Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Showing animation in select widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Showing animation in select widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Showing animation in select widget
When I click on select widget, the drop-down just pops up. Instead I want it to slide and then show the options. Any idea how it can be achieved?
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I wrote you this project, just to make you understand how you have to do to have that kind of effect.
I hope to be proved helpful.
Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
I am not sure if we could achieve this by using some style. Actually if you could get similar functionality for the html select -element by using any styles sheets /css - this should also work here – so the same class definition could be also used in Studio.
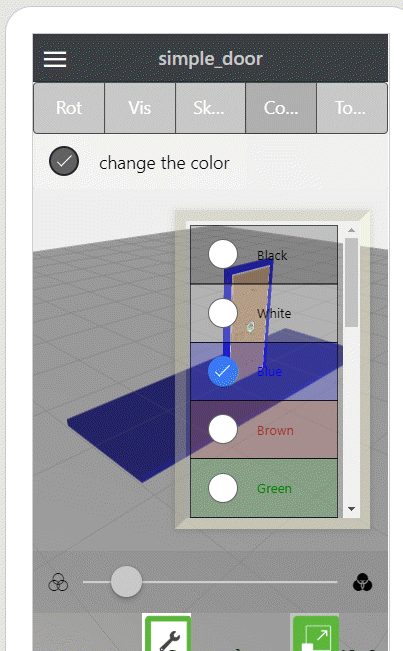
Alternatively, I think a popup with list element could achieve similar functionality as shown on the picture below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please have a look at this video through the link provided below.
https://www.linkedin.com/posts/ptcinc_industrialengineering-ar-activity-6613072450072772608-fjg3
I want to understand how such interface is possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
thanks, yes this seem to be Vuforia view on IOS , I belive.
I think this is a horizontal tab widget with a list widget on it or also possible repeater could be used.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Actually I tried to do as per your suggestion but still I am unable to achieve that. Any other suggestion would be highly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created the Howden diaphragm compressor experience in the video that you linked to. The menu that comes out from the right side of the screen is made using a panel with a grid inside the panel. The flyout effect was created with CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I first of all I would like to thank you for replying to my query but again I tried to do it and was not able to achieve that.
Its my humble request if you could link any project related to this so that I can refer to that project directly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Use this CSS applicate to class of panel .
and turn on or off visibility of widget to animate Panel width a click Event or js call on Button or other Widget.
/////// Js to show/hide a pannel
$scope.show=function() {
$scope.view.wdg['name of widget']['visible']=!$scope.view.wdg['name of widget']['visible'];
}
//// CSS for effect
.swing-left-bck {
-webkit-animation: swing-left-bck 2s;
animation: swing-left-bck 2s; }
.swing-left-bck.ng-hide {
-webkit-animation: swing-right-bck 2s;
animation: swing-right-bck 2s; }
@-webkit-keyframes swing-left-bck {
0% {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
-webkit-transform-origin: left;
transform-origin: left; }
100% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
-webkit-transform-origin: left;
transform-origin: left; } }
@-webkit-keyframes swing-right-bck {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
-webkit-transform-origin: left;
transform-origin: left; }
100% {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
-webkit-transform-origin: left;
transform-origin: left; } }
i hope to help you.
Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I wrote you this project, just to make you understand how you have to do to have that kind of effect.
I hope to be proved helpful.
Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the answer I was looking for. But I have a query. Can you please tell me from where could I learn CSS and JS specific to vuforia because I have been trying to learn these languages from different sources but still I am not able to completely use them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you @Giuseppe_Fiore @rabernathy @RolandRaytchev for replying to my query. Just another question popped up in my mind.
In the video I saw when the user clicked in 'Training', 5 options came out from the left panel and when he clicked on 'operations' 3 different options came out from left panel. I wanted to know how this was made possible.
Since I have been trying to do the same but unable to achieve that.
Any help over this matter will be very helpful.
- Tags:
- nk
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I can't give you that project because it has customer data in it. What is it that you are having trouble with specifically?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could it be shared if everything in phone\resources\Uploaded is deleted?