Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Native variables in STYLES (CSS)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Native variables in STYLES (CSS)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Native variables in STYLES (CSS)
Hello friends,
is it possible to configure the Vuforia Studio to support native variables in css?
Something like this:
|
:root { .bg-red{ |
In present time must write unnecessarily complicated code because:
thank you for every post.
Tomas
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Finally I found a solution for changing CSS values.
Functinon in .JS:
$scope.setCssPropertyFromJavascript= function(a, b) {
elm.style.setProperty('--CI-LEFT', a +'px');
elm.style.setProperty('--CI-TOP', b +'px');
}
In CSS first of all is required to put into the code /*csslint ignore*/.
Then we can start working with native variables:
/*csslint ignore*/
/// Defining variables in root:
:root {
--CI-TOP: 0;
--CI-LEFT: 0;
}
/// Using variables in class:
.cpopup {
position: fixed;
top: var(--CI-TOP);
right: var(--CI-RIGHT);
}
GL&HF with Studio
Tomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tomas,
I'm not sure CSS Custom Properties (native variables) can be used in Studio, however you can include SASS syntax in the Application STYLES file: the file will be built to a css file using a SASS processor.
So, you can do something like this:
$color: rgb(240, 240, 240);
.bg-red {
background-color: $color;
opacity: 0.5;
}
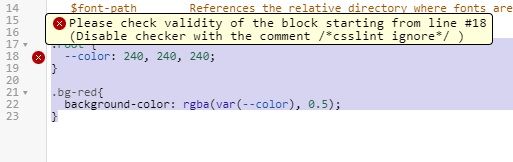
The CSS Custom Properties syntax is flagged by the parser as incorrect: I can't say whether that's just a parser issue or the processor itself doesn't support it.
SASS provides features such as:
- variables
- nested selectors
- mixins (reusable groups of CSS declarations, with optional parameters)
- inheritance (share a set of CSS properties from one selector to another)
- operators (to do math within a CSS)
HTH,
Alessio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Finally I found a solution for changing CSS values.
Functinon in .JS:
$scope.setCssPropertyFromJavascript= function(a, b) {
elm.style.setProperty('--CI-LEFT', a +'px');
elm.style.setProperty('--CI-TOP', b +'px');
}
In CSS first of all is required to put into the code /*csslint ignore*/.
Then we can start working with native variables:
/*csslint ignore*/
/// Defining variables in root:
:root {
--CI-TOP: 0;
--CI-LEFT: 0;
}
/// Using variables in class:
.cpopup {
position: fixed;
top: var(--CI-TOP);
right: var(--CI-RIGHT);
}
GL&HF with Studio
Tomas