Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Javascript async functionality execute code st...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Javascript async functionality execute code step-by-step
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Javascript async functionality execute code step-by-step
Hello everybody!
Is there a way to sequentially execute javascript code in vuforia?
I have a function in which I need to perform a series of actions in a clear order:
1) Call the service and get the data
2) Analyze data from the service
3) Depending on the data analysis, show or hide some elements of the vuforia interface
If i write the code like this:
// Call service
$scope.ServiceCall = function () {
twx.app.fn.triggerDataService("VuforiaThing", "Service");
};
// Anylaze data
$scope.DataAnalyze = function () {
if ($scope.app.mdl['VuforiaThing'].svc['Service'].data.current['OperationStatus'] == "status"){
$scope.app.params.testparam = true;
} else {
$scope.app.params.testparam = false;
}
};
//Manipulate UI
$scope.ManipulateUI = function () {
if ($scope.app.params.testparam == "true"){
$scope.view.wdg['WidgetID']['visible'] = true;
} else {
$scope.view.wdg['WidgetID']['visible'] = false;
}
};
// Execute code after view entry
$scope.$on('$ionicView.afterEnter', function() {
$scope.ServiceCall();
$scope.DataAnalyze();
$scope.ManipulateUI();
});
sometimes it turns out that step 2 is performed earlier than 1 and then an incorrect analysis occurs, since there is no data and, accordingly, at step 3, I perform erroneous actions on the interface elements.
If i try to use "async function" vuforia say
! 'async function' is only available in ES8 (use 'esversion: 8').
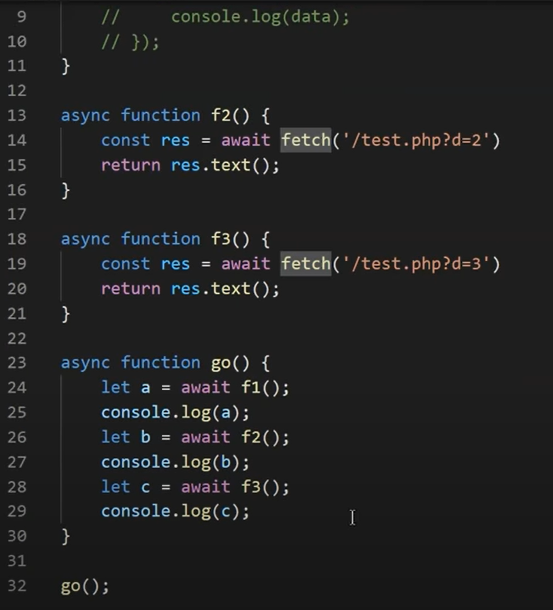
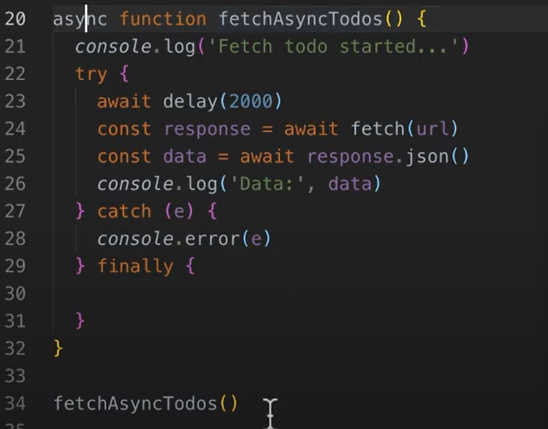
I find some solutions like this
but it does not working in Vuforia.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello everybody!
Seems i found solution.
First of all we need on our "screen.js" paste such code comment:
/*jshint esversion: 8 */After that manipulation vuforia studio don't alert async js functions.
example1:
$scope.$root.$on('SomeTwxService-end', async function(evt, arg) {
await $scope.Func1();
await $scope.ManipulateUI();
...
await $scope.Func1();
await $scope.Func2();
await $scope.Func3();
});example2:
$scope.OpCntrlStateChangedCheck = function () {
var step1_value;
var step2_value;
var step3_value;
var p1 = new Promise((resolve, reject) => {
step1_value= angular.element(document.querySelectorAll('twx-widget[widget-id=\"SomeID1\"] twx-widget-content div label input'));
resolve();
});
var p2 = new Promise((resolve, reject) => {
step2_value= angular.element(document.querySelectorAll('twx-widget[widget-id=\"SomeID2\"] twx-widget-content div label input'));
resolve();
});
var p3 = new Promise((resolve, reject) => {
step3_value= angular.element(document.querySelectorAll('twx-widget[widget-id=\"SomeID3\"]'));
resolve();
});
Promise.all([p1, p2, p3]).then(value => {
if (SomeValue == "learn") {
for (var x0=0; x0 < $scope.view.wdg['repeater-2']['data'].length; x0++) {
Step1_value[x0].disabled = true;
}
} else {
for (var x1=0; x1 < $scope.view.wdg['repeater-2']['data'].length; x1++) {
Step1_value[x1].disabled = false;
}
}
for (var x2=0; x2 < $scope.view.wdg['repeater-2']['data'].length; x2++) {
if (step1_value[x2].checked == step2_value[x2].checked) {
step3_value[x2].className = "ControlValueCheckbox checkbox-balanced";
} else if (step1_value[x2].checked != step2_value[x2].checked) {
step3_value[x2].className = "ControlValueCheckbox checkbox-assertive";
}
}
});
};
I tested functionality in the vuforia studio and on mobile vuforia view application seems to work fine.
It may be useful for other community members.
- Tags:
- solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have you tried to listen on serviceInvokeComplete?
Like this example.
$scope.$on('getModelURL.serviceInvokeComplete', function() {
$scope.view.wdg['model-4']['src'] = $scope.app.mdl['remoteDesignShareUtils'].svc['getModelURL'].data.current['result'];
$scope.app.mdl['remoteDesignShareUtils'].svc['copyRep2FileRepowJSON'].data.current['result'];*/
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello everybody!
Seems i found solution.
First of all we need on our "screen.js" paste such code comment:
/*jshint esversion: 8 */After that manipulation vuforia studio don't alert async js functions.
example1:
$scope.$root.$on('SomeTwxService-end', async function(evt, arg) {
await $scope.Func1();
await $scope.ManipulateUI();
...
await $scope.Func1();
await $scope.Func2();
await $scope.Func3();
});example2:
$scope.OpCntrlStateChangedCheck = function () {
var step1_value;
var step2_value;
var step3_value;
var p1 = new Promise((resolve, reject) => {
step1_value= angular.element(document.querySelectorAll('twx-widget[widget-id=\"SomeID1\"] twx-widget-content div label input'));
resolve();
});
var p2 = new Promise((resolve, reject) => {
step2_value= angular.element(document.querySelectorAll('twx-widget[widget-id=\"SomeID2\"] twx-widget-content div label input'));
resolve();
});
var p3 = new Promise((resolve, reject) => {
step3_value= angular.element(document.querySelectorAll('twx-widget[widget-id=\"SomeID3\"]'));
resolve();
});
Promise.all([p1, p2, p3]).then(value => {
if (SomeValue == "learn") {
for (var x0=0; x0 < $scope.view.wdg['repeater-2']['data'].length; x0++) {
Step1_value[x0].disabled = true;
}
} else {
for (var x1=0; x1 < $scope.view.wdg['repeater-2']['data'].length; x1++) {
Step1_value[x1].disabled = false;
}
}
for (var x2=0; x2 < $scope.view.wdg['repeater-2']['data'].length; x2++) {
if (step1_value[x2].checked == step2_value[x2].checked) {
step3_value[x2].className = "ControlValueCheckbox checkbox-balanced";
} else if (step1_value[x2].checked != step2_value[x2].checked) {
step3_value[x2].className = "ControlValueCheckbox checkbox-assertive";
}
}
});
};
I tested functionality in the vuforia studio and on mobile vuforia view application seems to work fine.
It may be useful for other community members.
- Tags:
- solution