Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Finding distance from the model
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Re: Finding distance from the model
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Re: Finding distance from the model
Thank you @RolandRaytchev . Now its working fine.
But now I have another issue with my experience. What is want is that when the distance between our phone and and our model is less than 0.5 a popup should come to alert the user that it is not safe to come any closer.
For that purpose I used following code:
$scope.trigger = function() {
if (+magnitute(fargs.position[0].toFixed(2),fargs.position[1].toFixed(2),fargs.position[2].toFixed(2)) < 0.5) {
$scope.setWidgetProp('popup-2', 'visible', true)}
};
But it does not work..
Can you help me recifying this error.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I will suggest to use some code like this:
$scope.trigger = function() {
if (+magnitute(fargs.position[0].toFixed(2),fargs.position[1].toFixed(2),fargs.position[2].toFixed(2)) < 0.5) {
//$scope.setWidgetProp('popup-2', 'visible', true)
$scope.app.fn.triggerWidgetService("popup-2","showpopup");
//show popup
else
$scope.app.fn.triggerWidgetService("popup-2","hidepopup");
//if distance large then hide
}
};
So I tested and it worked in preview.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I will suggest to use some code like this:
$scope.trigger = function() {
if (+magnitute(fargs.position[0].toFixed(2),fargs.position[1].toFixed(2),fargs.position[2].toFixed(2)) < 0.5) {
//$scope.setWidgetProp('popup-2', 'visible', true)
$scope.app.fn.triggerWidgetService("popup-2","showpopup");
//show popup
else
$scope.app.fn.triggerWidgetService("popup-2","hidepopup");
//if distance large then hide
}
};
So I tested and it worked in preview.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you once again @RolandRaytchev for you reply. But even now after applying the code provided by you, it doesn't work.
Another thing is I am using trial version of vuforia studio and in 3D-Container, I do not have the option of 'extended tracking events'. Therefore I am not able to use this feature completely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you please tag the project since the code didn't worked in my system?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
I uploaded 2 test projects.
One for mobile device (testEye-Custom ) and other for HoloLens device (testEye-HoloL)
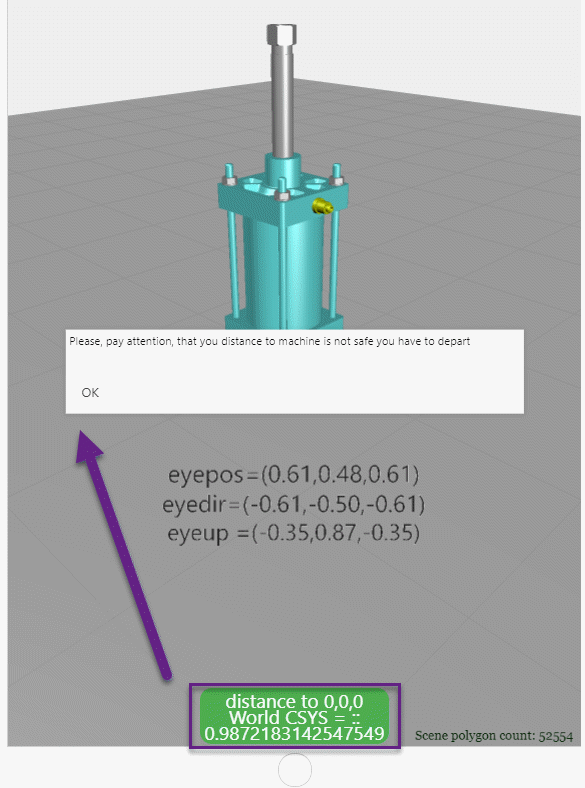
Please, pay attention that it should only display how this could work. It measure only the distance to the global 0.0.0) If you consider object with another positon you need to calculate the
delta = Math.abs(magnitute(PointObjectMidle - eyepos))
The pictures in in my previous post to this topic was made in testEye-Custom project - for the mobile device
On the HoloLens there is no popups possible - here we can use 3dLabels where we set some specific css style or we can use a 3dImag with dynamicaly generated svg file. see also the topic Display SVG as 3D Image on Hololens