Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to overlay hyperlink widget on button in t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Re: How to overlay hyperlink widget on button in thingworx studio?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Re: How to overlay hyperlink widget on button in thingworx studio?
Your answer is close to that I'm searching for. Itried it in Home.js with:
else
{
window.location="https://isap.de/";
}
But then I can not return to my expirience. I only can scan it again. When using the hyperlink widget, there is an icon to return to the expirience.
How has the js code to look like, when i want the behavior of the hyperlink widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
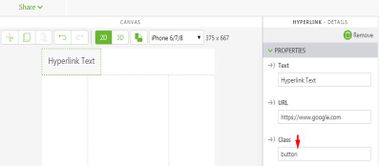
One alternative could be making the hyperlink widget look like a button by adding some css to it. Or you can use the "button" class under the Hyperlink widget Properties as shown below:
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can see how to use CSS and mentioned by @ytella in this post: How to attach link to the image button widget?