Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to use vuforia studio to do animations in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to use vuforia studio to do animations in the attachment?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to use vuforia studio to do animations in the attachment?
Hello,
I have saw an AR example made by someone on the Internet. From the video I judged it should be done with vuforia studio. My question is, does anyone know how this animation is done with vuforia Studio? Driven by JS?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Bacca,
when I review your video, I think in the first moment that it seem to be a Vuforia view / (Vuforia Studio) but it has definitely a different appearance (at least it is different to the current 8.4 version) so I believe it is an application developed with vuforia engine.
Because I also do not have idea how to add such animation to a pvz file (in the current release all files should be converted to pvz format). We can create animations in Creo Illustrate or to import it into sequence as *.fra animation file (from Creo Parametric)
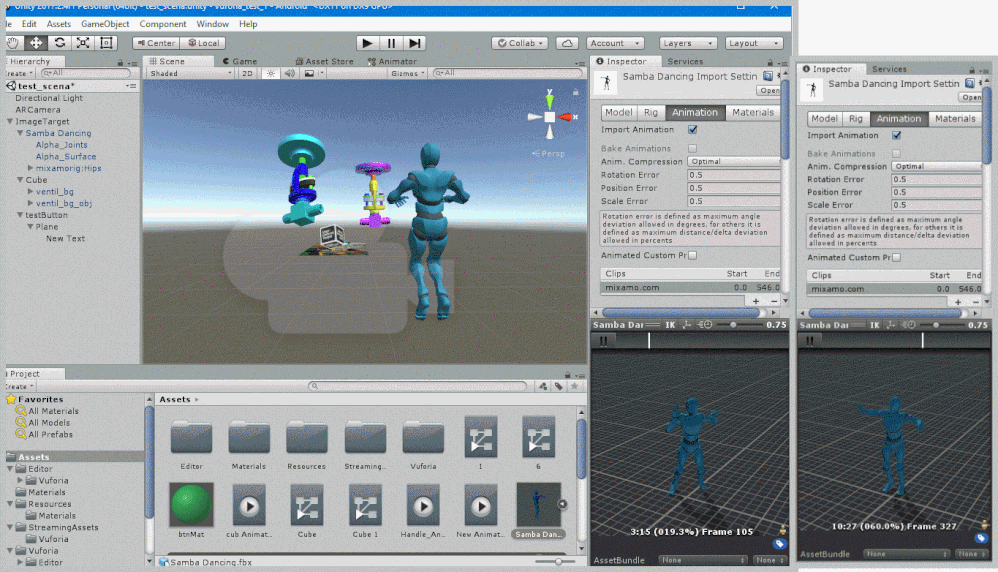
In Vuforia engine is this possible. So, for example we can import such animation in Unity3d AR Project.You can add AutoDesk *.fbx or collad *.dae files where such animation already is defined and play it in the scene. Here an example with *.fbx file containing an animation:
So later we can create from unity3d project an Android or IOS application. I think, this what we see in the animation is an application created with Vuforia Engine, but I am not 100% sure…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
It is possible to animate 3D model characters with bones in softwares like Blender, Maya ...etc..
More details abouts bones in blender here :
https://en.wikibooks.org/wiki/Blender_3D:_Noob_to_Pro/Bones
After that, it is possible to export that in Collada format who is supported in Vuforia Studio :
But today, as far I know, in Vuforia Studio, only Sequences made in Creo Illustrate can be played.
It means import of 3D CAD model doesn't support animation like that done in a third party 3D software.
Only the 3D mesh is imported in Vuforia Studio.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello
Thank you for your reply. The animation is loaded by Three.js, but I don't know how to bind the anchor.
I have to study it again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi ,
thanks for the feedback, but for me is not clear about the environment we speak about.
So "animation is loaded by Three.js"-> could you specify, please, where you did try to load it... :
1.) inside Studio
1.1.) javascript in the e.g. Home.js (or <your_view_name>.js)
1.2) used in custom shaders
2.) outside Studio
2.1) Android Studio
2.2) Unity3D
2.3) Other tools which have javaScript interface
And what was the code what you did try
So for loading some formats and playing with Three.js we have some examples :
https://threejs.org/examples/#webgl_animation_skinning_blending
https://threejs.org/examples/#webgl_animation_skinning_morph
https://threejs.org/examples/#webgl_loader_collada_kinematics
https://threejs.org/examples/#webgl_loader_sea3d_physics
....
So there we can check the code for the animation depending on the source data
But the question where you want to execute it?
What did you already try? And what are the problem what occurred?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Bacca,
when I review your video, I think in the first moment that it seem to be a Vuforia view / (Vuforia Studio) but it has definitely a different appearance (at least it is different to the current 8.4 version) so I believe it is an application developed with vuforia engine.
Because I also do not have idea how to add such animation to a pvz file (in the current release all files should be converted to pvz format). We can create animations in Creo Illustrate or to import it into sequence as *.fra animation file (from Creo Parametric)
In Vuforia engine is this possible. So, for example we can import such animation in Unity3d AR Project.You can add AutoDesk *.fbx or collad *.dae files where such animation already is defined and play it in the scene. Here an example with *.fbx file containing an animation:
So later we can create from unity3d project an Android or IOS application. I think, this what we see in the animation is an application created with Vuforia Engine, but I am not 100% sure…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi
Thank you for your reply.
Yesterday I have learnt the animation is loaded by Three.js, but I don't know how to bind the anchor.