Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- If i click a 2D button to change the 3Dimage
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
If i click a 2D button to change the 3Dimage
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If i click a 2D button to change the 3Dimage
In Vuforia studio mobile, if i click a 2D button change the 3D image then click a same button again then change another image, how can i do this, what can i do for this, i could not find any article related about this. kindly support me
Thanks
Rakesh kumar S
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
He @Rakesh_kumar_S ,
I think you need some javascript jcode and there are a lot of way show to do this . You need an callback function define in the view.js (e.g. Home.js) which will simple set e.g.
$scope.setWidgetProp( "3DImage-1, 'src', "app/resources/Uploaded/button-click1.jpg");
$scope.$applyAsync();But of course , I believe that you need some program logic to change the setting dynamically so define some global variable or parameter (true/false ) which will be checked and set so that you can set different pictures on subsequent clicks.
I think , there possibly someone have exact this code to share there. Thanks
I what to point to 2 relevant point which do more but there you can see the different techniques:
https://community.ptc.com/t5/Vuforia-Studio/Can-i-use-a-3D-images-to-be-a-button-in-Vuforia-Studio-Mobile/m-p/828950#M11316 ( sample project )
and https://community.ptc.com/t5/Vuforia-Studio/Displaying-multiple-3D-Images-after-a-particular-interval-in/m-p/836317#M11387(sample project )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
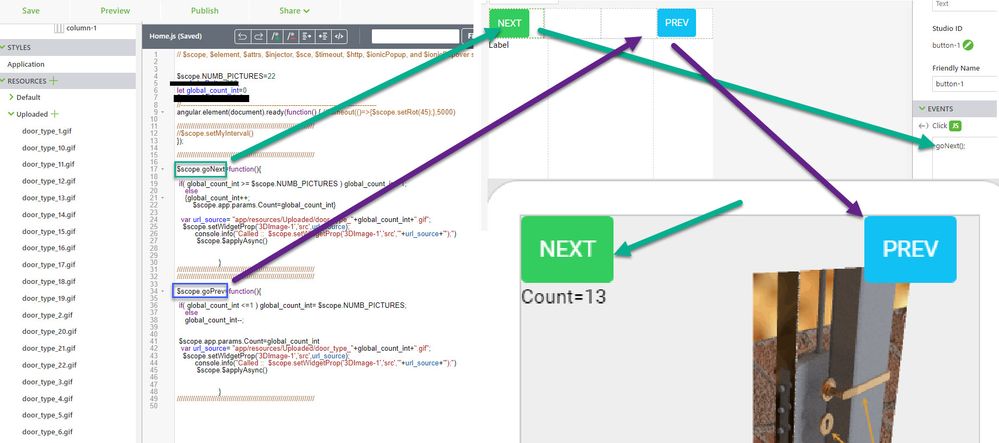
Here a simple example which will show files from he upload folder (files with format "door_type_"<number_1-to-22>".gif") But it could be an array or json etc.
attached the simulierend Studio Projekt