Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- Part transforms of a same part no from two differe...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Part transforms of a same part no from two different PVZ's are changing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Part transforms of a same part no from two different PVZ's are changing
I am changing the source for model widget through select widget, and I am using 'userpick' function to get partID and highlight or hide different parts of the assembly. But the source PVZ files share few similar part numbers, and when I highlight those particular parts in one source file e.g. PVZ1 and switch to another file say PVZ2, from the select menu, the highlighted parts are staying in it's position from previous PVZ1 file. Whereas they suppose to be in some other location in PVZ2.
Is there any way to reset the transform data of the parts to default before loading the different source files in model widget?
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @US_9557391 ,
issue seems to be a little bit strange. Please, let me explain:
- when you set from original source PVZ1 to PVZ2 and then you will click on the model with the userpick method - in this case the received data is used to construct a selection e.g. :
......
//search all model widget in the current/ active/displayed view
angular.forEach($element.find('twx-dt-model'), function(value, key) {
console.log("2 forEach: key="+key.toString() +" -- value="+value);
angular.element(value).scope().$on('userpick',function(event,target,parent,edata) {
//for each model widget will set a userpick listener
try{
console.log('edata');console.warn(edata);
console.log("JSON.parse(edata)");console.warn(JSON.parse(edata));
var pathid = JSON.parse(edata).occurrence;
//construct a selection handle like model-1-\0\1\4
// where model-1 is the name of the model widget
// \0\1\4 is the occurrrence path of the selected component
$scope.currentSelection = target + "-" + pathid;
// this is the current selection - the selected component occurence
// you can use it e.g. to blank component or set the color
console.log("Current Selection=>>"+$scope.currentSelection);
} catch (ea) {console.error("not twx-model is clicked but still fired")}
}) // end of the userpick definition
}) // end of the for each loop
In this case when we select on a particular part/component in the modelwidget we will have a selection. In this case we need to check what is the occurrence part of this selection? Does it belongs to the PVZ1 or it belongs to PVZ2? you can select a part/component which is only contained by PVZ2 (PVZ1 does not have this component) to see. My expectation in this case is that you will get a real selection from PVZ2? Because what you see is what you get. It should be...
The further question is how did you request the location data? Possibly you did connect to the wrong data (means to the wrong json file which is loaded for this model) ... because you need for each model with a specific bom - an extra json file which actually is created when adding the pvz to the Studio upload folder - and when also the check box ("Allow the Experience access to CAD metadata") is selected
Here I want to refer to :
http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fcad_metadata_api.html
The links above should show some aspects of the handling of meta data.
So again- we need here clarify : Is the selected data (the selection like model-1-/0/1/4) correct? Means it belongs to the correct model /PVZ
- If not- then how did you define your user pick function? and how did you set the new pvz file to the source of the modelwidget. Possibly you need to update ... something like:
let modelName='model-1'
let pvz='test_kasten_new1'
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'src', '');});
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'src', 'app/resources/Uploaded/'+pvz +'.pvz');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
},150);
$scope.$applyAsync();
....- If yes - here you need to check. If you added the model to the folder with metadata- so that for the PVZ file what is set to src of the model widget we have also a corresponding json file.
- Another point is to check how did you access to the json file data? what is the API call where you did get the properties for the correct part /component ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Roland,
Thank you for the prompt and detailed response. Let me explain how I am doing few things you asked about-
1) I am using the PTC.Metadata.fromId(targetName).then((metadata) => { API for the userpick method.
2) I have loaded the PVZ files with Metadata (proper JSON files) while uploading them to resources folder.
3) I am using the exact same line of code
$scope.currentSelection = target + "-" + pathid;
to pick the metadata from PVZ file.
The problem lies with the "pathid" I guess, when I highlight any part with userpick method the value of that particular part (e.g. model-1-\0\0\28)is getting captured as you mentioned in first part of your response. But when I change the source of the model-1 widget, the part with same id (\0\0\28) get's automatically highlighted and appear in the same location of the previous PVZ files location of that part. I am not using timeout function to remove the highlight. I have created function called "reset" and attached it to one button widget in UI.
4) I have created application parameter to create and access the array of the PVZ files from the app/resources/Uploaded/ folder. through the select widget list.
I am new to Vuforia and I am not programmer, this is my first project in Vuforia, I am using all the resources from the Help documentation to learn and create this experience. So please bare with me if at all I am asking silly questions.
The possible solution what I can think of could be -
1. Clear the data from the userpick method while switching the Model-1 resource.
2. Resetting the highlight for all the parts at once rather than doing it for one part at a time with '$scope.hilite([$scope.currentselection].false)'. But I don't know how to achieve this with whatever little knowledge I got in Java scripting.
I would appreciate your help on this.
And thank you for the information you provided, It will help me in the building better AR experiences in future.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @US_9557391 ,
Ok, thanks for your feedback. I was not aware about such behavior and will try frist to reproduce it .Some workflow like this:
- a modelwidget in a project where are different pvz loaded in the upload project folder
-and then via , button - with javascript change between different pvz so will set them as src to the modelWidget
-testing then the selection behavior and what is the occurrence path etc.
-trying to get properties via the meta data api.
Please , let me know if I forget some point which is needed to be considered.
One thing - Are there any modelItems defined which points to components of the modelWidget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Roland,
The workflow is right, except button to change the src of model widget, I am using Select widget.
I have not used any Model item widget in the experience.
I was planning to use model item for all the components of the PVZ assembly, but when I came to know about the meta data API from the help documentation, I thought of using it instead of making my experience widget heavy by using too many model item widgets. And with API approach will be logical choice cause we are going to convert this experience in to templatized format to scale the use case in future.
I tried to use the 'addToCart' function to collect all the selected items in an array, so I could reset the shader properties on all the selected parts at once by using timeout function and get rid of this problem. But it didn't work for some reason.
After trying all the possible solutions I could think of to solve this problem, I thought of reaching out to you guys through this platform to get experts help.
Will be really helpful if you could suggest something ASAP, I have to pitch the idea with this Use case.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the feedback. So seems to be clear now.
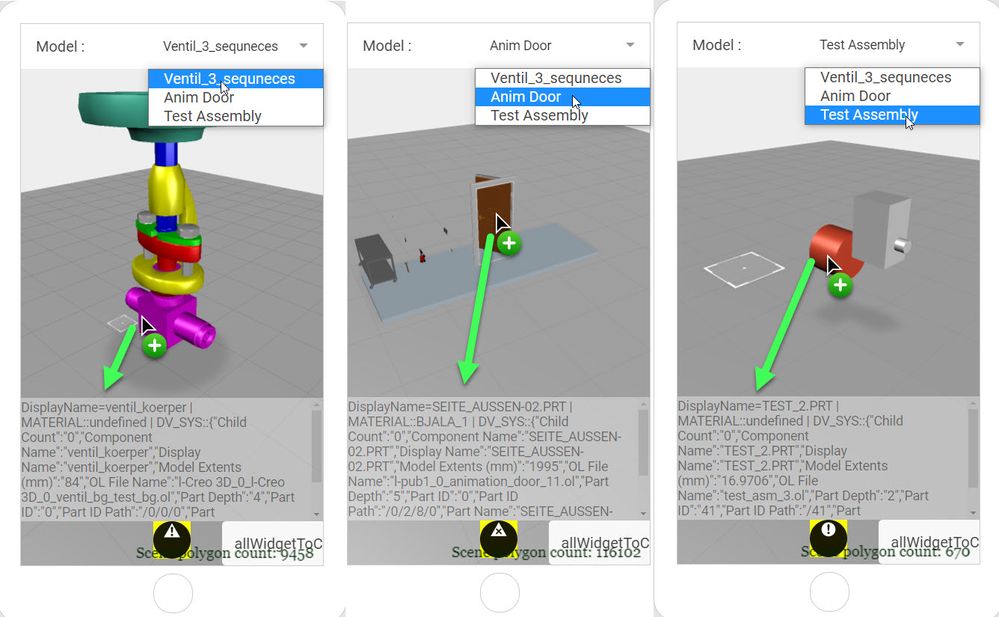
I tested the issue according your description. So I created a project with 3 different models where I can change the model via list widget. I used a javascript to synchronize. The userpick should call a query function to receive the properties.- it will write specific component properties to a textArea widget.
So used general query :
//====================================================
$scope.app.testQuery= function(modelWidgetId,pathId,dispWidgetId) {
BPRN("app.testFunction()");
let metaDATA=PTC.Metadata.fromId(modelWidgetId)
metaDATA.then(function(meta) { console.log("success func of metaData");
let outStr="SEL INFO:: "
//a fix test with object
var ptc_mat = meta.get(pathId,'PTC_MATERIAL_NAME','PROE Parameters');
console.log("PTC_MATERIAL_NAME= " + ptc_mat);
var dispName = meta.get(pathId,'Display Name','__PV_SystemProperties');
console.log(pathId + dispName);
var DV_System_Categ= meta.get(pathId). getCategory ('__PV_SystemProperties')
console.log(JSON.stringify(DV_System_Categ))
outStr="DisplayName="+ dispName+" | MATERIAL::" + ptc_mat+ " | DV_SYS::" +JSON.stringify(DV_System_Categ);
$scope.setWidgetProp(dispWidgetId,'text', outStr);
$scope.$applyAsync();
}) .catch(function(err)
{console.log("problem with the read of metadata ");console.warn(err);});
} Where I called this query inside the userpick event:
angular.element(value).scope().$on('userpick',function(event,target,parent,edata) {
console.log('event');console.warn(event);
console.log('target');console.warn(target);
console.log('parent');console.warn(parent);
console.log('edata');console.warn(edata);
if (edata) {
if ($scope.currentSelection) {
tml3dRenderer.setColor($scope.currentSelection, undefined);
//'rgba(255,10,10,0.8)'
}
$scope.currentSelection = target + '-' + JSON.parse(edata).occurrence;
let r =parseInt(Math.random()*255);
let g =parseInt(Math.random()*255);
let b =parseInt(Math.random()*255);
let a =parseInt(Math.random()*0.8)+0.2;
$scope.blinkSelection($scope.currentSelection,'rgba('+r+','+g+','+b+','+a+')',200,10);
$scope.app.testQuery(target,JSON.parse(edata).occurrence,'textArea-1');
} })All tests are ok and the functionality was working according to the spec. So, I was not able to reproduce an issue with this project. I will attach my test project here, so possibly you can check what are the differences to your workflow. Please, let me know if you could find something. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Roland,
Thank you for creating the similar use case for testing the issue.
There is only one problem, you used completely different src files in your use case, whereas in my use case I am working with three different variants of one tool.
And that's why they have few parts in them with same part no or part ID.
I did some changes to your project to mimic the problem I am facing. I am attaching the project for your reference.
Now it is giving the same problem I am facing with my use case. Just select any part from assembly and change the source file from select menu and see what happens. The Part will keep on changing it's position and transform values in all three models.
Thanks you again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
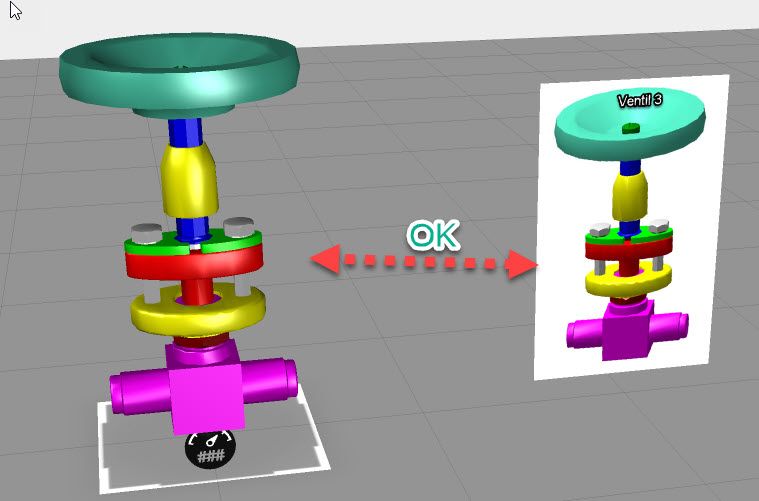
I tested today more detailed the issue and I think to understand the reason why this occurs. Let consider the following setting ventil1, ventil2 and ventil3 (pictures)
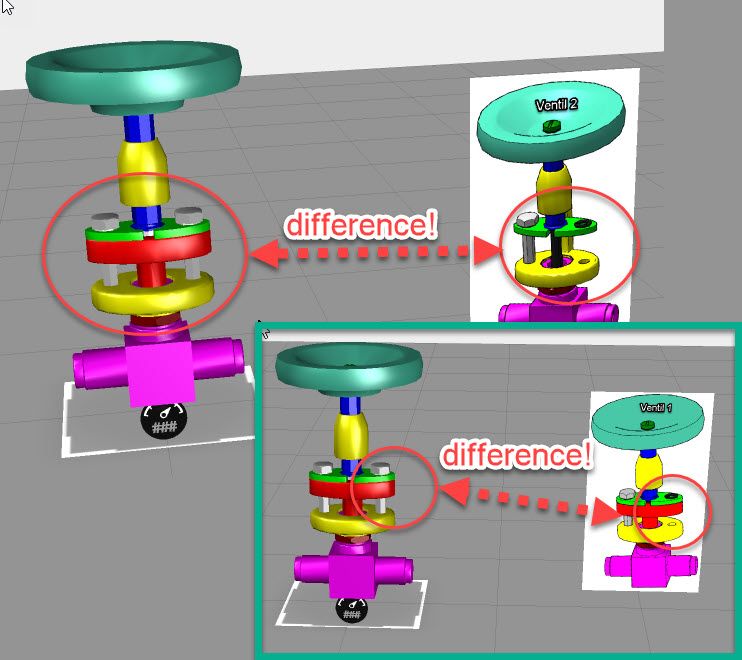
this is the original geometry Ventil 3 - so it is displayed OK. But for the another models Ventil 1 and Ventil 2 we have then:
So we can see that the display is not correct! So I think this is the issue what you reported right?
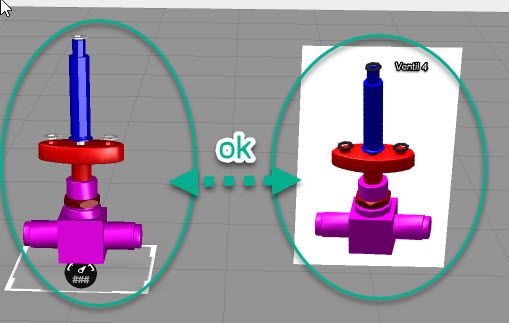
But let look on this version named Ventil 4.
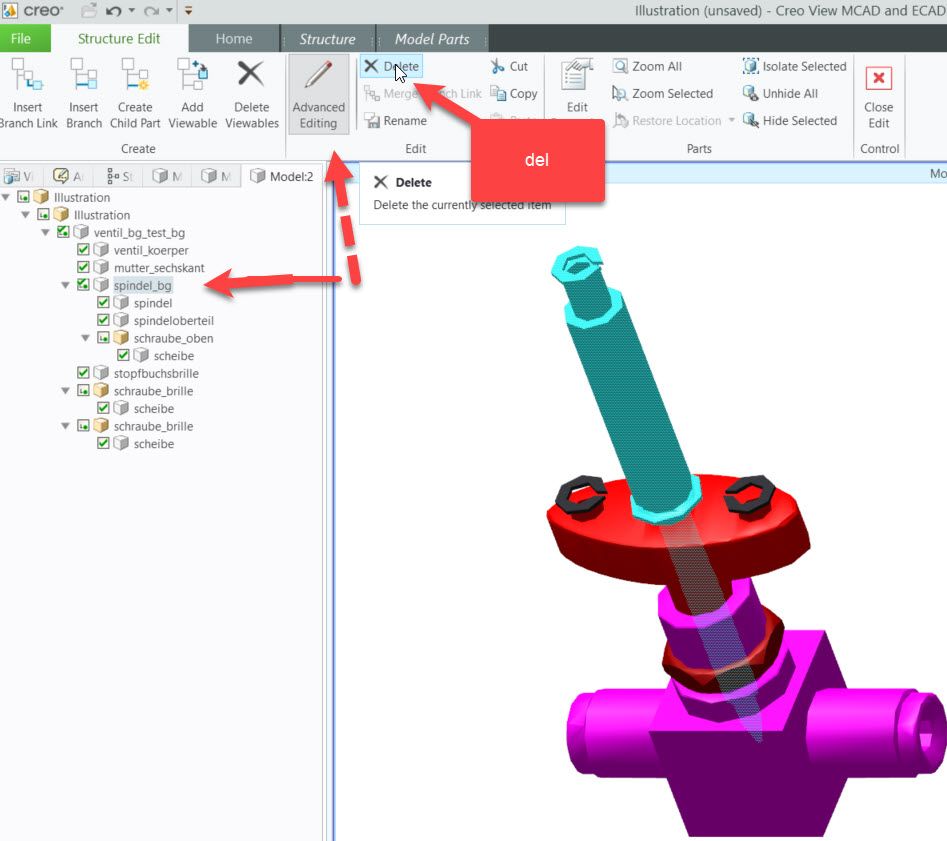
What is there the difference. I used here the edit structure mode form Creo View MCAD to remove the components. And I think this should be the correct workflows.
In this case the behavior work as expected. OK the issue what you described here is also not OK but I think this is something I could report to R&D
OK I found another issue with userpick and switch between models and some issue in the tml3dRenderer where it switch the position to zero world coordinates and this issue occurs after enough switch between different pvz. My opinion this could be more critical issue but fortunately it does not occurs on mobile devices - so tested and verified that on IOS and Android and it is working stable. So that the unexpected movement of the components when we select an ithem with userpick and switch to different pvzs is no issue on the mobile devices....
But let go back to your issue.
- the one workaround could be to use the Creo View MCAD and to edit the structure /advance edit:
where you can remove physically the components form the assembly.
But using the same model many times with different names is not really efficient workflow. Better I think if you define a different step, where you could blank, move or change color etc. form different components. In this case the both issues (wrong display and flipping of to zero world coordinate position) will not occur. So then you can select a different steps and simple call the step via script. Example of such script:
//////////////
//definition of the function
$scope.app.playModelStep = function (sequence,modelName,step_number,play) {
//sequnece -sequnece name e.g. TestFigure1 - as shown in UI
//modelName - model name e.g. model-1
//step_number - set this number to current step
//play true/false execute play for the model
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'app/resources/Uploaded/l-Creo 3D - '+sequence +'.pvi');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'currentStep', parseInt(step_number));});
if(play) //check if play should be applyed
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100);
}, 500);
};
//////////////////////////////////Attached an updated versions of the test project where Ventil_4 is an assembly with physical delted items and the issue there is not reproducible.