Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- how to use add data filter?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to use add data filter?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to use add data filter?
javascript
ItemList = [
{
"checked":false,
"title": "title0"
},
{
"checked":false,
"title": "title2"
},
{
"checked":true,
"title": "title2"
},
{
"checked":false,
"title": "title3"
}
];
$scope.app.params["ItemList"] = ItemList;
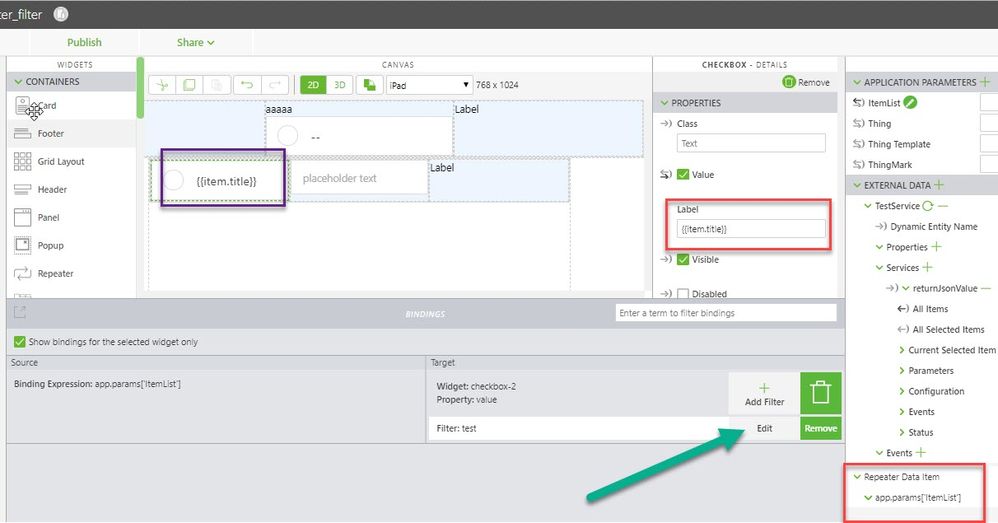
I made 2D Widget
Left Panel
+ repeater
+ checkbox
i bind ItemList to repeater
checkbox Label is {{item.title}}
it's well display title
i bind ItemList to checkbox Value
and How to write Add Filter?
Can I Change CheckBox Value By DataList
Filter Body
return ( HowToget( item.checked ) === true ? true : false )
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @wxywxy ,
I do not think that this is possible in this context (or at least it not trivial )
In your case you will set a list (array of json’s) directly to the repeater.
You can put in the text field of the label. {{item.<propertyName>}} where <propertyName> is the name of the field in the array that is to be displayed in the label. In this case you will see the value in the field but unfortunately, I did not find a way to access this value on runtime when the table is created and also it was not possible to access this in a filter
The filter is text which is evaluated later in a filter function. The problem only the value is passed to the filter and there is no possible to access variables outside (e.g. $scope in not valid there)
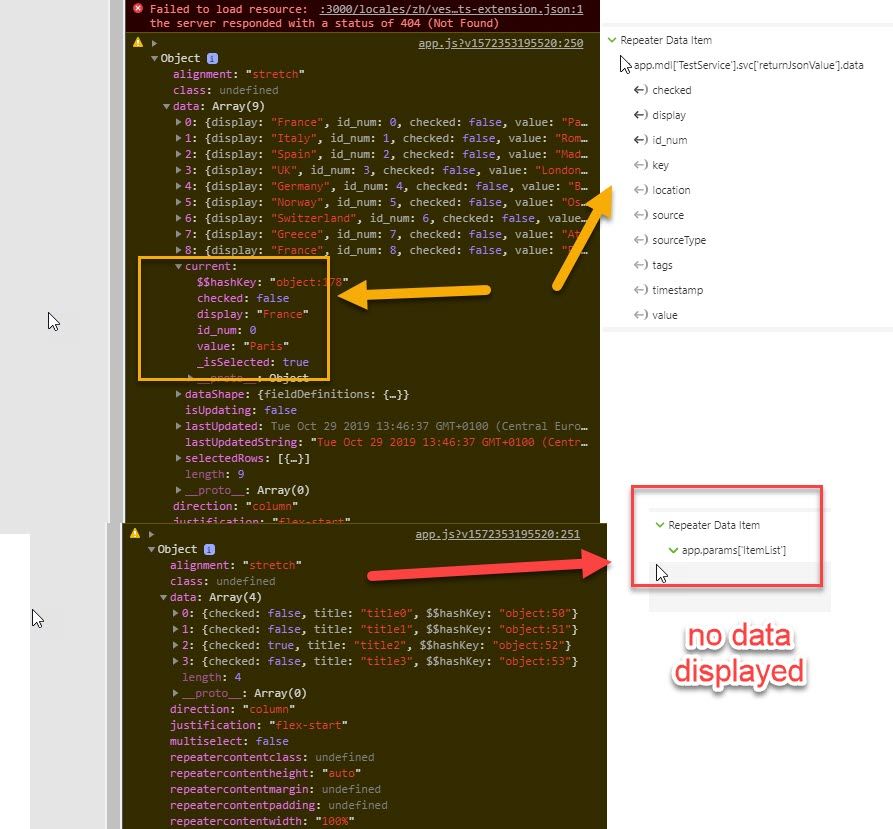
For example I have an simple project with 2 repeater.
The one repeater with widget name “repeater-1” use a data from a TWX service
The second repeater used data from an app parameter (your example) containing a Jason list (array)
So when we can see the difference:
...
$scope.$on('$ionicView.afterEnter', function() {
$scope.app.params["ItemList"] = ItemList;
console.warn($scope.view.wdg['repeater-1'])
console.warn($scope.view.wdg['repeater-2'])
...
});
So in the one data set we do not have an info about the current data set and could used it directly to assigneed a value to a repeater element.
Only the syntax {{item.<propertyName>}} is working on the fly to to replace the text with a value of a property when the repeat widget is displayed.
In a filter we have only access to the "value" variable which means here the whole list.
For example:
the follwoing filter definiton:
{
let obj= value;
let nameIn='title';
let nameOut='checked';
let val= 'title0'; // this will return false
//let val= 'title2'; // if this line is used - returns true
for (var i = 0; i < obj.length; i++){
// look for the entry with a matching `code` value
if (obj[i][nameIn] == val){
return obj[i][nameOut];}
}
};
this filter will work fine and will return false
If we replace the line :
let val= 'title0';
by
let val= 'title2';
the checkbox wil be selected .
Unfortunately we can not use a syntax like:
val= $scope.view.wdg['repeater-1'].text;
or
let val= {{item.title}} ;
or
let val= item.title ;
and etc.it always will lead to error. Also the $scope is not defined inside the filter.
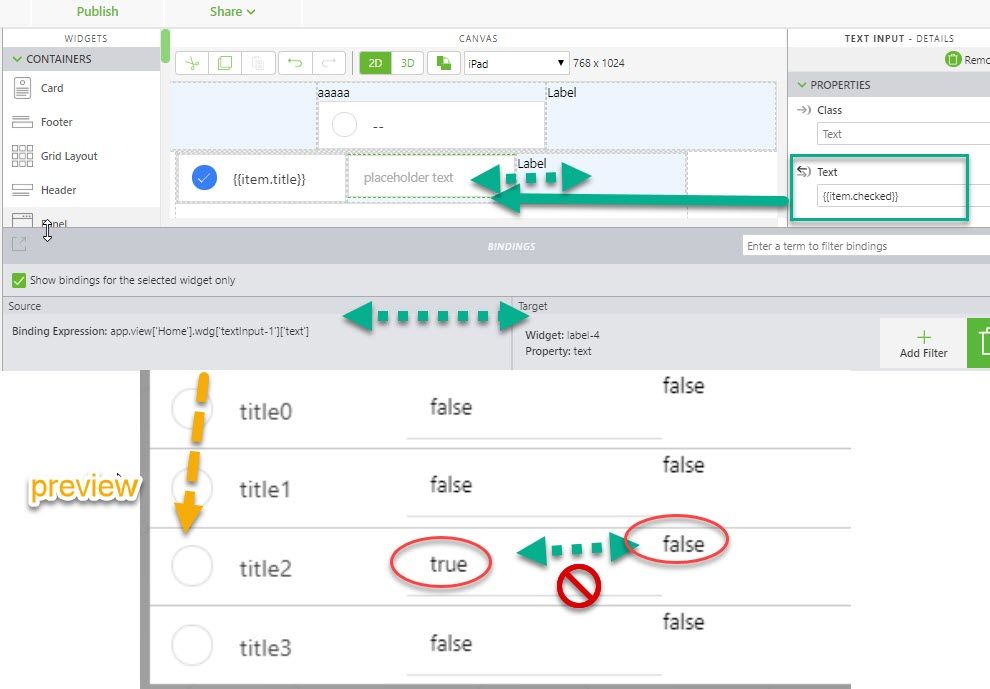
Also if we try to use a binding of other field which is set using the syntax {{item.<propertyName>}} - there is also no success:
What should be here the possible solution/ workaround:
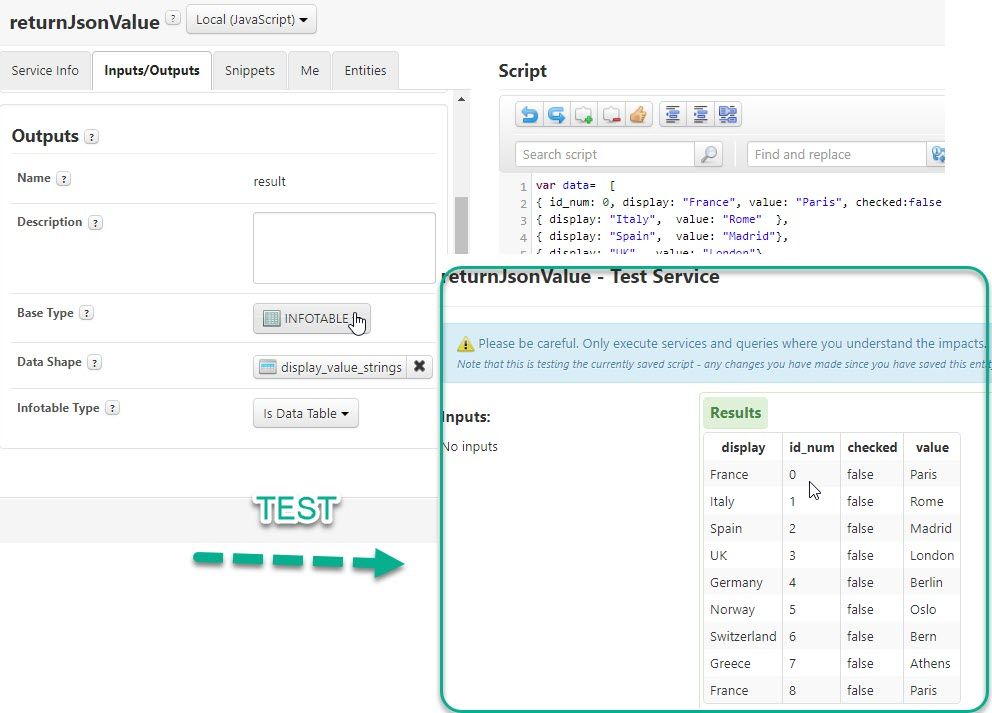
- to use instead of list from javaScript a twx service. So you can simple define such service which should send json fille to the External data:
Where the twx service is defined as:
var data= [
{ id_num: 0, display: "France", value: "Paris", checked:false },
{ display: "Italy", value: "Rome" },
{ display: "Spain", value: "Madrid"},
{ display: "UK", value: "London"},
{ display: "Germany", value: "Berlin"},
{ display: "Norway", value: "Oslo"},
{ display: "Switzerland", value: "Bern"},
{ display: "Greece", value: "Athens"},
{ display: "France", value: "Paris"}
];
//get the first row for the dataShape defintion
var FirstRowJson =data[0];
//create an empty Info Table
var resInfoTable = { dataShape: { fieldDefinitions : {} }, rows: [] };
//defines the dataShape
for(var prop in FirstRowJson)
{
if(FirstRowJson.hasOwnProperty(prop))
{
if(prop == "id_num")
resInfoTable.dataShape.fieldDefinitions[prop] = { name:prop, baseType: 'INTEGER' };
else if(prop == "checked")
resInfoTable.dataShape.fieldDefinitions[prop] = { name:prop, baseType: 'BOOLEAN' };
else
resInfoTable.dataShape.fieldDefinitions[prop] = { name:prop, baseType: 'STRING' };
}
}
//add the rows to the InfoTables
for(i in data){ resInfoTable.rows[i]=data[i]; //copy one to one
resInfoTable.rows[i].id_num=i;
resInfoTable.rows[i].checked=false;
}
//
result = resInfoTable;
I used such service here for the repeater-1 and it worked fine.
Of course, this will work only if you have a TWX instance which allow access of the TWX database.
Otherwise we can try to simulate the creation of such TWX service only in Studio angular environment without having TWX or we can try to listen to the a repeater row event - but unfortunately I did not find a way how to do this yet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the fast answer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @wxywxy1 ,
I think , I found an option where we can solve the original problem using a filter but it is not very 'clean' way to do this , but it worked fine in this case.
So the solution is based on a global variable (window.my_variableX) and I docount every filter call and respectively will increment the variable and will compore with the list size. The value of the checkbox here is the list Parameter ItemList :
ItemList = [
{
"checked":false,
"title": "title0"
},
{
"checked":false,
"title": "title1"
},
{
"checked":true,
"title": "title2"
},
{
"checked":false,
"title": "title3"
}
];
//====== set the json to the parameter ItemList after ViewStart ====
$scope.$on('$ionicView.afterEnter', function() {
$scope.app.params["ItemList"] = ItemList;
})
Now I will set a binding between Studio parameter "ItemList" and the value of the checkbox with a filter:
And here the following definition of the filter:
if(!window.my_filter) window.my_filter=1;
else {
if(window.my_filter>= value.length) window.my_filter=1;
else {window.my_filter++;} }
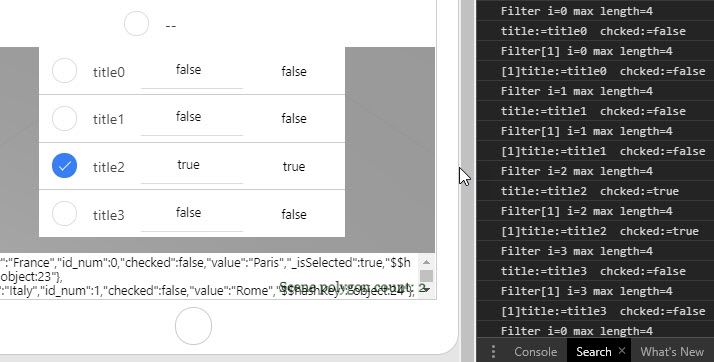
console.log("Filter i="+(window.my_filter-1)+" max length="+value.length)
console.log( "title:=" +value[window.my_filter-1]['title'] +" chcked:="+value[window.my_filter-1]['checked']);
return(value[window.my_filter-1]['checked']);
there the console.log was only for debugging and should be removed from the real filter. Also for each filter the global variable should be different (because we can face the problem that more different filters will increment the same global variable in the same time and we will have a very erroneous results )
So, when I test it in preview mode: