Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Play specific step of PVI sequence at studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Play specific step of PVI sequence at studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Play specific step of PVI sequence at studio
Hello all, I'm new here.
I'd like to know if there is a Javascript way to play specific step of PVI sequence at studio?
The following line works to play all steps of animation.
$scope.app.params.sequenceURL = "app/resources/Uploades/<name of PVI file>";
angular.element(document.getElementById('model-1')).scope().play();
Instead, I'd like to play only step 2 using JS. Inside this PVI sequence, there is 3 steps.
Thanks in advanced!
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So tested it and you right! It does not play for example when I use some other step ... let say step 4.
So tested it some time and modified and now is working with the followig script:
///////////////
$scope.sequence2 = function () {
//$scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - TestFigure1.pvi';
//reset it only if you want to interrupt a playing step otherwise is not necessarily
$scope.$applyAsync(()=>{angular.element(document.getElementById('model-1')).scope().reset();});
//does not work synchronously
//$scope.view.wdg['model-1']['currentStep']=4;
//delay of .5 sec to be sure that all action are done
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'currentStep', 4);});
//further delay for a 0.5 sec to be sure that the step is set and then play
$timeout(function () {$scope.$root.$broadcast('app.view["Home"].wdg["model-1"].svc.play'); }, 500);
}, 500);
};
So hope now it will work also on your side! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Kelson,
There is a specific property for the current step in an animation. you should be able to call it as $scope.view.wdg['model-1']['currentStep']
Then, you can set that equal to 2 if you want to play step 2. After that, you should be able to start playing the animation as you would normally, and it should start on that step, but I'm not 100% certain as I haven't tried it myself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It doesn't worked for me. Has anyone tried this?
I tried this:
$scope.sequence2 = function () {
$scope.view.wdg['model-1']['sequence'] = 'Uploaded/l-Creo 3D - Figure2.pvi';
$timeout(function () {
$scope.view.wdg['model-1']['currentStep']=1;
$scope.$root.$broadcast('app.view["Home"].wdg["model-1"].svc.play');
}, 500);
}
But it doesn’t play just the step 1 or 2 every time I call the service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I think your code is working fine but there are 2 things to change.
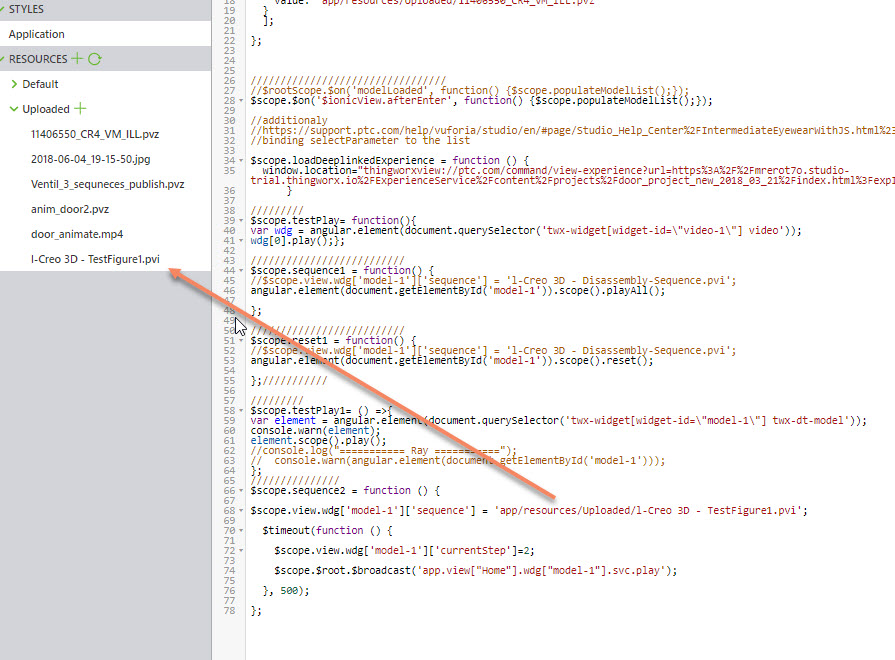
1.)(consider this point only if you do not did it already) upload the pvi file form the pvz to the upload folder - (copy name.pvz to any_name.zip and upload the file l-Creo 3D - Figure2.pvi to the upload folder )
2.) use instead of 'Uploaded/l-Creo 3D - Figure2.pvi' this one 'app/resources/Uploaded/l-Creo 3D - Figure2.pvi'
So I tested your script in a project :
///////////////
$scope.sequence2 = function () {
$scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - TestFigure1.pvi';
$timeout(function () {
$scope.view.wdg['model-1']['currentStep']=2;
$scope.$root.$broadcast('app.view["Home"].wdg["model-1"].svc.play');
}, 500);
};
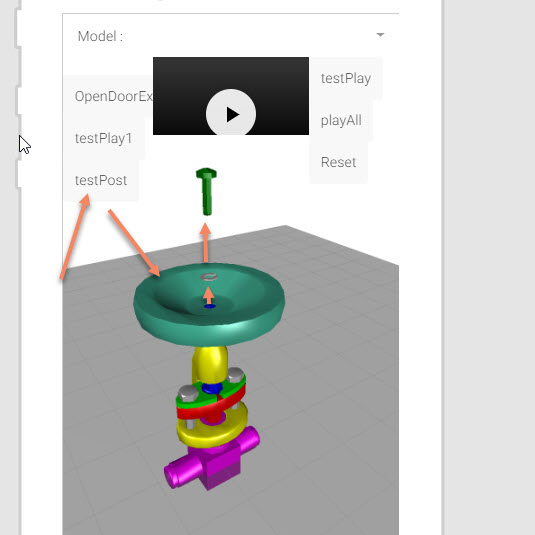
An it was working fine, The step 2 of the sequnece was started.
So step 2 of sequnece "TestFugure1.pvi" was started
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Still doesn't play the right step animation. It should play every time the same step when I click play, right? It does not do that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So tested it and you right! It does not play for example when I use some other step ... let say step 4.
So tested it some time and modified and now is working with the followig script:
///////////////
$scope.sequence2 = function () {
//$scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - TestFigure1.pvi';
//reset it only if you want to interrupt a playing step otherwise is not necessarily
$scope.$applyAsync(()=>{angular.element(document.getElementById('model-1')).scope().reset();});
//does not work synchronously
//$scope.view.wdg['model-1']['currentStep']=4;
//delay of .5 sec to be sure that all action are done
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'currentStep', 4);});
//further delay for a 0.5 sec to be sure that the step is set and then play
$timeout(function () {$scope.$root.$broadcast('app.view["Home"].wdg["model-1"].svc.play'); }, 500);
}, 500);
};
So hope now it will work also on your side! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you very much, it worked just perfect. It was the incompatibility with syncronous.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you want to play a specific step out of a specific suquence use the following code:
$scope.PlaySpecificStepSequence = function (num) {
$scope.$applyAsync(() => {
// Reset the widget or perform any necessary initialization
angular.element(document.getElementById('4_Zellenakku_Zusammenbau')).scope().reset();
});
$timeout(function () {
$scope.$applyAsync(() => {
// Set the current step to the specified 'num'
$scope.setWidgetProp('4_Zellenakku_Zusammenbau', 'currentStep', num);
});
$timeout(function () {
// Trigger the playback
$scope.$root.$broadcast('app.view["Home"].wdg["4_Zellenakku_Zusammenbau"].svc.play');
}, 100);
}, 100);
};
Use the function at your button to activate the process.
PlaySpecificStepSequence(3);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry I have corrected the code above, use this one instead:
//CODE-Combination
$scope.PlaySpecificStepSequence = function (sequence, num) {
$scope.$applyAsync(() => {
// Reset the widget or perform any necessary initialization
angular.element(document.getElementById('4_Zellenakku_Zusammenbau')).scope().reset();
});
$timeout(function () {
$scope.$applyAsync(() => {
// Set the sequence
$scope.setWidgetProp('4_Zellenakku_Zusammenbau', 'sequence', sequence);
// Set the current step to the specified 'num'
$scope.setWidgetProp('4_Zellenakku_Zusammenbau', 'currentStep', num);
});
$timeout(function () {
// Trigger the playback
$scope.$root.$broadcast('app.view["Home"].wdg["4_Zellenakku_Zusammenbau"].svc.play');
}, 100);
}, 100);
};
Use that code foryour buttons:
PlaySpecificStepSequence("l-Creo 3D - Abbildung 1.pvi", 1);