Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Problems with playing sequences on HoloLens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problems with playing sequences on HoloLens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Problems with playing sequences on HoloLens
Hi All,
I'm experiencing a problem with getting a sequence to play in a HoloLens experience.
I've created a simple 4 step sequence in the PVZ file and I've tried two different things to get it to work:
- Bind the doubletap application event to the Play All service of the model
- Create a 3D image and bind the click event to the Play service of the model
In both cases the preview of the experience works correctly, but when I publish the experience and try to get the sequence to play, nothing happens.
Anyone else having this problem?
Many thanks,
Allan
- Labels:
-
Troubleshooting
- Tags:
- hololens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
After a bit of investigating, it looks like the problem is with the PVZ file that get created from Creo Illustrate 4.1.
Here's what I've found:
If the PVZ file with the sequence was created from Creo Illustrate 4.1, it does not play on the HoloLens.
If the PVZ file was created in an earlier version of Creo Illustrate, it plays on the HoloLens.
PVZ files from any version will play on on a table or phone (tested on iOS)
If I use the PVZ file from Illustrate 4.0, I also get some playback problems on the HoloLens where some parts incorrectly jump around. This doesn't happen when using the same file in a mobile experience.
I've attached the PVZ files that I output from Illustrate 4.1 and 4.0.
Can anyone else confirm this?
Regards,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Allan Thompson That is correct, ATM ThingWorx Studio for HoloLens projects doesn't recognize pvz files from Creo Illustrate 4.1. We've identified this as a bug with studio and we are working on a resolution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giri,
Any ideas when the fix is likely to be implemented?
Thanks,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
after spending !5! hours with this problem I found this blog here....... would be great to have an solution here (and also to have an information before starting Studio…..)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Raphael,
I feel your pain. It took me about 2.5 hours to work out the problem was an incompatibility with Creo Illustrate 4.1 sequences. And that was after I spent the time thinking I was doing something wrong because my sequence didn't work.
giri is there a time frame for the fix for this issue? It didn't make it into 8.0.3
Thanks,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I am facing also similar issue with Hololens sequence playing. I have tried multiple combinations (pvz import from Creo 4.0 and straightly import ASM to Creo Illustrate 3.1/4.0/4.1) but have very slim results. I managed to get very simple one step sequence working from Illustrate 3.1 but if try to make multistep sequences with little bit more complex model, sequences doesn't work. I tried also with Allan's Creo Illustrate 4.0 pvz but I couldn't get the sequence to play. Is it me or does your illustrates work properly with hololens if made with Illustrate 3.1 or 4.0?
Br.
Juho-Matti
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Juho-Matti,
I could get the 4.0 output that I attached to work on the HoloLens OK, but not the 4.1 output. I tried this with 8.0.2 and I've also tried some Illustrate 4.1 output with 8.0.3 and still no success. 8.0.4 came out overnight, so I'll have to try that, but I don't have access to the HoloLens at the moment.
Cheers,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Allan,
thanks for info. I will try to make sequences with Creo Illustrate 4.0 and try it out in 8.0.4. Yesterday in TW 8.1 Studio Technical webinar I asked when Illustrate 4.1 is supported with Hololens and the answer was somewhere at the end of the year so still little time to wait.
Best regards,
Juho-Matti
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Allan Thompson Raphael Rohde Juho-Matti Jaaskelainen As a workaround, till we fix the incompatibility issue in Creo Illustrate 4.0 - HoloLes, can you please try creating the sequence file using Creo Illustrate 3.0 and import into your HoloLens project? I had the same issue creating sequence in Creo Illustrate 4.0, but when importing/creating sequence in Illustrate 3.0 fixed the issue.
I are currently working on fixing the issue considering it as a critical bug. We'll keep you posted on the updates.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giri,
Sequences created in an older version of Illustrate do play OK. The problems that I have are:
- I've got other work to do that is better done with Illustrate 4.1
- 4.1 has much nicer tools for creating the sequence animations
- You can't have 2 versions of Illustrate installed on the same machine
So for the moment, I've got another machine with Illustrate 3.1 installed, but it would be really good to have the 4.1 output bug fixed. And don't forget - 5.0 is just around the corner (December) so please make sure the fix will work with that.
Cheers,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
just side note with Creo Illustrate 4.0; if you publish both Creo 2D and Creo 3D (this is the default settings) at the same time, the sequences won't work. But if you uncheck the 2D from File => Publish => Settings and publish the PVZ, then the sequences will work which is strange. At least this happened with me.
Best regards,
Juho-Matti
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I just tested it today with the actual version of creo (4.2) and Thingworx (8.2.0), but animations are still not useable with the HoloLens.
Are there any news regarding this issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi All,
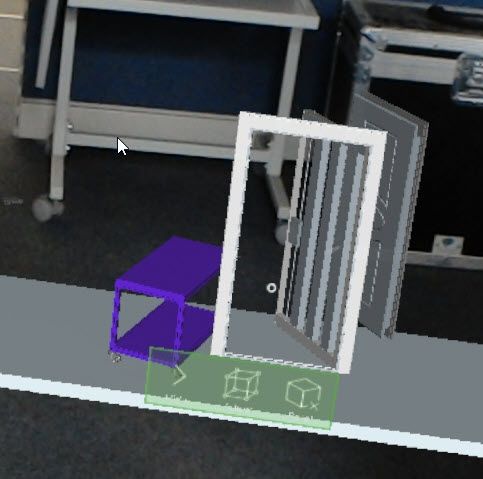
So I've been trying to create an animation of a door opening and there's a problem with the playback on the HoloLens. When I preview the experience, it looks fine but when playing it on the HoloLens, the door does not pivot about the hinge, but does this weird movement where it moves off the hinge, pivots and moves back onto the hinge as is reaches the end of the movement. Attached is a recording of what I mean.
I've tried creating the animation in Creo Illustrate 3.0, 3.1 and 4.0 with the same result.
Any updates on getting a fix for animation playback on the HoloLens?
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Allan,
Is this only happening with HoloLens? Have you tried playing the animation using a Mobile Device?
Thanks,
Ricardo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The problem only happens on the HoloLens.
This problem used to happen on mobile devices over a year ago, but it was fixed. Unfortunately it looks like the HoloLens playback needs a bit of fixing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I tested some sequences on the HoloLens and think some sequences steps which are working on other devices (Android) still causes a problem on the hololens.:
- sequences generated with new versions of Creo Illustrate e.g. 4.1 or 4.2 but I suspect in same cases that the best results are achieved with the version 3.0 or 31.
- the pulse, and the shake effects, the unscrew and the fade out affects could causes very often problems when they are used in a step with more other effects. Mostly these effects will not work or will cause a wrong transformation of components. Therefore, such steps should be tested also on the end device
- some times problem occurs when the size of the thingmark does not have the correct size in mm and does not match the size of the scanned thingmark. Actually often this is used to have an additional scale of the model but this could cause problems for the correct display of the sequence steps
- On the HoloLens seems that is better to extract the .pvi file and to upload it to the project Upload directory explicitly ,especially when we want to change the figure via scripting
- in some cases, expectably on the HoloLense we can help with JavaScripts. For example for the door rotation we can use some script where we can move the rotation axis of hinge via relation (it is the Creo Defautl Csys is no coincident with the desired rotation axis) and use the setInerval function:
$scope.view.wdg[modelItem]['rx'] = angle1 ;
$scope.view.wdg[modelItem]['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg[modelItem]['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
So the sample code (tested on the holoLense device is the following)
// $scope, $element, $attrs, $injector, $sce, $timeout, $http, $ionicPopup, and $ionicPopover services are available
//$scope.app.params['virtual_slider1']=0;
var timerId = -1;
var down=false;
var g_door_angle=0;
var modelItemCounter=0;
var animate_model_items =
{
"modelItem-1": {
"angleIncrement" : 1,
"minAngle" : 0,
"maxAngle" : 90,
"timingInterval" : 20,
"duration" : 12000
}
};
$scope.app.playReset = function () {
if (timerId > -1) { clearInterval(timerId);}
down=false;
g_door_angle=0;
modelItemCounter=0;
};
$scope.app.playStep = function () {
// debugger;
var m_items=Object.keys(animate_model_items);
number_objs=Object.keys(animate_model_items).length;
if(modelItemCounter >= number_objs) return; //start new loop
{ console.log(" number_obj="+ number_objs);
console.log(" m_items["+modelItemCounter+"]="+ m_items[modelItemCounter]);
console.log(" object["+modelItemCounter+"]="+ animate_model_items[m_items[modelItemCounter]]);
$scope.testAsm(m_items[modelItemCounter],animate_model_items[m_items[modelItemCounter++]]);
}
};
////////////////////
$scope.testAsm = function (var_arg1,var_arg2) {
// var_arg1 modelItemVar
// var_arg2 modelItemObj
ray_call_interval_count=0;
if (timerId > -1) { clearInterval(timerId);
console.log("ClearInterval");}
timerId = setInterval( function ( modelItemVar,modelItemObj) {
//var current_angle = $scope.view.wdg[modelItemVar][modelItemObj['rx']];
if( g_door_angle <= var_arg2['minAngle']) down=false;
if( g_door_angle > var_arg2['maxAngle']) down=true;
$scope.$apply((function (a1,a2,a3) {
console.log("apply a1="+a1);
if(a3)
g_door_angle= g_door_angle - a2['angleIncrement'];
else
g_door_angle= g_door_angle + a2['angleIncrement'];
$scope.setAngle(g_door_angle,a1);
})(modelItemVar,modelItemObj,down) //apply inline function
);//applay funciton
console.log("call_interval g_door_angle="+g_door_angle);
}, var_arg2['timingInterval'],var_arg1,var_arg2); //end of interval
setTimeout( function () {
var a1=var_arg1; //arguments to inline function
clearInterval(timerId);
console.warn("started the timeoutfunction for "+ a1);
} , var_arg2['duration']);
};
/////////////////////////////////////////////////////
$scope.setAngle = function (door_angle,modelItem) {
var angle1=door_angle;// $scope.app.params['virtual_slider1'];
var l_door=0.999;
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg[modelItem]['rx'] = angle1 ;
$scope.view.wdg[modelItem]['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg[modelItem]['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
};
The coplete HoloLense Project is uploaded on this link
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
Many thanks for sending this through. I opened up the project and can see the door opening and closing, so while it's a workaround, it's a pretty daunting one for a non-javascript person like me.
I recently created an experience showing a machine that had 3 different access doors. So In Creo Illustrate I created 3 models with a door open and close sequence. Then I could just bring those models into Studio in the correct position and users can just click each of the the doors once to open and click again to close.
This works fine when creating an experience for mobile devices and really goes to the strength of Studio in that I can author without needing to code. I should also be able to do this for the HoloLens, but there's still this problem of how it interprets the PVI information like you pointed out. It would be great is this could be fixed rather than having to rely on a lot of code to redo what I've already done in Illustrate.
Many thanks,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi all,
can't agree more, if I'll have to write code to display sequences then hey, I don't have to use studio and illustrate! 🙂
I tried all combinations of Illustrate and none works if you have few, not even complex steps, no pulse or uncsrew or so effects.. only with 3 steps and color +move works.. 😞
Hope it will work soon!
Regards,
Bojan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Allan,
I did interpret you message only as comment and overlooked the second part. I
Yes this is an issue what we have to report. So ,could you please, provide asimple project which demonstrate the issue so I will report it to PTC R&D.
If this is to much work for you than, please, let me know , so I will prepare my version of a project.
For example I tested it with a my door model and the sequence (created with Illustrate 4.0, Pay attention that 4.2 is strongly not supported on HoloLens on Mobile the most things generated in Illustrate 4.2 seem to work for example mechanism animation !!! see animate1 and animate2) so in generally it was working on the HoloLens but did not follow exact the original sequence on the HoloLens (on a mobile device the same is working fine)
So some of the component are incorrectly shown by offset. I know that here the reason is using some shake and pulse effects. When I try to use ONLY! (transformations - rotate and translate) in this case the most things are working fine - also on HoloLens. But I had problems to fade out modelitems, so I used additional some scripts to make the modelitems invisible when new step event - so something like:
$scope.$on('newStep', function(evt,arg) {
console.debug("console.debug: $scope.$on -> newStep:".concat("started") );
var getStepRegex = /\((\d*)\//;
$scope.message = getStepRegex.exec(arg)[1];
...
// here is the $scope.message is string with the step number
// check it and decide which Items should be set to invisible
...
...
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi all,
again I need to animate some objects within the HoloLens and finally I think I have to do it with JS.
(I testet Illustrate 3.0. ; 3.1 and 4.0 again, and not working due to offset and so on)
Problem is, that the fowlloing JS Code is working not very nice, because the HoloLens has issues playing a lot of timeout function in parrallel. Thefrefor the result does not look very smooth and the object are not moving parrarel.
Has someone experiences with a JS Code that works with the HoloLens better than this simple example?
$scope.move_x= function() {$scope.view.wdg['modelItem-7']['x'] += 0.001;
$scope.move_y= function() {$scope.view.wdg['modelItem-7']['y'] += 0.001;
$scope.Up= function() {
$scope.intervalPromise = $interval($scope.move_x, 100, 20)
}
$scope.Left= function() {
$scope.intervalPromise = $interval($scope.move_y, 100, 10)
}
$scope.Start = function() {
$timeout(function(){ $scope.Up(); }, 1000);
$timeout(function(){ $scope.Left(); }, 5000);
}
Thanks
Raphael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Has there been a resolution to this problem yet?
I thought it might be resolved in Illustrate 5.0, but installed it yesterday and having the same issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
No, problem remains the same also with new release.
I think this is more problem in Vuforia View..
Regards,
Bojan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi All,
So at LiveWorx last week, I spoke to the Studio guys about a lot of things and the HoloLens animation playback issue is being worked on at the moment - I even met the guy who is working on the fix.
So we will be seeing the fix soon. Finger crossed.
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So according to the release notes for the new version that just came out (8.3.3.3744) sequences created in Illustrate 4.1 and above are now supported with the HoloLens. See here. Hooray! ![]()
I've not had a chance to try it yet as I'm out and about and don't have the HoloLens with me, but I thought I'd post it here as I know there are a few people who have also encountered this problem and it looks like the developer I spoke to at LiveWorx who was working on the fix is done.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Allan,
thanks for update! 🙂
I also don't have time to test it right now, when I test it I'll also let you know.
Also be aware with one problem that might occur after Vew update! (that happened to me and nobody didn't know how to solve).
After update View went to sleep mode immediately after starting it. Solution after a week of fun: Hololens sofware (windows) update.
Regards,
Bojan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
We had a demonstration last week using seven HoloLens devices and during testing two days prior to our demo, nothing worked!! Same issues as you were having, the HoloLens were silently, without warning or notification (or permission!) doing their Windows 10 updating in the background which killed off all Vuforia View and other apps by being permanently in sleep mode...
A worrying full day keeping track of which devices were updating or finished, etc. Perhaps someone at PTC could post a warning to notify others that the non-start of View may well be down to MS HoloLens updating.
MS HoloLens.... Must do better!!!
Brian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello together,
After a lot of testing we came to following results:
Animations from Creo Illustrate (here 5.0) in HoloLens is now working! Great work, thank you!!!
But there a several issues that we need to find out manual again….
- Not working are JS Function to change the Sequence like:
- -setWidgetProp( 'model-1', 'sequence', 'l-Creo 3D – Sequence1.pvi');
- Not working is “jumping” to a special step like
- $scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'currentStep', 4);})
3. Annotations, Tools etc. from Illustrate are still not visible in the HoloLens
4. There is not notification for Studio or the HoloLens that there is a newer Version of Studio available (see comment above)
Greetings
Raphael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Allan,
Good to know! I will be trying importing some sequences very shortly. I have no doubt that this will work, thanks for the heads up! It'll make life a little bit easier now too!! ![]()
Regards,
Brian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
To add to what @Raphael08 posted, I've also seen some issues. I did start a new thread to list the initial issue (here), but it's probably better to list them in this one as it's the main thread on HoloLens sequences issue.
The problems that I'm seeing with a model that has a sequence set:
- setting display = false doesn't work
- setting forcehidden = true doesn't work
- setting opacity doesn't work
- changing the sequence via JS doesn't work
- changing the model source to a different PVZ doesn't work
However, I have discovered today that if I set the opacity via an application parameter that is bound to the model widget opacity (rather that trying to set it directly via JS for the widget) then the opacity does change. This doesn't work in the preview, but does work on the device. So for my application, I've got a working solution for what I'm trying to develop right now, but it would be great if the inconsistencies could be fixed so that it behaved like we see in mobile experiences.
Cheers,
Allan