Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Problem with url on mobile device
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem with url on mobile device
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Problem with url on mobile device
Hi everyone,
I want to open a link to a page (that could be on the interenet or intranet). I'm testing the function with an internet link (es. https://www.google.com/) but there is some problem: in preview mode I'm able to open the link, in mobile device nothing happens.
In 2D canvas I put a button that call this function:
$scope.openConfirmationPage=function(){
let url= "https://www.google.com/"
window.open(url)
}
Anyone has a solution?
Thank you.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
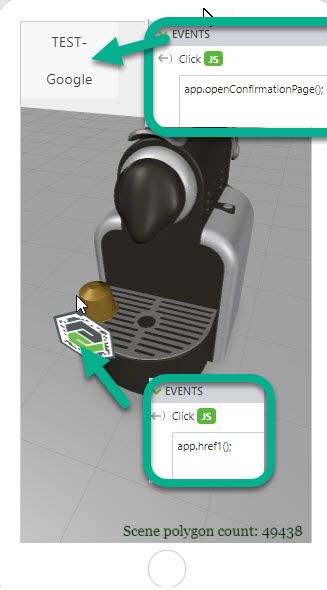
Now tested on mobile:
- similar to your code - and it was working on both android and IOS - using the href property:
$scope.app.openConfirmationPage=function(){
let url= "https://www.google.com/"
window.open(url)
}
$scope.app.href = function () {
try{
$timeout( () => {var ref = window.location.href='http://getstatuscode.com/200';
twx.app.fn.addSnackbarMessage("window.location.href="+window.location.href,"twLogo");},500)
}
catch(e)
{
alert('redir failed ' + e);
}
}
$scope.app.href1 = function () {
try{
$timeout( () => {var ref = window.location.href='https://www.google.com/';
twx.app.fn.addSnackbarMessage("window.location.href="+window.location.href,"twLogo");},500)
}
catch(e)
{
alert('redir failed ' + e);
}
}
so the test on IOS and Android couold open the google web side
You can try to test it on your devise by scanning of the QR code:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
On HoloLens 2 this code is working fine - open a external window wher the google side is displayed - I mixed up, with the next question - on HoloLens 2 device, but will now check it on mobile -IOS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you, the develop is running on iOS device. No hololens for the moment.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now tested on mobile:
- similar to your code - and it was working on both android and IOS - using the href property:
$scope.app.openConfirmationPage=function(){
let url= "https://www.google.com/"
window.open(url)
}
$scope.app.href = function () {
try{
$timeout( () => {var ref = window.location.href='http://getstatuscode.com/200';
twx.app.fn.addSnackbarMessage("window.location.href="+window.location.href,"twLogo");},500)
}
catch(e)
{
alert('redir failed ' + e);
}
}
$scope.app.href1 = function () {
try{
$timeout( () => {var ref = window.location.href='https://www.google.com/';
twx.app.fn.addSnackbarMessage("window.location.href="+window.location.href,"twLogo");},500)
}
catch(e)
{
alert('redir failed ' + e);
}
}
so the test on IOS and Android couold open the google web side
You can try to test it on your devise by scanning of the QR code:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It works.
Thank you