Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: I need load a content from xml doc in composer...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
I need load a content from xml doc in composer to vuforia studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I need load a content from xml doc in composer to vuforia studio
I aM exploring a new option to load content(possibly a xml file) from thingworx composer to vuforia studio.
I want a specific description of tag from xml to be depicted as a label in vuforia studio.
Can i get some help on this if above use case is possible.
Regards,
Nithin Kashyap
- Labels:
-
Best Practices
-
Coding
-
Design
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Nithin ,
I am not sure what is the exact goal in your application case.
So far you can pass a xml file (or any files) from a Thingworx repository witht the methods Load XML but also LoadJSON (json) LoadText (ascii chars), LoadImage (pictures) and LoadBinary (for any file format)
So this means if you have e.g. an xml file in a Thingworx repository you can sent it to Vuforia Studio and received it into memory variable.
When the data is not in repository you can:
- save the data first there e.g. for xml format SaveXML (mehtod of a Thing which is inheriting the FileRepository Template) or SaveBinary (for any file format ... also xml)
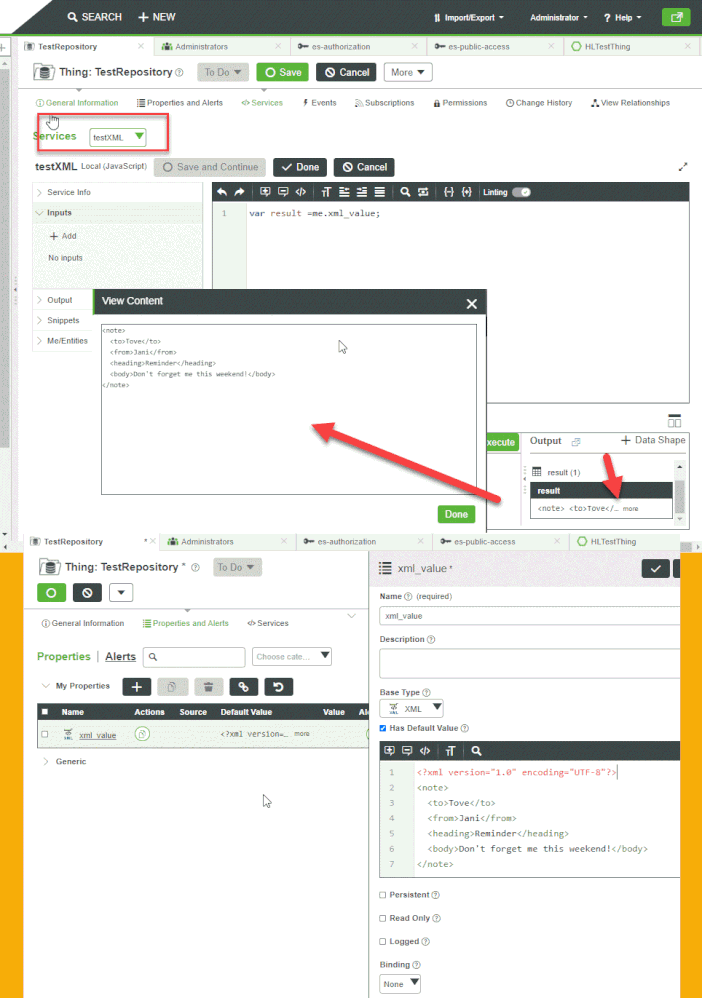
Another option to define your own service which output xml - e.g. picture below:
So we can see that there are some options to sent the xml data to vuforia Studio - it will be received in the ServiceName-complete event --> example:
We can see that there are some options to sent the xml data to Vuforia Studio - the xml data will be received in the ServiceName-complete event --> example:
$scope.$root.$on('LoadXML-complete', function(event, args) {
console.log("$scope.$root.$on('LoadXML-complete'");
console.warn(args);
});
here the args will contains the whole xml file string. So, you can use any XML parse techniques to find the correct tags. e.g.:
https://community.ptc.com/t5/Vuforia-Studio/Read-XML-File/m-p/636378#M7126
and
https://www.w3schools.com/xml/default.asp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
I need one of the tags description to come over as a text of 3d label in VR and as in label in 2d panel for AR.
If it is possible . can you help me with the script with sample xml?
I am new to this xml.
Thanks for considering.
Regards,
Nithin