Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Invoke reset tracking Vuforia View function
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Invoke reset tracking Vuforia View function
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Invoke reset tracking Vuforia View function
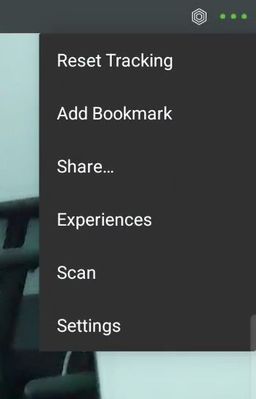
Hi! Is there any way to invoke Vuforia View 'Reset Tracking' function from my own button? This functionality behaves in the exact way I need it to behave, but I just need it to invoke it outside of the default Vuforia View dropdown, via the button inside the experience.
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MattBob ,
there was a feedback from dev team:
in Home.js it is possible to make direct calls to functions inside vuforia.js via tml3dRenderer object (e.g., tml3dRenderer.add3DImage(with_some_params) would create a 3D Image widget). Inside vuforia.js, there are three functions
related to resetting:
-> reset: Not implemented in any platform, not usable.
-> resetAll: Not implemented in any platform, not usable.
->resetSpatialTracking: Only implemented on mobile platforms, usable in Mobile projects.
By calling tml3dRenderer.resetSpatialTracking() function in Home.js, it is possible to reset any type of tracking (verified on Area, Image, Model, Spatial, and ThingMark targets). Be aware that calling this function in Studio Preview will log an error message, as the function
is not defined in vuforia.js used by Studio (tested on v9.9.0.5691).so according the statement above you need to omit this functioning in preview to avoid the error message mentioned by the developer:
if( twx.app.isPreview() != true) tml3dRenderer.resetSpatialTracking() ;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MattBob ,
so far I checked it , this function is not visible e.g. app.fn... but should be available , I think
Some time ago, I also needed this functionality to be called in a script. My workaround what was working was this one:
- on mobile created a 2D dummy vuforia Studio view e.g. "RESETTRACK" with some label that this is only temporary shown, or operation not completed. On hololens this should be 3D view, I think - I did not tested there
- then used some script function e.g. resetTrackingHome - defined in the Home.js
- code:
$scope.app.resetTrackingHome=function() { $scope.app.fn.navigate('RESETTRACK'); $scope.$applyAsync(); $timeout(()=>{ $scope.navigate('Home');},10, true) }; - so in the javascript Home.js function I could call $scope.app.resetTrackingHome() or on UI I could call then app.resetTrackingHome()
This was working on my iPad which is faster , but it was not working on older device Galaxy S9+ , then I needed to increase the delay in the timeout call e.g. 500 msec's
I do not think that this is the best solution but was working in my case.
Another option , is to call from e.g. the Home view only the navigate service to the temporary view and in the e.g. RESETTRACK.js (view.js) devine something like this:
$scope.$on('$ionicView.beforeEnter', function() {
$timeout(()=>{ $scope.navigate('Home');},10, true)
})So that it will go back to Home view
It is possible to use an app parameter to specify where the view need to go back from the temporary view.
E.g. we can define parameter TARGETVIEW and in the code
$scope.app.resetTrackingHome=function() {
$scope.app.params['TARGETVIEW']='Home'
$scope.app.fn.navigate('RESETTRACK');
$scope.$applyAsync();
};
and in the temporary view RESETTRACK.js then some code like this.
$scope.$on('$ionicView.beforeEnter', function() {
$timeout(()=>{ $scope.navigate($scope.app.params['TARGETVIEW']);
},10, true)
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So in this solution it would just reload current view, right?
We were able to achieve this by just reloading the state, but it's still not an ideal solution:
$scope.resetTracking = () => {
const state = $injector.get('$state');
state.reload();
}Thanks for the reply though!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@MattBob , thanks for the feedback. Yes agree.
I will check with R&D team if there is better option and when if there is such I will post the info here. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MattBob ,
there was a feedback from dev team:
in Home.js it is possible to make direct calls to functions inside vuforia.js via tml3dRenderer object (e.g., tml3dRenderer.add3DImage(with_some_params) would create a 3D Image widget). Inside vuforia.js, there are three functions
related to resetting:
-> reset: Not implemented in any platform, not usable.
-> resetAll: Not implemented in any platform, not usable.
->resetSpatialTracking: Only implemented on mobile platforms, usable in Mobile projects.
By calling tml3dRenderer.resetSpatialTracking() function in Home.js, it is possible to reset any type of tracking (verified on Area, Image, Model, Spatial, and ThingMark targets). Be aware that calling this function in Studio Preview will log an error message, as the function
is not defined in vuforia.js used by Studio (tested on v9.9.0.5691).so according the statement above you need to omit this functioning in preview to avoid the error message mentioned by the developer:
if( twx.app.isPreview() != true) tml3dRenderer.resetSpatialTracking() ;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks! I just checked it and it works perfectly.