Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Responsive background
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Responsive background
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Responsive background
I'm having trouble getting the background on a 2D view to change size depending on screen orientation.
I have a grid layout with 3 rows, with the background applied to the 2nd row.
.row2 {
height: 80%;
background-color:#2e2d2c;
background-image: url(#{$resources}/Default/Background.jpg) !important;
background-repeat: no-repeat;
background-size: cover;
}
I think I need to include some flexbox and/or some positioning values to the rows, but not too sure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @micah ,
I have no experience hwo to manage it by the css , style defintion. May be here someone could help.
But I think there is another way to do this :
- you can define for the different orientation differet classes e.g. horizontalRow2 and verticalRow24
-and use an javaScript event to set the class property of a widget depending on the orientiaotn
You can check the post: "Getting Orientation of Mobile Device via Javascript"
some code like this:
angular.element(document).ready(function() {
angular.element(window).on('resize', function(evt) {
console.log("resized window evnt : at Time ::"+$scope.getTime());
console.warn(evt);
var message = ''
var win = evt.path[0];
if(win.innerWidth > win.innerHeight){
// LANDSCAPE -> do something here call your landscapeFunc()
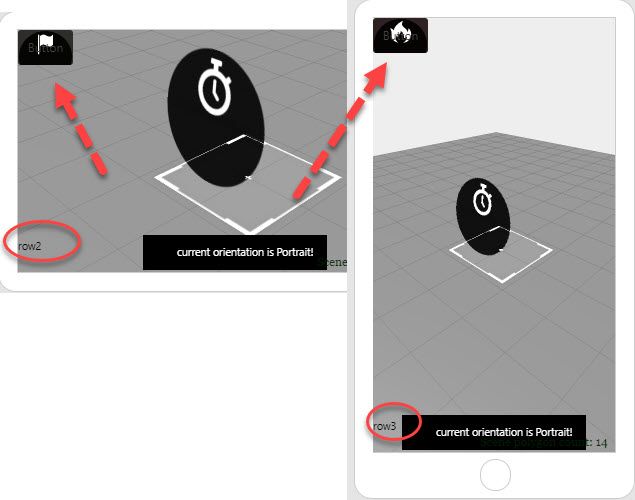
message = "current orientation is Landscape!"
$scope.app.params['myClass']='row2'
$scope.$applyAsync();
}
else {
// LANDSCAPE -> do something here your PortraitFunc()
message = "current orientation is Portrait!"
$scope.app.params['myClass']='row3'
$scope.$applyAsync();
}
twx.app.fn.addSnackbarMessage(message,"twLogo");
});
})
using some css style defintion like this:
.row2 {
height: 80%;
background-color:#2e2d2c;
background-image: url(#{$resources}/Default/vu_flag.svg) !important;
background-repeat: no-repeat;
background-size: cover;
}
.row3 {
height: 50%;
background-color:#2e2222;
background-image: url(#{$resources}/Default/vu_flame.svg) !important;
background-repeat: no-repeat;
background-size: cover;
}
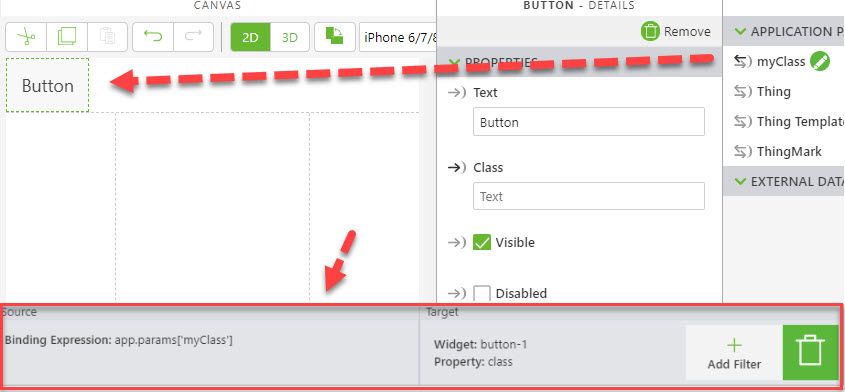
The code will set dynamically an application parameter e.g. "myClass" which has a binding to the class property of a button.(this css definition has here no real sense but should only demonstrate the functionality)