Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- I want to change position of modelitem to move whe...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
I want to change position of modelitem to move when i click on hand movemenet
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I want to change position of modelitem to move when i click on hand movemenet
- Labels:
-
Best Practices
-
Coding
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Nithin ,
I think to achieve such task could be possible but it will be at least very difficult because of the following reasons:
1.) we will get 2d canvas coordinates.
Let consider the mouse move event which works in preview. When you use some code like this:
document.addEventListener('mousemove', function(event) {
//this will work 1:1 also for 'click' event
console.log("mousemove() 1 called"); console.warn(event);
$scope.lastClick = { x: event.pageX, y: event.pageY};
///////////////////////////////////////
// .fromTemplate() method
var customEvent = {
target: {
getBoundingClientRect:function () {
return {
'left' :$scope.lastClick.x,
'top' :$scope.lastClick.y,
'width' :1,
'height':1,
'title' : 'My Popup Dialog-'
};
}
}
};
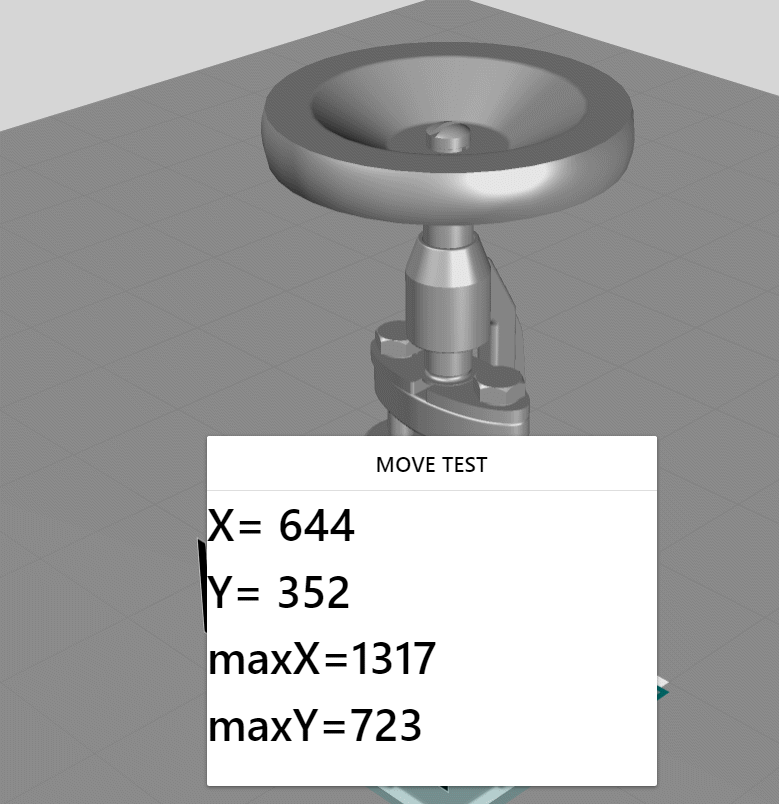
var template = '<ion-popover-view><ion-header-bar> <h2 class="title">MOVE TEST</h2> </ion-header-bar> <ion-content><h1>' +
"<p> X= "+ event.pageX + "</p>"+
"<p> Y= "+ event.pageY + "</p>" +
"<p>maxX="+window.innerWidth+ "</p>" +
"<p>maxY="+window.innerHeight+"</p>" +
'</h1></ion-content></ion-popover-view>';
var popover = $ionicPopover.fromTemplate(template, {scope: $scope});
popover.show(customEvent);
var my_closeFunc = function(popover) {
var thePopover = popover;
//some print in the console
console.info("thePopover");console.warn(thePopover)
return function() { thePopover.remove();
}
}
$timeout(my_closeFunc(popover), 500);// will close the popoever after 0.5 sec
$scope.$apply();
});
So now we need to calculated 3d model coordinates of the model item - so need to translate the 2d coordinate in 3d coordinates and then set the deltaX,YandZ to the current coordinates.
The first problem is how to translate the 2d X,Y click or move coordinate to the 3d. In generally is this possible. We have the eye coordinates given by tml3dRenderer.SetupTrackingEventsCommand - callback:
tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
var args = {
targetName: target,
position : eyepos,
gaze : eyedir,
up : eyeup };
$scope.$emit("rray-tracking", args);
})
rootScope.$on('rray-tracking', function( tracker,fargs ) {
console.warn(fargs);
//console.warn(fargs.position)
$scope.app.params['eyepos'] ="eyepos=("+fargs.position[0].toFixed(2)+","+fargs.position[1].toFixed(2)+","+fargs.position[2].toFixed(2)+")";
$scope.app.params['eyedir'] ="eyedir=("+fargs.gaze[0].toFixed(2)+","+fargs.gaze[1].toFixed(2)+","+fargs.gaze[2].toFixed(2)+")";
$scope.app.params['eyeup' ] ="eyeup =("+fargs.up[0].toFixed(2)+","+ fargs.up[1].toFixed(2)+","+fargs.up[2].toFixed(2)+")";
$scope.$applyAsync();
});
So means having the eye coordinates the max min X,Y 2d Canvas coordinates we can calculated the back transformation from 2d to 3d in X,Y,Z model space coordinates
The eye coordinates /vectors has as origin the middle of the 2d screen.
2.) a second issue is the problem of the particular end device interpretation of typical windows events like mousemove or click. The question is what is the interpretation on android device , on HoloLens or on IOS. This should be further tested
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev,
I am very new to js programming. can i have any sample project to understand the above codes behaviour?
Thanks in advance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
i want this to work in spatial tracking environment .
such that i click a particular modelitem and can drag that part from model and agin placing that modelitem back to model.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think in this case the answer is "not possible". It does not matter if you spatial target , thingmark or modeltarget
You can drag modelItems along coordinates via slider this is simple approach or otherwise you can add a delta to a particular coordinate (x,y, or z) by clicking a button. Clicking on them and dragging on screen is no part of the current functionality but what I mention in my previous post it could be theoretical possible, but it is not clear if it will work on all end devices and it requires the knowledge of advance programming techniques.
You can try to contact the PTC presales team or other PTC partner developer company and ask for help if you still need such solution