Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Voice Commands to do same functionality on dif...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Voice Commands to do same functionality on different views
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Voice Commands to do same functionality on different views
I have an experience with multiple views. Each view has multiple buttons that call different functions (all of which work as clicks) I am adding the voice commands for the Hololens and I am wondering if it's possible to have 1 voice command defined but have it call a different function based off of which view it's in at the time. Is this possible? I am assuming with js it is but I am not sure how.
I.e I have a Confirm Tare button and a Confirm Weight button on 2 different views. Each button will call a function that handles visibility of the next button, within their respective views. The service isn't exactly the same, only because of studio ID's of the components in each view.
thanks!
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @hcterry ,
according to the question:
" it's possible to have 1 voice command defined but have it call a different function based off of which view it's in at the time." so, I think this is possible and could be easy achieved.
In this case you have simple to use always the same function for a specific command - example "TEST" and every time override this function on view load time or also by other event - for example executing "CHANGETEST"
The following example:
project with 2 views on HoloLens : Home and SECOND_VIEW
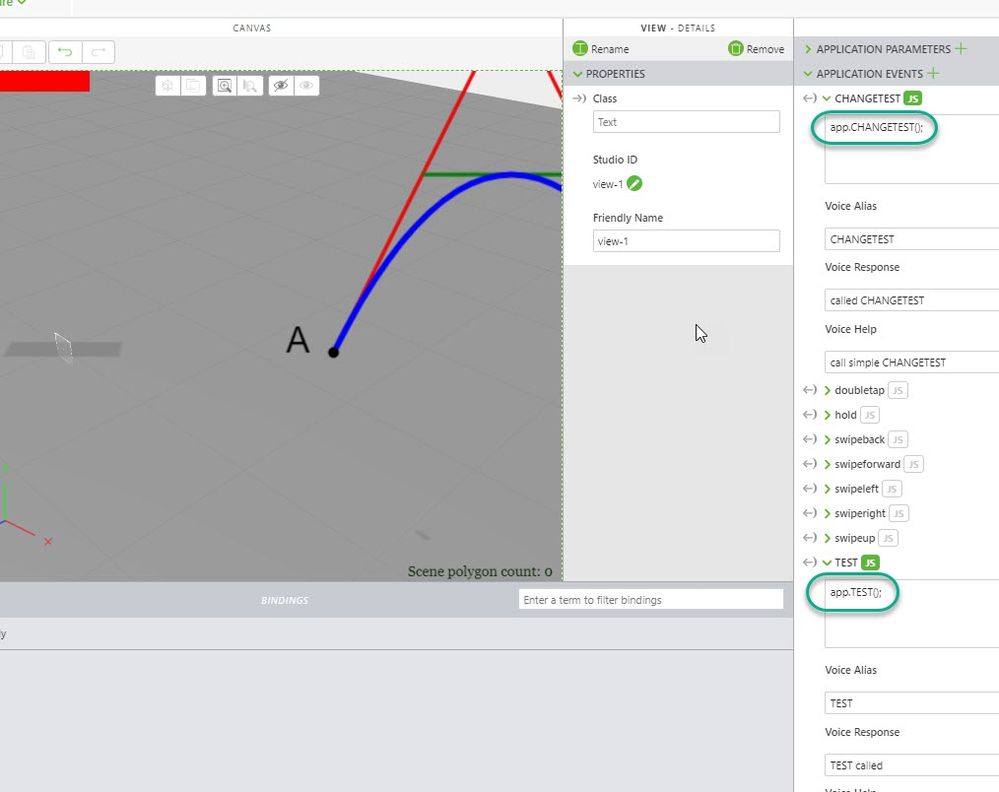
1.) I defined 2 Application Event/Command: TEST and CHAGETEST:
2.) then I defined in the Home.js the following code:
////////////////////
$scope.VERSION=0;
//this function will change the function TEST - switch between version 0-1
$scope.app.CHANGETEST= function() {
if($scope.VERSION==0)
{$scope.VERSION=1
$scope.app.TEST=function()
{console.log("called Test VERSION 0 in HOME go to SECOND_VIEW");
twx.app.fn.navigate("SECOND_VIEW")
};
}
else
{$scope.VERSION=0
$scope.app.TEST=function()
{console.log("called Test VERSION 1 in HOME go to SECOND_VIEW");
twx.app.fn.navigate("SECOND_VIEW")
};
}
}
////////////////////
$scope.$on('$ionicView.afterEnter', function() {
//when we enter the view we define the app.TEST function
$scope.app.TEST=function()
{console.log("called Test in HOME go to SECOND_VIEW");
twx.app.fn.navigate("SECOND_VIEW")
}
});
So here are 2 important points:
-we will define the callback function app.TEST for the "TEST" command/ event when we enter the Home view.
-The CHAGETEST will modify the definition of the callback function app.TEST
- when we call TEST here we will enter the view SECOND_VIEW. In Second VIEW we will override the function again by other definition (in SECOND_VIEW.js):
$scope.VERSION=0;
$scope.app.CHANGETEST= function() {
if($scope.VERSION==0)
{$scope.VERSION=1
$scope.app.TEST=function()
{console.log("called Test VERSION 0 in HOME go to SECOND_VIEW");
twx.app.fn.navigate("Home")
}
}
else
{$scope.VERSION=0
$scope.app.TEST=function()
{console.log("called Test VERSION 1 in HOME go to SECOND_VIEW");
twx.app.fn.navigate("Home")
}
}
}
////////////////////
$scope.$on('$ionicView.afterEnter', function() {
$scope.app.TEST=function()
{console.log("called Test in SECOND VIEW");
twx.app.fn.navigate("Home")
}
})
Here I used nearly the same code as in the Home.js with the significant difference that when I call app.TEST it will navigate back to Home view.
Here this example should demonstrate that we can:
- use a VIEW specific command
-we can override by runtime the functionality what the command /event do by simple overriding the callback function definition.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The only reason I haven't accepted the solution is because I ran out of time and didn't get a chance to test this. I only had 1 day with the Hololens and I had to get other things working first. I will keep this for next time though.
Thank you!