Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to play mp4 video in HoloLens?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to play mp4 video in HoloLens?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to play mp4 video in HoloLens?
How to play mp4 video in Hololens? I can't find the widget(play video) from eye-wear project. Can I use another method to play video in Hololens?
Solved! Go to Solution.
- Labels:
-
Coding
-
Troubleshooting
- Tags:
- hololens
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Johnny,
as you may have noticed on hololens you have no 2D view - even in the native hololens menu you need to pin objects in the real world.
We are working on different solutions in that manner - however for now you would only have a javascript solution to draw a canvas and "paint" the video on it -> its not the way you want to play a video, it takes a lot of perfomance.
Martin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Johnny,
as you may have noticed on hololens you have no 2D view - even in the native hololens menu you need to pin objects in the real world.
We are working on different solutions in that manner - however for now you would only have a javascript solution to draw a canvas and "paint" the video on it -> its not the way you want to play a video, it takes a lot of perfomance.
Martin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Martin,
I realize this isn't the best way to accomplish playing a video on HoloLens, but this seems like it might be the best solution to show a short clip of stress test. Is there any documentation of the javascript solution, to draw a canvas and "paint" the video on it?
Jeff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
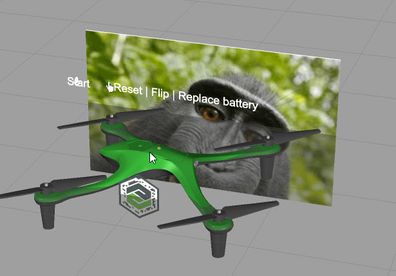
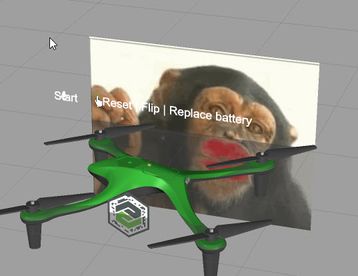
One thing what is working for small animations is simple to have a 3dImage and to chage the pictures source via a timer event. For small animations it seems to work

/////////////////////////////////////////////////////////////////////////////
var global_count_int1=0;
//----- HERE IS THE ANIMATION from Server
$interval( function(){
if(animate ==true) // this variable is true then animate
{
if( global_count_int1 > 7) global_count_int1=0;
global_count_int1++;
var url_source= "app/resources/Uploaded/pic_0"+global_count_int1+".gif";
$scope.$applyAsync(function() {
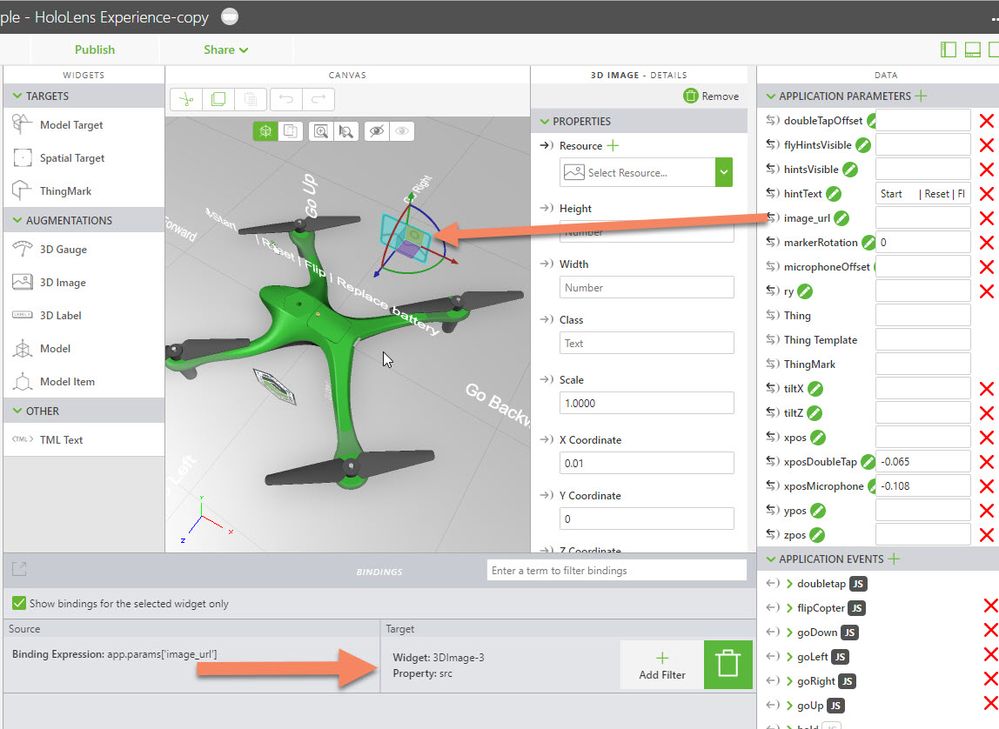
//$scope.view.wdg['3DImage-3']['source'] =url_source;
$scope.app.params['image_url']=url_source;
console.log("in interval url_source="+url_source);
}
); //end applyAsync
}
} , 500);
/////////////////////////////////////////////////////////////////////
So this script work if the variable animate== true (could be also some value of toggle button)
In this case the script will change every half second the picture displayed on the 3DImage element.
In my test it does not work directly to set the source so I used a workaround to set a parameter which is bound on the 3d image source property