Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Round values in .js script - Vuforia Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Round values in .js script - Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Round values in .js script - Vuforia Studio
Hello, everybody,
I'm stuck on what is probably a simple function.
I want to round an internal parameter to two decimal places in Vuforia Studio, but I don't know how.
The option to assign a filter directly to the widget is not an option for me, because I assign the widget text in a function in the .js file.
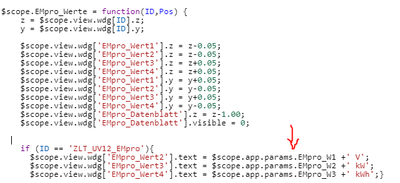
Here is a small excerpt:
The following parameters should be rounded to two decimal places:
- $scope.app.params.EMpro_W1
- $scope.app.params.EMpro_W2
- $scope.app.params.EMpro_W3
The internal parameters are assigned a value from the ThingWorx Composer with the data type #Number.
-----
If there is no possibility here, do you know how I can round a value in the ThingWorx Composer with a subscription ?
I would be very pleased about any help!
Thanks a lot!
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have solved the problem by rounding the values in PTC Composer based on a subscription.
var Wert = me.EMpro_Wert2
me.EMpro_Wert2 = Wert.toFixed(2);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @TimmRo ,
one possible way to do this is to use the JavaScript toFixed() method which will round to the number what you specify as argument:
...
$scope.app.params['eyepos'] ="eyepos=("+fargs.position[0].toFixed(2)+","+fargs.position[1].toFixed(2)+","+fargs.position[2].toFixed(2)+")";
...
If you parameter is a string you can use the Number() to convert it as string then "fix" the number of the dec places
...
$scope.app.params['TEST'] ="VALUE WITH ONE DEC PLACE="+Number($scope.app.params['TESTSTRINGNUMBER']).toFixed(1);
console.log($scope.app.params['TEST'])
...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have solved the problem by rounding the values in PTC Composer based on a subscription.
var Wert = me.EMpro_Wert2
me.EMpro_Wert2 = Wert.toFixed(2);