Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Simulate Live Data in Vuforia Studio using Java Sc...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Simulate Live Data in Vuforia Studio using Java Script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Simulate Live Data in Vuforia Studio using Java Script
I am looking to change the data in a 3D gauge using Java Script to simulate live data. Any suggestions?
- Labels:
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dallen3 ,
here a very simple example simulating a value:
So following demo project :
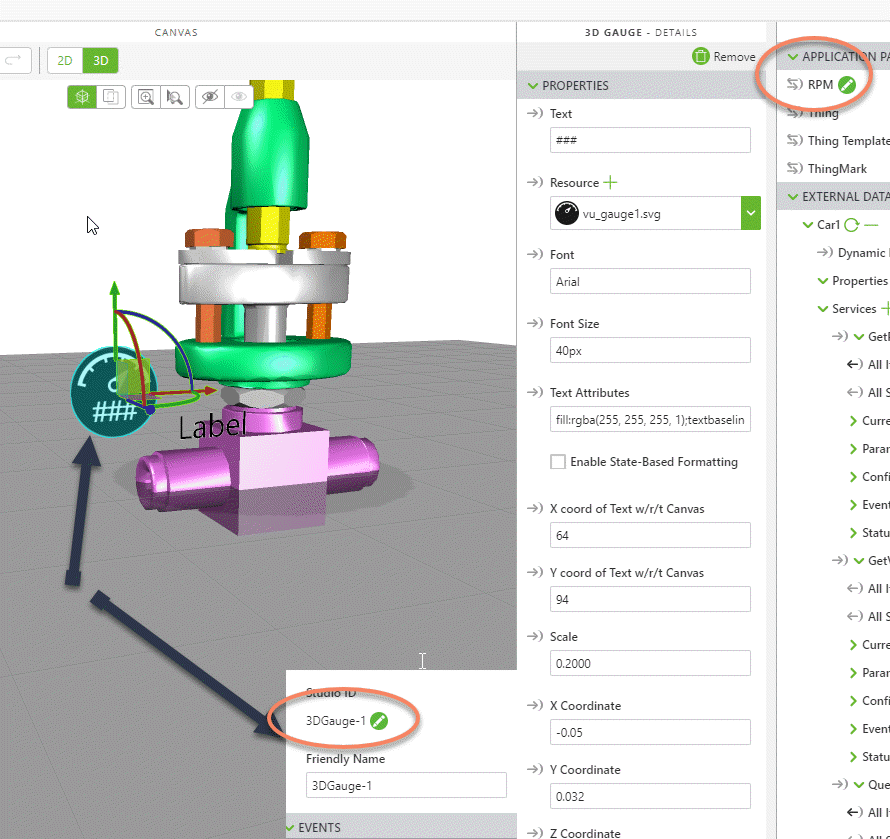
In this project I have a 3D gauge "3DGauge-1" and application parameter RPM
Then added the following script:
////////simulate properties
//this will set the applicaiton parameter "RPM" to random value between 1-100
function setRPMValue()
{
var retValue = Math.floor(Math.random() * 100)+1
$scope.app.params['RPM']= retValue;
//print in the debugging consol
console.log("rpm callback to value="+retValue)
}
//will call this function every 1 sec
var timerId= setInterval(setRPMValue,1000,true)
//////// watch construct which watch the change of the app parameter "RPM"
$scope.$watch(
function()
{ return $scope.app.params['RPM']; }
,
function()
{ //set the value of the gauge
$scope.view.wdg['3DGauge-1']['text']= $scope.app.params['RPM']
});
The code will change the value of the application parameter RPM to random value in range 1-100
The interval callback will call the setRPMValue function every 1 sec
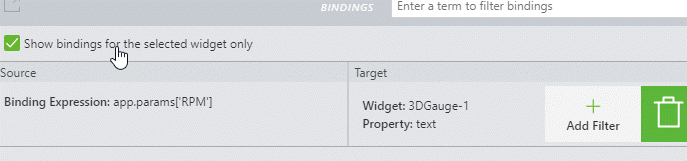
The $watch construct will bind the value to the gauge text property. Of course, you can use direct binding from application parameter "RPM" to 3DGauge-1 .text. In this case the $watch construct is not required e.g:
Additionally, you can add a filter for example to use some units in the display. About detail for using a binding filter you can see the topic: “Using Connection Filters for state-based rendering and value formatting”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great and thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The app only seems to update the values when touching the screen. Is there a feature I'm missing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- do you mean that the problem with the value update occurs on end device? Mobile device? What kind of device is it?
-what is the behavior in preview?
May be this is only a problem of the dispaly update and could depends on the particular implementation.
So one option could be to use setWidgetProp function instead of direct setting:
$scope.$watch(
function()
{ return $scope.app.params['RPM']; }
,
function()
{ //set the value of the gauge
$scope.setWidgetProp('3DGauge-1', 'text', $scope.app.params['RPM']);
//$scope.view.wdg['3DGauge-1']['text']= $scope.app.params['RPM']
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
We test on Apple(ipad pro) and Android(galaxy s9). We were able to get auto updates by associating the application parameter(RPM) with a place holder PLC tag in the external data that was set to auto-update.
The values act the same in preview. "RPM" were set to replace 'text' for a 3D-gauge and label.
The script was tested as given with no changes. While the app is currently functional by using the external data, we would prefer to have the app driven by scripting with the $watch construct.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ForrestA ,
thanks for the feedback!
Unfortunately for me from your last comment is not quite clear ,if your issue still exist or is already solved.
In case that the issue still exist, could you, please, provide an example:
e.g. code js and short screen from the external area where I could understand and reproduce the problem to be able to perform further tests on IOS IPad.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The issue was solved.
The widget that showed the data needed to be linked to an event that auto-refreshed.
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am facing the same issue as I am unable to see the updated random values in 3d Gauge although it is being displayed in the logger. We need to manually click on gauge every now and then to see the updated values.
How have you auto-refreshed the data of 3d Gauge widget as there is No Auto-refresh event is being provided in Vuforia?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ranjank ,
so far, I know for the gauge is no direct update service as we know for the chart
There could be 2 strategies to update:
- set the value to an application parameter and created binding to the gauge:
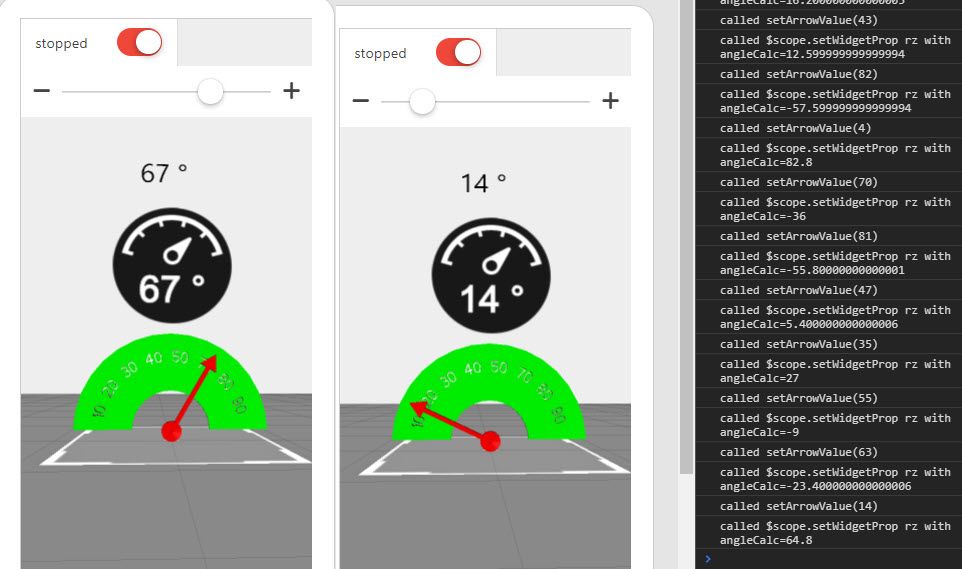
or you can call after setting of the property the $applyAsync function - example:
let RandValue= parseInt(Math.random()*90+1)
$scope.app.setArrowValue(RandValue); //set the model gauge
$scope.app.params['GAUGEANGLE']=RandValue //set the parameter
$scope.$applyAsync();I attached also a simple Vuforia Studio project as example:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
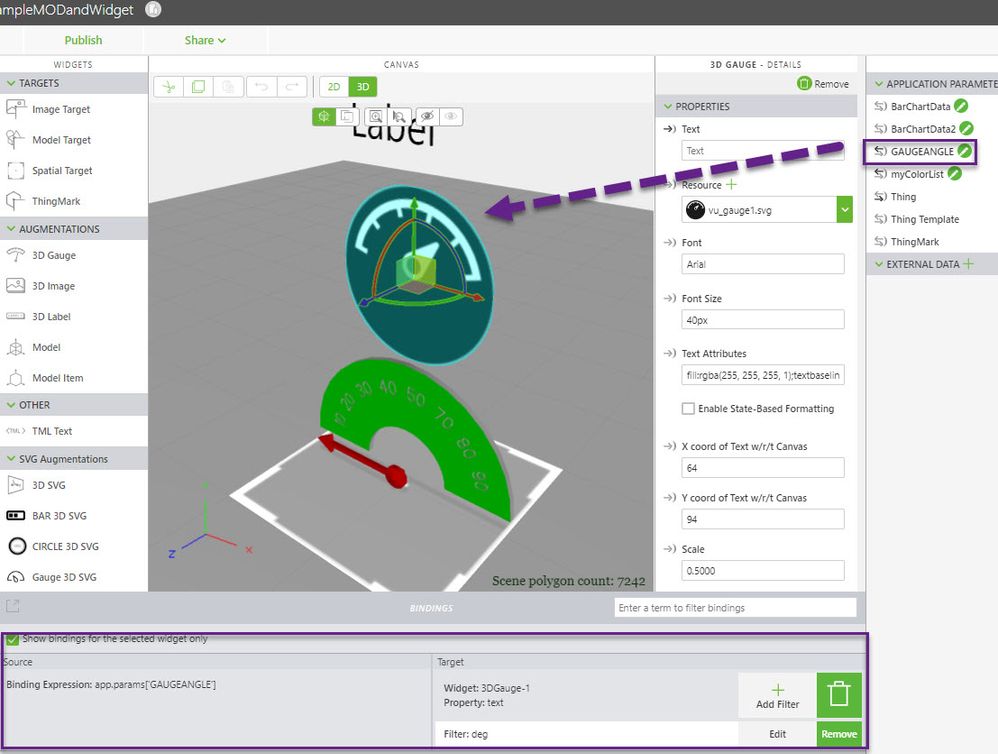
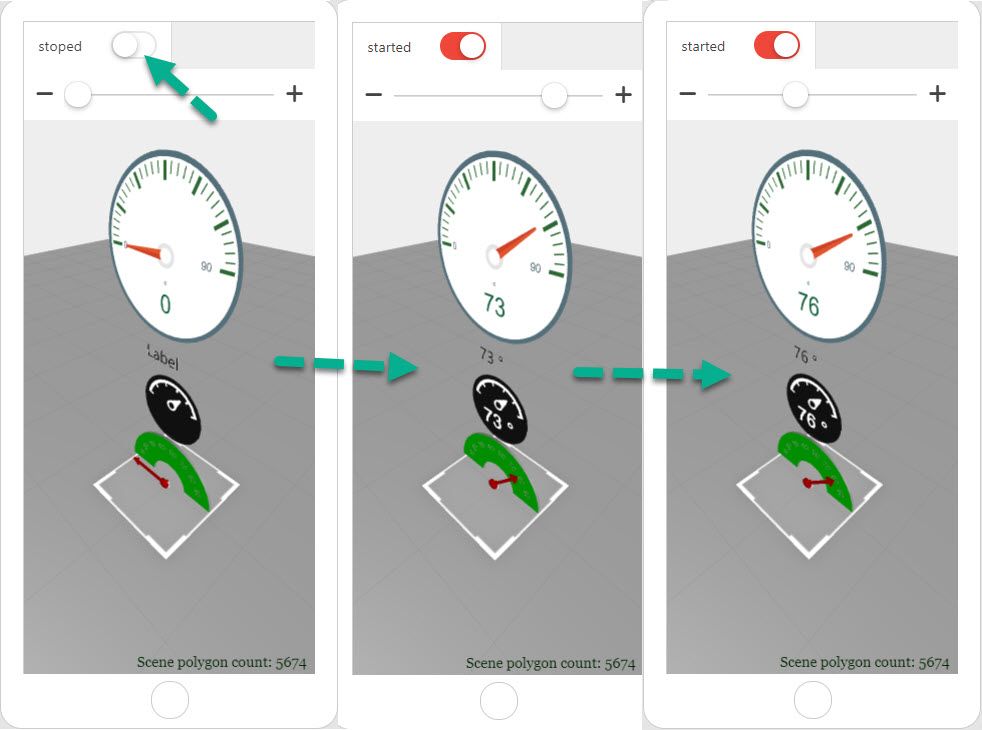
I added in the example also the Gauge 3D Svg widget(refer to CS321903 for this extension - widget):
also attached here the updated demo project.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not able to deploy the example project into my hololens from vuforia studio, does anyone know how to do that? avast driver jiofi.local.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @CF_9790064 ,
what is your requirment here?
Do you want to have the attached demo project in my previous post "3dGaugeExampleMODandWidget (1).zip" (which is mobile project) as eyewear project? Or what is required?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
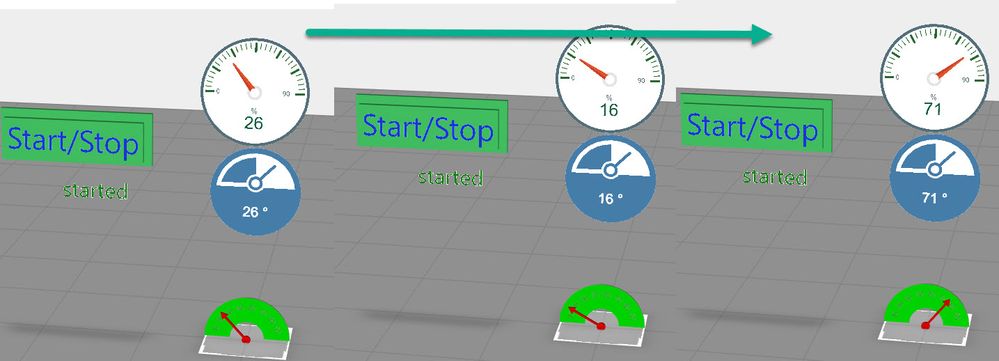
So converted - so far as possible the mentioned project to HoloLens project and attached it to this post. When I tested in preview it looked like this below: