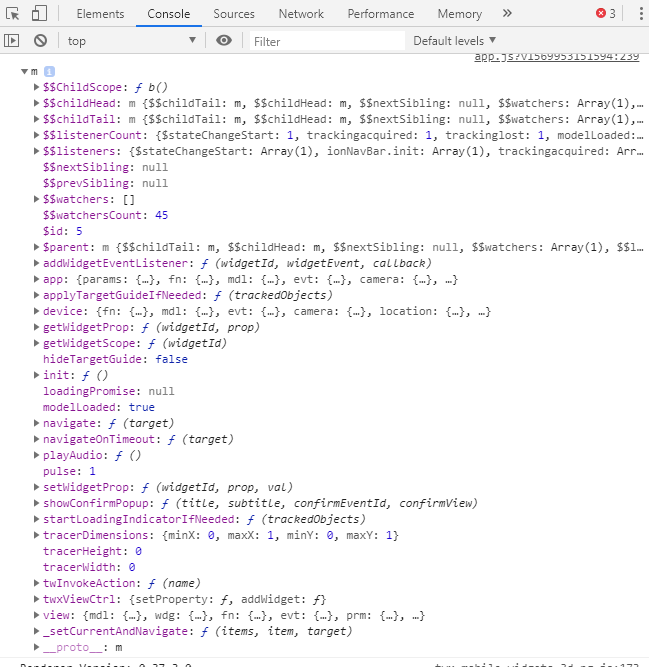
For finding the possible services/events, try exploring the $scope object within the browser console window. You can navigate through the object within the console by adding console.log($scope); to your Home.js file.
You could write some JS code to update the audio source after each clip ends so that you'd only have to use one audio widget. In the below example I changed my audio widget studio ID to imageaudio.
$scope.view.wdg.imageaudio.audiosrc='app/resources/Uploaded/<your audio file>';
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
To have audio play when clicking on a 3D image, you can do something like this:
1. Create a function in your Home.js file
$scope.playAudio = function(){
twx.app.fn.triggerWidgetService('audio-1', 'play');
}2. Call this function on the Click event for the image.

For finding the possible services/events, try exploring the $scope object within the browser console window. You can navigate through the object within the console by adding console.log($scope); to your Home.js file.
You could write some JS code to update the audio source after each clip ends so that you'd only have to use one audio widget. In the below example I changed my audio widget studio ID to imageaudio.
$scope.view.wdg.imageaudio.audiosrc='app/resources/Uploaded/<your audio file>';
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey when I try using this code snippet here:
$scope.view.wdg.imageaudio.audiosrc='app/resources/Uploaded/<your audio file>';
I get this error:
GET http://localhost:3000/resource/<projectName>/dist/app/resources/Uploaded/<audio file> 500 (Internal Server Error).
Immediate guess is that there's an error with the name of my file or I'm typing it in wrong or something. If there were spaces in the file name, how do I denote that in the path? Also, do I need to declare ".mp3" or whatever file type in the path name? Lastly, can I use double quotes within the single quotes to wrap around my audio file? I'm able to get the audio to play on click, but the swapping between the audio files is proving to be a bit of a challenge. Should I want/need to put a timeout to make sure the audio finishes playing? Most of these clips aren't more than 1-5 seconds, but I'm just throwing out some ideas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have gotten it to work but there is a delay... I have used code to load ahead of time and the delay is still there by at least 30+ seconds....
var audioPath = 'app/resources/Uploaded/';
var audio = [
'Step1Unwind.mp3' ,
];
var audioSources = {};
$scope.$on("$ionicView.afterEnter", function(event) {
audio.map(function(file) {
audioSources[file] = document.createElement('audio');
audioSources[file].setAttribute('preload','auto');
var audioSource = document.createElement('source');
audioSource.setAttribute('src', audioPath + file);
audioSource.setAttribute('type', 'audio/mp3');
audioSources[file].appendChild(audioSource);
});
});
$scope.playAudio = function(audio) {
console.log(audio);
audioSources[audio].play();
}
any ideas?