Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Select Widget default value
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Select Widget default value
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Select Widget default value
I am using the select widget to select the sequence to play. I would like to have this list default to a specific sequence. Is this possible?
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Wayne_Beck ,
One of the ways to set a default selection for select input widget is as shown below:
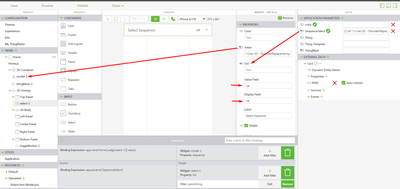
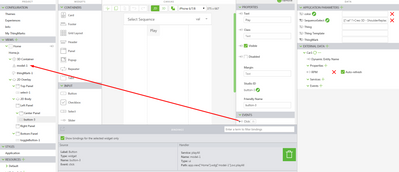
- Create an Application Parameter by clicking + next to Application Parameters. The app param value is a JSON formatted array. For example.
- [{"val":" l-Creo 3D - Figure 1.pvi"},{"val":" l-Creo 3D – Figure 2.pvi"}]
- [{"val":" l-Creo 3D - Figure 1.pvi"},{"val":" l-Creo 3D – Figure 2.pvi"}]
- The object attribute name val must be specified in the Value Field and Display Field properties of the Select widget.
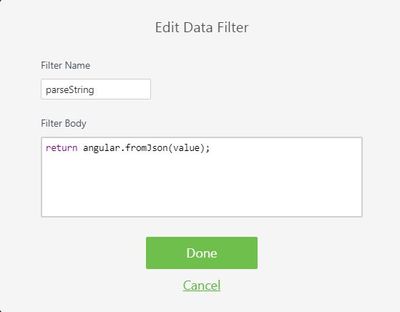
- The app param is then bound to the List property of the Select widget. This binding has a filter on it with the following expression:
- return angular.fromJson(value);
- return angular.fromJson(value);
- Bind the Value property of the Select widget to the Sequence property of the Model widget
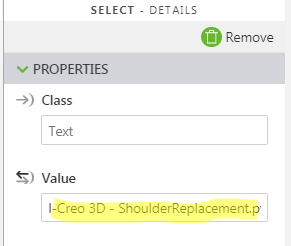
- Now, put the PVI file name in as the default ‘value’ for the select widget as shown below:
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Wayne_Beck ,
One of the ways to set a default selection for select input widget is as shown below:
- Create an Application Parameter by clicking + next to Application Parameters. The app param value is a JSON formatted array. For example.
- [{"val":" l-Creo 3D - Figure 1.pvi"},{"val":" l-Creo 3D – Figure 2.pvi"}]
- [{"val":" l-Creo 3D - Figure 1.pvi"},{"val":" l-Creo 3D – Figure 2.pvi"}]
- The object attribute name val must be specified in the Value Field and Display Field properties of the Select widget.
- The app param is then bound to the List property of the Select widget. This binding has a filter on it with the following expression:
- return angular.fromJson(value);
- return angular.fromJson(value);
- Bind the Value property of the Select widget to the Sequence property of the Model widget
- Now, put the PVI file name in as the default ‘value’ for the select widget as shown below:
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This helped but now I face a few issues. I would prefer my list not have "l-Creo 3D - Installation Orientation.pvi" in the drop down and just be "Installation Orientation". Second my play button no longer works to start the sequence. Any help on this would be great.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Wayne_Beck,
- To change the display name in the list, update the array in the Application Parameter as follows:
- [{"val":"l-Creo 3D - ShoulderReplacement.pvi", "name":"ShoulderReplacement"},{"val":"l-Creo 3D - ElbowMotorReplacement.pvi", "name":"ElbowReplacement"}]
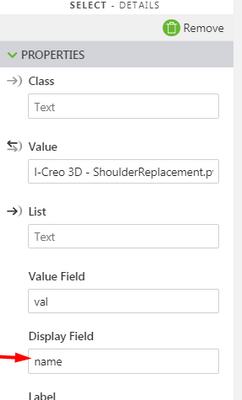
- Now, update the Display filed property of Select widget to name as shown below:
- Drag and Drop a button widget on to the 2D canvas and bind the click event to the PlayAll property of the model widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you again I now have the list showing correctly. But I am still unable to get my sequences to play with the button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I now have some of the sequences working.