- Community
- Augmented Reality
- Vuforia Studio
- Re: how to use time Series Chart?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to use time Series Chart?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to use time Series Chart?
I bind $scope.app.params["timeSeriesChartData"]
How should I organize $scope.app.params["timeSeriesChartData"]?
where is example( time Series Chart )?
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tested and it worked .
1.)Set the data using $scope.setWidgetProp()
Example:
$scope.$apply(()=> {
$scope.setWidgetProp('timeSeriesChart-1','data',myData)
})2.) set the data to empty before setting with new value e.g.
$scope.setWidgetProp('timeSeriesChart-1','data',{})3.) update data async e.g.
$scope.$applyAsync($timeout(function() {
$scope.$root.$broadcast('app.view["CHAR2DVIEW"].wdg["timeSeriesChart-1"].svc.updateChart')
},150))- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is a basic example of how to use the timeseries chart in the help center found here: http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2FWidgetTimeSeriesChart.html%23
What is your desired use of this widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank for reply
i used this way, I don't know if this is the right way.
Ex ) Bar Chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I can use Time Series Chart
I can use it the same way as Bar Chart.
I can't display Time Series Chart because construct error
Only occurs in certain projects.
error message)
Chart.min.js:10 Uncaught Error: Chart.js - Moment.js could not be found! You must include it before Chart.js to use the time scale. Download at https://momentjs.com
at n.initialize (Chart.min.js:10)
at n.r (Chart.min.js:10)
at n [as constructor] (Chart.min.js:10)
at new n (Chart.min.js:10)
at Chart.min.js:10
at Object.each (Chart.min.js:10)
at t.buildScales (Chart.min.js:10)
at t.initialize (Chart.min.js:10)
at t.construct (Chart.min.js:10)
at new t (Chart.min.js:10)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is there a problem with this?
timeSeriesChart did not work.
var datalist = [];
$scope.$on('$ionicView.afterEnter', function ()
{
$scope.view.wdg['barChart-1'].labelsField = "label";
$scope.view.wdg['barChart-1'].valuesField = "value";
$scope.view.wdg['barChart-1'].data = datalist;
$scope.view.wdg['timeSeriesChart-1'].labelsField = "label";
$scope.view.wdg['timeSeriesChart-1'].valuesField = "value";
$scope.view.wdg['timeSeriesChart-1'].data = datalist;
/*
// Works well
$scope.view.wdg['timeSeriesChart-1'].data = [
{'label': 0 , 'value':RandomInt(0 , 500 )},
{'label': 1 , 'value':RandomInt(0 , 500 )},
{'label': 2 , 'value':RandomInt(0 , 500 )},
];
*/
setInterval(function()
{
$scope.$apply( function()
{
$scope.ProcessRandomData();
}
);
}, 1000 );
});
function RandomInt(min,max)
{
return Math.floor(Math.random()*(max-min+1)+min);
}
$scope.ProcessRandomData = function()
{
datalist.push({'label':datalist.length + 1, 'value':RandomInt(0 , 500 )});
// Works well
$scope.view.wdg['barChart-1'].data = datalist;
$scope.app.fn.triggerWidgetService("barChart-1","updateChart");
// Does not work
$scope.view.wdg['timeSeriesChart-1'].data = datalist;
$scope.app.fn.triggerWidgetService("timeSeriesChart-1","updateChart");
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I guess the label of a time series chart should be a time, right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank for Reply
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @wxywxy1 ,
so far I see, the question is about the seriesCharts and not about charts in generally? right?
Therefore I will answer it only concerning the series charts.
Actually the normal usage / what is recommended in this case/ - is the usage of Thingworx data because in the most cases we will received time series data from there.
Let see the TestThing with a property sensor - which could receive a sensor value in the range form 1-10. The data is logged means contains time series and could be received for particular time range via the service QueryNumberPropertyHistory
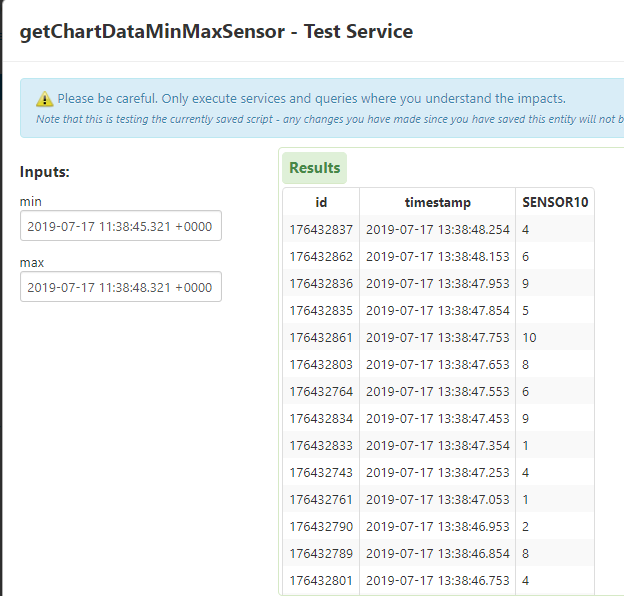
We can now write a service e.g. "getChartDataMinMaxSensor " which return the data as an InfoTable :
Here I attached the code which I used to convert the data - means to change the value field name to SENSOR10 and to select the time range:
var params = {
oldestFirst: false /* BOOLEAN */,
maxItems: 600 /* NUMBER */,
propertyName: 'sensor' /* STRING */,
endDate: undefined /* DATETIME */,
query: undefined /* QUERY */,
startDate: undefined /* DATETIME */
};
var minL="2019-07-17 11:38:45.321 +0000";
var maxL="2019-07-17 11:38:48.321 +0000";
params.startDate =parseDate(minL, "YYYY-MM-dd HH:mm:ss.SSS Z");
params.endDate = parseDate(maxL, "YYYY-MM-dd HH:mm:ss.SSS Z");
// result: INFOTABLE dataShape: "NumberValueStream"
var HistoryTable = me.QueryNumberPropertyHistory(params);
var params1 = {
infoTableName: undefined /* STRING */,
dataShapeName: "getChartSensorShape" /* DATASHAPENAME */
};
var newHistoryTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
//rename value to SENSOR10
for(var i=0 ;i < HistoryTable.rows.length;i++){
newHistoryTable.AddRow(
{
id:HistoryTable.rows[i].id,
timestamp:HistoryTable.rows[i].timestamp,
SENSOR10:HistoryTable.rows[i].value
});
}
result=newHistoryTable;
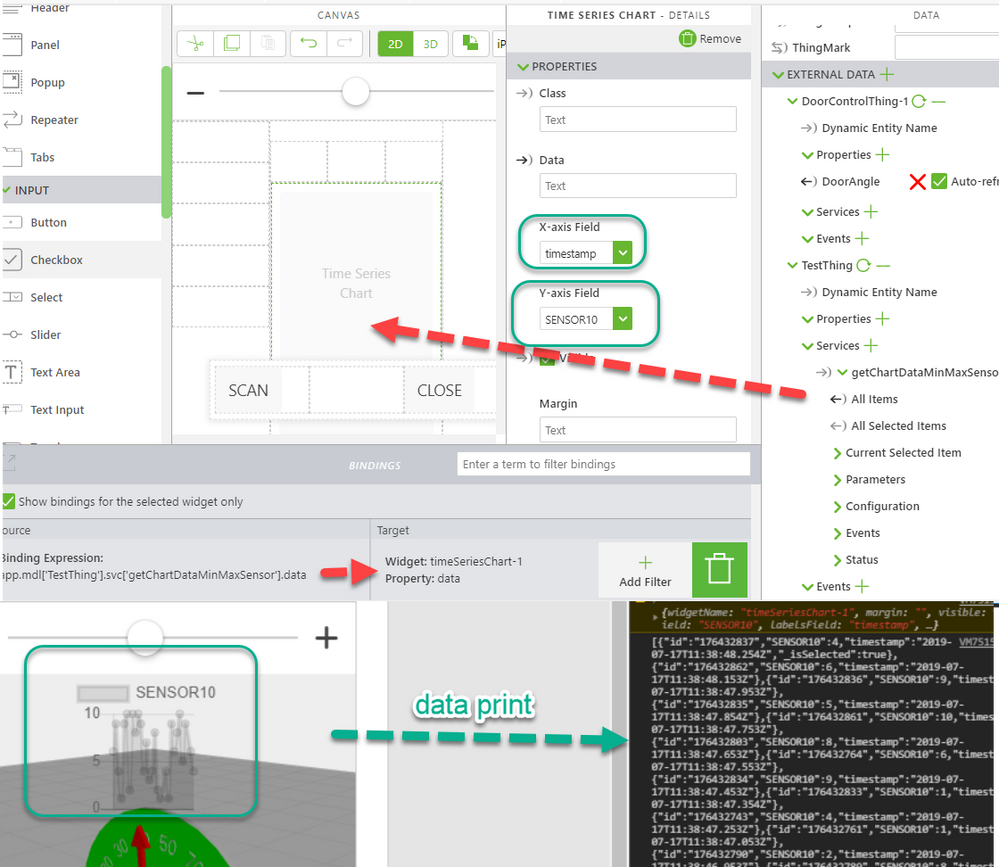
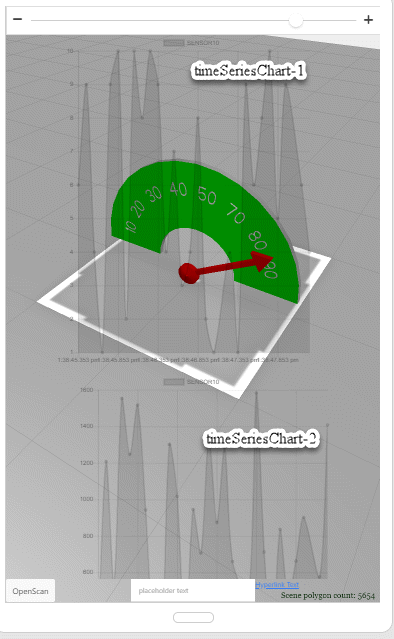
This code returned the dataSet which is displayed in the picture above and we can used it to show this data in the timeSeries Chart here this is the Widget with id= "timeSeriesChart-1":
So for the other case that you want to generate the data by yourself we can do this via java Script for the widget here id= "timeSeriesChart-2":
$scope.$on('$ionicView.afterEnter', function() {
var data = [{"id":"176432837","SENSOR10":4,"timestamp":"2019-07-17T11:38:48.254Z","_isSelected":true},{"id":"176432862","SENSOR10":6,"timestamp":"2019-07-17T11:38:48.153Z"},{"id":"176432836","SENSOR10":9,"timestamp":"2019-07-17T11:38:47.953Z"},{"id":"176432835","SENSOR10":5,"timestamp":"2019-07-17T11:38:47.854Z"},{"id":"176432861","SENSOR10":10,"timestamp":"2019-07-17T11:38:47.753Z"},{"id":"176432803","SENSOR10":8,"timestamp":"2019-07-17T11:38:47.653Z"},{"id":"176432764","SENSOR10":6,"timestamp":"2019-07-17T11:38:47.553Z"},{"id":"176432834","SENSOR10":9,"timestamp":"2019-07-17T11:38:47.453Z"},{"id":"176432833","SENSOR10":1,"timestamp":"2019-07-17T11:38:47.354Z"},{"id":"176432743","SENSOR10":4,"timestamp":"2019-07-17T11:38:47.253Z"},{"id":"176432761","SENSOR10":1,"timestamp":"2019-07-17T11:38:47.053Z"},{"id":"176432790","SENSOR10":2,"timestamp":"2019-07-17T11:38:46.953Z"},{"id":"176432789","SENSOR10":8,"timestamp":"2019-07-17T11:38:46.854Z"},{"id":"176432801","SENSOR10":4,"timestamp":"2019-07-17T11:38:46.753Z"},{"id":"176432760","SENSOR10":3,"timestamp":"2019-07-17T11:38:46.653Z"},{"id":"176432727","SENSOR10":7,"timestamp":"2019-07-17T11:38:46.553Z"},{"id":"176432726","SENSOR10":4,"timestamp":"2019-07-17T11:38:46.454Z"},{"id":"176432788","SENSOR10":9,"timestamp":"2019-07-17T11:38:46.354Z"},{"id":"176432703","SENSOR10":10,"timestamp":"2019-07-17T11:38:46.253Z"},{"id":"176432759","SENSOR10":8,"timestamp":"2019-07-17T11:38:46.153Z"},{"id":"176432725","SENSOR10":10,"timestamp":"2019-07-17T11:38:46.053Z"},{"id":"176432787","SENSOR10":2,"timestamp":"2019-07-17T11:38:45.954Z"},{"id":"176432702","SENSOR10":10,"timestamp":"2019-07-17T11:38:45.853Z"},{"id":"176432758","SENSOR10":9,"timestamp":"2019-07-17T11:38:45.753Z"},{"id":"176432724","SENSOR10":1,"timestamp":"2019-07-17T11:38:45.653Z"},{"id":"176432723","SENSOR10":4,"timestamp":"2019-07-17T11:38:45.554Z"},{"id":"176432786","SENSOR10":9,"timestamp":"2019-07-17T11:38:45.454Z"},{"id":"176432701","SENSOR10":6,"timestamp":"2019-07-17T11:38:45.353Z"}];
for(var i = 0 ; i < data.length ; i++ )
{
RandValue = parseInt( Math.random()*1600);
if(data[i].SENSOR10 != null)
data[i].SENSOR10 = Number(RandValue);
data[i].timestamp=moment(data[i].timestamp)
}
$scope.app.params["BarChartData"]= data
$scope.view.wdg['timeSeriesChart-2'].data= data
$scope.view.wdg['timeSeriesChart-2'].labelsField= "timestamp"
$scope.view.wdg['timeSeriesChart-2'].valuesField= "SENSOR10"
$timeout(function () { $scope.$applyAsync(()=>{
$scope.$root.$broadcast("app.view['Home'].wdg['timeSeriesChart-2'] .svc.updateChart");
//or
//$scope.app.fn.triggerWidgetService("timeSeriesChart-2","updateChart");
//or update all charts
//angular.element(document.querySelector('[cjs-chart] canvas')).scope()._chart.update()
})},100);
})
this code will take the data and will do 2 things:
1.) it will reset the value of SENSOR10 to a random value in the range 1-1600
2.) !!! it will convert the time string to a date value using the moment() function. To work dataSeries charts requires this dataType!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
thank for reply
When the code above is executed once, it works fine, but not when there is a real-time update.
var data = [{"id":"176432837","SENSOR10":4,"timestamp":"2019-07-17T11:38:48.254Z","_isSelected":true},{"id":"176432862","SENSOR10":6,"timestamp":"2019-07-17T11:38:48.153Z"},{"id":"176432836","SENSOR10":9,"timestamp":"2019-07-17T11:38:47.953Z"},{"id":"176432835","SENSOR10":5,"timestamp":"2019-07-17T11:38:47.854Z"},{"id":"176432861","SENSOR10":10,"timestamp":"2019-07-17T11:38:47.753Z"},{"id":"176432803","SENSOR10":8,"timestamp":"2019-07-17T11:38:47.653Z"},{"id":"176432764","SENSOR10":6,"timestamp":"2019-07-17T11:38:47.553Z"},{"id":"176432834","SENSOR10":9,"timestamp":"2019-07-17T11:38:47.453Z"},{"id":"176432833","SENSOR10":1,"timestamp":"2019-07-17T11:38:47.354Z"},{"id":"176432743","SENSOR10":4,"timestamp":"2019-07-17T11:38:47.253Z"},{"id":"176432761","SENSOR10":1,"timestamp":"2019-07-17T11:38:47.053Z"},{"id":"176432790","SENSOR10":2,"timestamp":"2019-07-17T11:38:46.953Z"},{"id":"176432789","SENSOR10":8,"timestamp":"2019-07-17T11:38:46.854Z"},{"id":"176432801","SENSOR10":4,"timestamp":"2019-07-17T11:38:46.753Z"},{"id":"176432760","SENSOR10":3,"timestamp":"2019-07-17T11:38:46.653Z"},{"id":"176432727","SENSOR10":7,"timestamp":"2019-07-17T11:38:46.553Z"},{"id":"176432726","SENSOR10":4,"timestamp":"2019-07-17T11:38:46.454Z"},{"id":"176432788","SENSOR10":9,"timestamp":"2019-07-17T11:38:46.354Z"},{"id":"176432703","SENSOR10":10,"timestamp":"2019-07-17T11:38:46.253Z"},{"id":"176432759","SENSOR10":8,"timestamp":"2019-07-17T11:38:46.153Z"},{"id":"176432725","SENSOR10":10,"timestamp":"2019-07-17T11:38:46.053Z"},{"id":"176432701","SENSOR10":6,"timestamp":"2019-07-17T11:38:45.353Z"}];
case 1 ) it work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tested and it worked .
1.)Set the data using $scope.setWidgetProp()
Example:
$scope.$apply(()=> {
$scope.setWidgetProp('timeSeriesChart-1','data',myData)
})2.) set the data to empty before setting with new value e.g.
$scope.setWidgetProp('timeSeriesChart-1','data',{})3.) update data async e.g.
$scope.$applyAsync($timeout(function() {
$scope.$root.$broadcast('app.view["CHAR2DVIEW"].wdg["timeSeriesChart-1"].svc.updateChart')
},150))- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank for replay
I Tested.