Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Rotate model with button click along Z rotation Ax...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Rotate model with button click along Z rotation Axis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Rotate model with button click along Z rotation Axis
Hello,
I am trying to rotate a model I have across the Z rotational Axis.
I was using the following code to move the model around the movement axis, but am not sure what i have to change to move it along the rotational axis.
Please help!
$scope.Rotate = function() {
$scope.view.wdg['755OM'].z = 0.35;
}
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @awilber ,
rotaion property should be rx,ry and rz for rotation about the axis X,Y and Z
The property x,y, and z are movements allong the axis X,Y and Z
Example:
if($scope.view.wdg['toggle-3']['value']==true)
{
var angle1=$scope.app.params['door_angle'];
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg['modelItem-door-asm']['rx'] = angle1 ;
$scope.view.wdg['modelItem-door-asm']['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg['modelItem-door-asm']['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
}
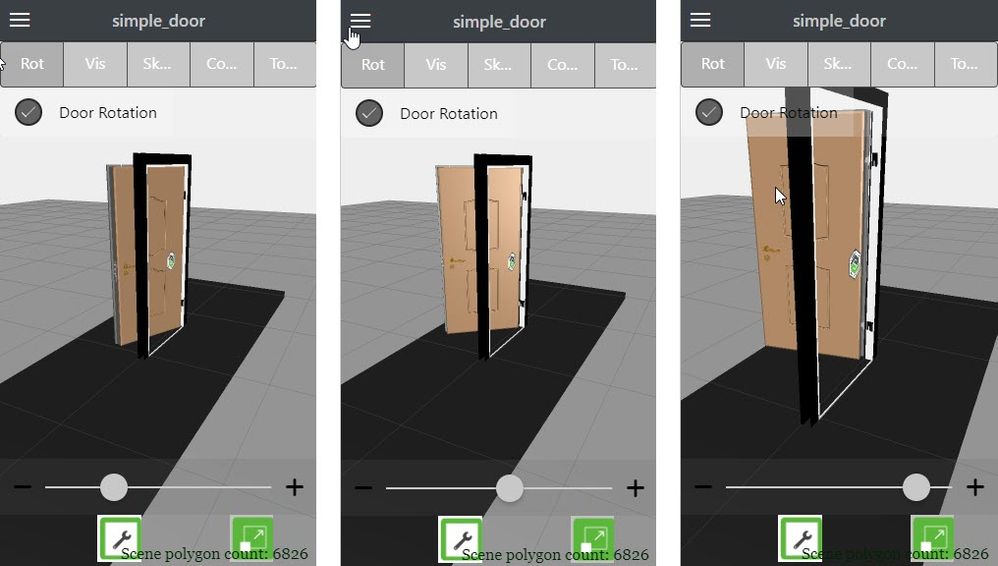
Here is an example where I rotate an modelItem widget about the x axis and move the rotation point about distance l in Z direction
The usage is the same for model widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @awilber ,
rotaion property should be rx,ry and rz for rotation about the axis X,Y and Z
The property x,y, and z are movements allong the axis X,Y and Z
Example:
if($scope.view.wdg['toggle-3']['value']==true)
{
var angle1=$scope.app.params['door_angle'];
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg['modelItem-door-asm']['rx'] = angle1 ;
$scope.view.wdg['modelItem-door-asm']['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg['modelItem-door-asm']['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
}
Here is an example where I rotate an modelItem widget about the x axis and move the rotation point about distance l in Z direction
The usage is the same for model widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So would this work?
I tried plugging this in and it doesn't seem to work.
$scope.Rotate = function() {
$scope.view.wdg['755OM'].rz = 0.35;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This should work if you apply it on the correct widget : modelItem or model Widget
The angle is in deg. Means 0-360 for a complette rotation.
0.35 degree is some think which is near to 0 in degree.
Radians are required for the math function like sinus cosinus etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Nice! I missed the part of based on 360 degree scale, worked perfectly! Thank you for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here a picture how it should work (the sample code i mentioned)