Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Transmit text from label with js
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Transmit text from label with js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Transmit text from label with js
Hi,
I want to transmit the text, that a label currently has to the java script function that is called at a click event. I tested writeEX(text); but receive "undefined". Maybe using property values could be a workaround, but I have five different labels, that shall transfer different values to one function.
Regards
Whity
Solved! Go to Solution.
- Labels:
-
Coding
- Tags:
- text value to js
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
the function you call on Click should be like this:
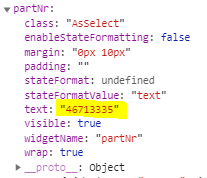
identAssembly(view.wdg["partNr"].text);
I hope that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @whity ,
I am not quite sure if I correctly understood what is here the goal
Let say that we have some simple definitions like the code below:
//========================================
$scope.testLabel= function(my_arg){
console.log("testLabel my_arg="+my_arg);}
//========================================
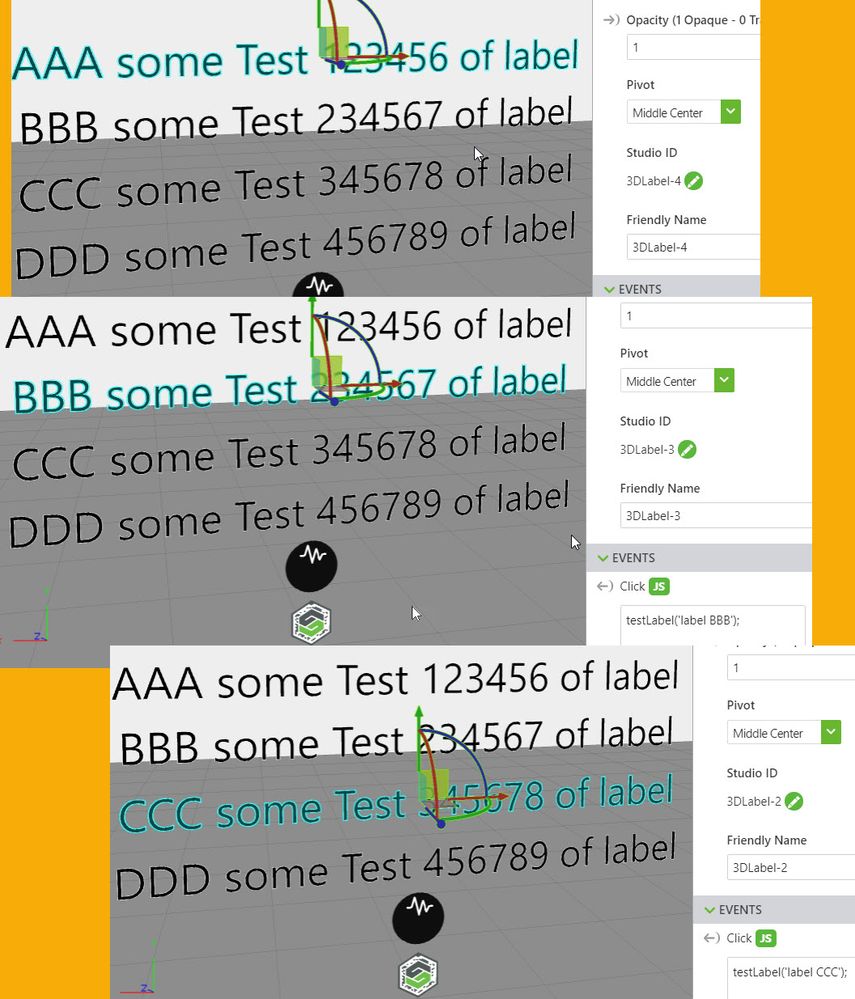
So then use the function in the js box of the 3D label widgets: e.g. testLabel("bla bla text");
So when we test it to the console we will have the following printing:
So my question: is that what was wanted here or the goal is different?
OK we can use also the userpick event to handle a generally the click event on a 3dWidget and then to check if this is 3DLabel / here very simple check if the name contains "3DLabel" substring:
//============ after Enter start Def
$scope.$on("$ionicView.afterEnter",function() {
$scope.userpickDef();
});
//============ after Enter finish def
//=========================================
//=========================================
$scope.userpickDef= function() {
// define the button action
console.log("$scope.userpickDef");
document.addEventListener('userpick', function (ev) {
var widget = ev.target.closest('twx-widget');
if (widget) {
console.log('*->the widget clicked is ', widget.getAttribute('widget-id'));
$scope.app.clickMyWidget(widget.getAttribute('widget-id').toString())
}
});
};
//========================================================
//========================================================
$scope.app.clickMyWidget = function(target) //handel the widgets
{
//check if the cllicked widget contains the substring "3DLabel"
if(!target.toString().startsWith("3DLabel"))
{console.log("not 3DLabel");return;}
console.log($scope.view.wdg[target.toString()].text)
}
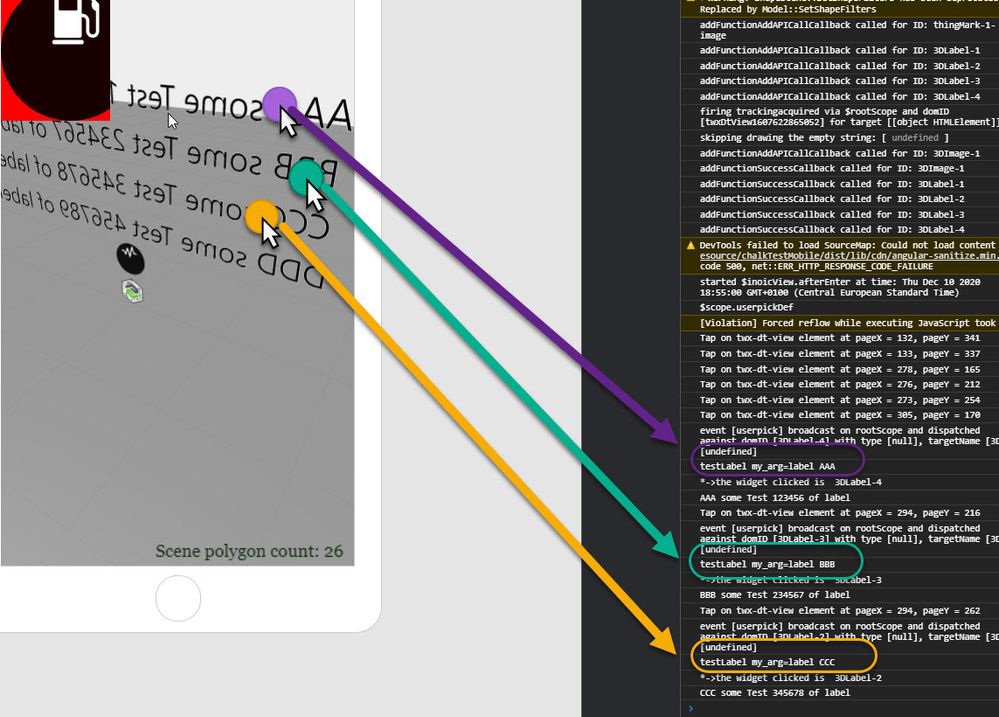
so when we test this code - click on the 3DLabel widget -> we can see the following print into the console:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @RolandRaytchev
this is almost correct. Sorry, it is hard to explain. What I want to achive is the following:
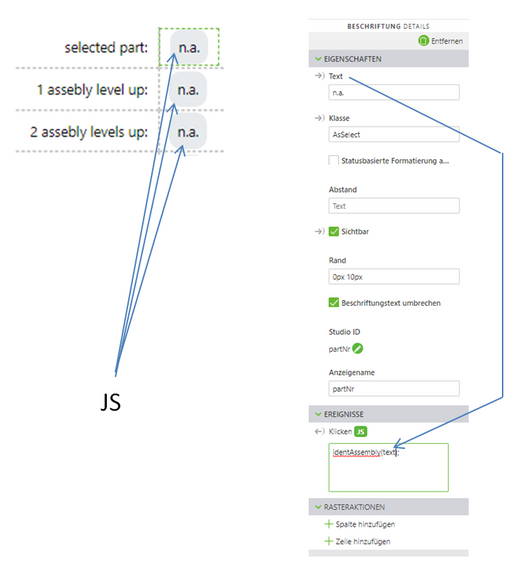
I click on a model part and recieve the part name, the name of the next bigger assembly group and the one on that comes after that. The names are written via JS in the labels (in the 2nd screenshot they are filled with "n.a."). Now the tricky part: When I click on one of the text labels, the text (marked in yellow) that is written on the label shall be given to a java script function.
The JS then highlights all parts, that contain this number. Of course, if the user clicks on the label "selected Part" only parts are highlighted. If he clicks on "1 assembly level up" all groups that contain the name of the group are highlighted.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
the function you call on Click should be like this:
identAssembly(view.wdg["partNr"].text);
I hope that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not really sure if this work there if we write this to the UI JavaScript section. May be, it could, did not test it.
Anyways what will work is to write the Widget Id as parameter:
// in UI box
identAssembly("Label-1");
// in HOme.js
$scope.identAssembly= function(widgetId){
let myText = view.wdg[widgetId].text
// or better when mobile project
myText= $scope.getWdigetProp(widgetId,'text');
/// now you can do some thing with myText
//...
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
seems to work. I had some doub's that the eval in the UI Javascript box will not know the widget in the function argument list, but it seem to work fine . Good to know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think, if you see the second code in my previous post. In this case I suggested the usage of the userpick event.
This will react when you click on a item. So, you can check e.g. if this is a 3DLabel and from there (not the UI box) you can call a function – In the sample code it was this
$scope.app.clickMyWidget
Where this function will receive and have the text string from the Widget Text property. The advantage is that you function does not need to have an argument specifying the widgetId and will act for all widget e.g. using some name convention e.g. “3DLabel…”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, I will check out this functionality. It might take a little bit more afford, but it is more dynamic.
- Tags:
- S