Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Switch list content
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Switch list content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Switch list content
Dear community,
I would like to ask you for help with a specific issue in Mobile template:
I am doing an AR experience, where you have cars and results of aerodynamic calculations around them. My idea to make the display of the mobile clear is to use buttons and select widget.
I've been able to make Vuforia Studio to load different models using select widget. Now what I would have liked to do? Select widget 1 is used to select the car models, select widget 2 is used to display various types of results of the air flow calculation.
I would like the select widget 2 to change its content according to the model in widget 1 selected. To see the available results for the matching car.
So far I've been trying something like this, but I've had no luck so far.
Could you, please, help me?
$scope.populateCFDList= function()
{
if($scope.view.wdg['Model']['resource'] == 'app/resources/Default/fabia.pvz')
{
$scope.app.params.CFDSelect = [
{ display: "Proudnice-1",
value: "app/resources/Uploaded/proudnice1_fabia.pvz" },
{ display: "Proudnice-2",
value: "app/resources/Uploaded/proudnice2_fabia.pvz" },
{ display: "Proudnice-3",
value: "app/resources/Uploaded/proudnice3_fabia.pvz" },
{ display: "Vektory",
value: "app/resources/Uploaded/vektory_fabia.pvz" }, ]
}
else if ($scope.view.wdg['Model']['resource'] == 'app/resources/Default/tesla.pvz')
{
$scope.app.params.CFDSelect = [
{ display: "Proudnice-1",
value: "app/resources/Uploaded/proudnice1_tesla.pvz" },
{ display: "Proudnice-2",
value: "app/resources/Uploaded/proudnice2_tesla.pvz" },
{ display: "Proudnice-3",
value: "app/resources/Uploaded/proudnice3_tesla.pvz" },
{ display: "Vektory",
value: "app/resources/Uploaded/tlak_tesla.pvz" }, ]
}
$scope.populateCFDList();
}
- Labels:
-
Coding
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @prejda_techsoft ,
actually this should work. The question is you need to find out what is not working the list assignment or the comparing.
So you can print first the parameter after calling the list scope.populateCFDList() some thing like :
console.warn( $scope.app.params.CFDSelect);
To check the setting of the parameter CSFSelect
But also you can prinmt the and check the result in the console window ( Strg -Schift-I)
console.warn($scope.view.wdg['Model']['resource'] )
so if it contains not the full path but only part of the full path string then you can use RegEx to extract the string e.g. : https://www.w3schools.com/js/js_regexp.asp
or the indexOf function ::https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf
So you can compare the file name without path etc. depnding what is the issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
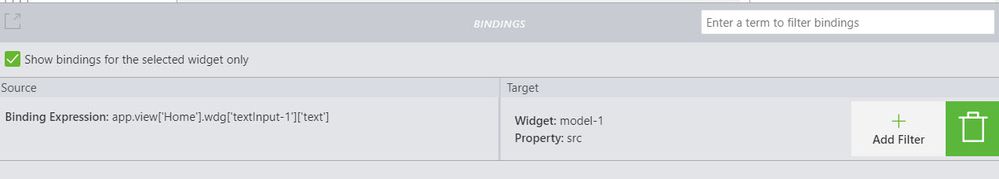
In you code you use resource as property but the property name is src so far I remember. You can simple add a binding to see it :
So that the code should be
if($scope.view.wdg['Model']['src'] == 'app/resources/Default/fabia.pvz')or some RegEx expression or usage of IndexOf funciton with the src property.