Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Not able to view preview
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Not able to view preview
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Not able to view preview
As soon as I enter code in Home.js in my project, I am not able to view preview of my project. The code is:
var ydelta = 0;
$scope.$apply(function(){
$scope.app.params.ypos = Math.max(0.045, $scope.app.params.ypos + ydelta);
});
$scope.goDown = function() { ydelta = -0.005; }
any help will be appreciated.
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @vivekse ,
there are 2 question:
Why do you need the call apply call here. So remember the defintion:
"$scope.$apply() function takes a function as parameter which is executed, and after that $scope.$digest() is called
internally. That makes it easier for you to make sure that all watches are checked, and thus all data bindings refreshed.
Here is an $apply() example:
$scope.$apply(function() {
$scope.data.myVar = "Another value";
});
The function passed to the $apply() function as parameter will change the value of $scope.data.myVar. When the
function exits AngularJS will call the $scope.$digest() function so all watches are checked for changes in the watched
values."
============
If you want to update you can use any function call and then call $digest.
think calling the $apply before the studio is initialized will always lead to error.
This will lead to the second problem that you Preview is not displayed properly. So, I believe when you open the chrome console window (Strg-Shift-I) you will see some error like ...Error: [$rootScope:inprog]...
If you use e.g. the following code it should work as intented:
var ydelta = 0.1;
////////////////
$scope.$on('$ionicView.afterEnter', function() {
$scope.$apply(function(){
console.info("$scope.$apply funciton");
if(isNaN(parseFloat($scope.app.params.ypos))) $scope.app.params.ypos='0';
console.log(" ydelta=", ydelta)
$scope.app.params.ypos = Math.max(0.045, parseFloat($scope.app.params.ypos)+ydelta );
})
$scope.goDown = function() { ydelta = -0.005; }
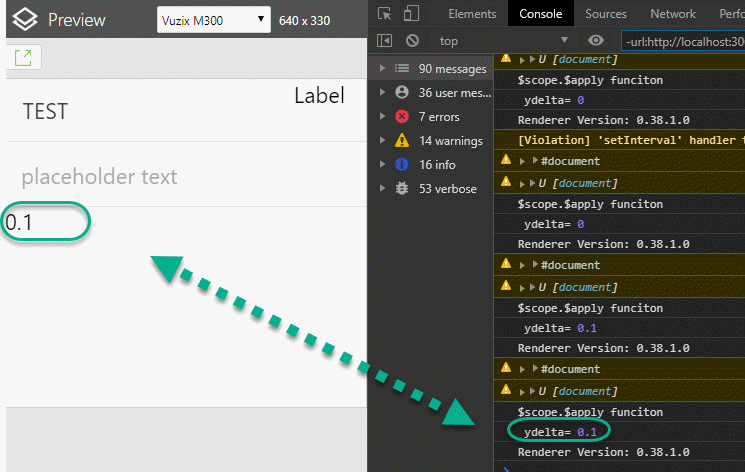
So tested and it worked. I also binded the parameter ypos to a label widget and it was updated properly :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @vivekse ,
there are 2 question:
Why do you need the call apply call here. So remember the defintion:
"$scope.$apply() function takes a function as parameter which is executed, and after that $scope.$digest() is called
internally. That makes it easier for you to make sure that all watches are checked, and thus all data bindings refreshed.
Here is an $apply() example:
$scope.$apply(function() {
$scope.data.myVar = "Another value";
});
The function passed to the $apply() function as parameter will change the value of $scope.data.myVar. When the
function exits AngularJS will call the $scope.$digest() function so all watches are checked for changes in the watched
values."
============
If you want to update you can use any function call and then call $digest.
think calling the $apply before the studio is initialized will always lead to error.
This will lead to the second problem that you Preview is not displayed properly. So, I believe when you open the chrome console window (Strg-Shift-I) you will see some error like ...Error: [$rootScope:inprog]...
If you use e.g. the following code it should work as intented:
var ydelta = 0.1;
////////////////
$scope.$on('$ionicView.afterEnter', function() {
$scope.$apply(function(){
console.info("$scope.$apply funciton");
if(isNaN(parseFloat($scope.app.params.ypos))) $scope.app.params.ypos='0';
console.log(" ydelta=", ydelta)
$scope.app.params.ypos = Math.max(0.045, parseFloat($scope.app.params.ypos)+ydelta );
})
$scope.goDown = function() { ydelta = -0.005; }
So tested and it worked. I also binded the parameter ypos to a label widget and it was updated properly :