Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to overlay hyperlink widget on button in t...
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Re: How to overlay hyperlink widget on button in thingworx studio?
Oct 10, 2018
08:20 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Oct 10, 2018
08:20 AM
Re: How to overlay hyperlink widget on button in thingworx studio?
Your answer is close to that I'm searching for. Itried it in Home.js with:
else
{
window.location="https://isap.de/";
}
But then I can not return to my expirience. I only can scan it again. When using the hyperlink widget, there is an icon to return to the expirience.
How has the js code to look like, when i want the behavior of the hyperlink widget?
2 REPLIES 2
Oct 10, 2018
01:46 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Oct 10, 2018
01:46 PM
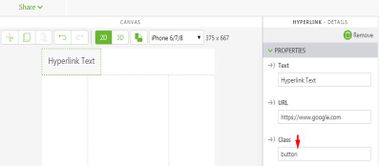
One alternative could be making the hyperlink widget look like a button by adding some css to it. Or you can use the "button" class under the Hyperlink widget Properties as shown below:
Hope this helps!
Oct 10, 2018
06:54 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Oct 10, 2018
06:54 PM
You can see how to use CSS and mentioned by @ytella in this post: How to attach link to the image button widget?