- Community
- Augmented Reality
- Vuforia Studio
- Re: metadata vuforia experience service
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
metadata vuforia experience service
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
metadata vuforia experience service
Hello, I'm using thingworx flow to get some pvz files from windchill ad upload them into vuforia experience service repository. The process works, but using these pvz into vuforia studio seems to not load the metadata automatically (as instead using thingworx repository does). How to solve this issue?
Can I extract the metadata of the gathered pvz and upload it as a separate file? How to do this into thingworx flow?
Many thanks
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is an external extension https://github.com/mvonhasselbach/CreoViewRWExtension that will create the meta data. I have not used this with Thingworx flow. The approach I took was Thingworx OData and wrapper services which work well. The link is to a Thingworx extension you will need to install and create a service
logger.debug("Entering GetJSONFromCreoViewFile ");
var params = {
FileRepository: RepoName /* THINGNAME */,
ReturnedProperties: (returnedProps || undefined) /* STRING */,
CreoViewFile: pvzFilePath /* STRING */,
JSONFormat: format /* STRING */
};
// result: JSON
var result = Resources["CreoViewRWHelper"].GetJSONFromCreoViewFile(params);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GianVal ,
I tried to answer to this topic in the related post :https://community.ptc.com/t5/Vuforia-Studio/metadata-vuforia-experience-service/m-p/778822#M10621
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is an external extension https://github.com/mvonhasselbach/CreoViewRWExtension that will create the meta data. I have not used this with Thingworx flow. The approach I took was Thingworx OData and wrapper services which work well. The link is to a Thingworx extension you will need to install and create a service
logger.debug("Entering GetJSONFromCreoViewFile ");
var params = {
FileRepository: RepoName /* THINGNAME */,
ReturnedProperties: (returnedProps || undefined) /* STRING */,
CreoViewFile: pvzFilePath /* STRING */,
JSONFormat: format /* STRING */
};
// result: JSON
var result = Resources["CreoViewRWHelper"].GetJSONFromCreoViewFile(params);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @sgreywilson ,
this seems to be a great extension which will add more meta data information as the Studio UI functionality allows. This extension seems to create a metadata json which will contain the bound and the tranformation this could be very helpful for some components operations. e.g.:
... "__PV_SystemProperties" : {
"Display Name" : "COLUMN_ASSY.ASM",
"Part Path" : "/Illustration/MINI_MILL_ASSY.ASM/COLUMN_SPINDLE.ASM/COLUMN_ASSY.ASM",
"Child Count" : 48,
"Component Name" : "COLUMN_ASSY.ASM",
"Model Extents (mm)" : 589.1,
"Instance Location" : "0.0 0.0 0.0 0.0 0.0 0.0 ",
"Part Name" : "COLUMN_ASSY.ASM",
"Model Bounds" : "-0.1274 0 -0.397 0.095326185 0.5891 0",
"Direct Child Count" : 25,
"Instance Transformation" : "1 0 0 0 0 1 0 0 0 0 1 0 0 0 0 1",
"Model Transformation" : "1 0 0 0 0 1 0 0.096 0 0 1 -0.259 0 0 0 1",
"Model Location" : "0.0 0.0 0.0 0.0 0.096 -0.259 ",
"OL File Name" : "",
"Part Depth" : 3,
"Instance Type" : 0,
"Instance ID" : "2",
"Part ID Path" : "/0/2/2"
},
...I am not sure if the UI will add this info when we have a Windchill assembly (which are published from Windchill - possibly extended by some attribures) but I believe this TWX extension is more powerfull. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It is very useful extension - I forgot to mention as with any extension there comes some risk of version support but without it you can't do what you require!
I have used the bounding box to position multiple models.
PositionModel = function (modelname , offset) {
var boundingboxViaParams = $scope.app.params.CURRENT_BOUNDING_BOX;
$scope.view.wdg[modelname].visible=false;
try {
var boundingbox = $scope.app.mdl['WCHelper'].svc['GetRepresentations'].data.current['BoundingBox'];
if (boundingbox != null && boundingbox != "") {
/*
"BoundingBox": [
-0.379386, .................X1 (0)
-1.15892, .................Y1 (1)
-0.0983161, ...............Z1 (2)
0.379386, .................X2 (3)
-0.0766029, ...............Y2 (4)
0.740562 ..................Z2 (5)
],
*/
var loadedModelPosX = -1.0*(boundingbox.array[0] + boundingbox.array[3]) / 2.0;
var loadedModelPosZ = -1.0*(boundingbox.array[2] + boundingbox.array[5]) / 2.0;
var loadedModelPosY = -1.0* (boundingbox.array[1]);
$scope.view.wdg[modelname].y=loadedModelPosY;
$scope.view.wdg[modelname].z=loadedModelPosZ;
if (offset == true) {
let move = (Math.abs(boundingbox.array[0]) + Math.abs(boundingbox.array[3]) + (Math.abs(boundingbox.array[0]) + Math.abs(boundingbox.array[3]))*0.1 );
$scope.view.wdg[modelname].x=loadedModelPosX + move ;
} else {
$scope.view.wdg[modelname].x=loadedModelPosX ;
}
}
} catch (ex) {
}
$scope.view.wdg[modelname].visible=true;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This seems to be a good solution. But I'm forced to work into Thingworx Flow. So I'm not certain i can integrate it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can wrap thingworx service info flow services I beleive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, can you explain better the procedure you are referring to? Many thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can call Thingworx services using flow. So any service extension you want to call you can wrap in a Thingworx service - does that make sense ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I got the point. I'll follow this procedure https://support.ptc.com/help/thingworx_hc/thingworx_8_hc/en/index.html#page/ThingWorx/Help/Getting_Started/ImportingandExportinginThingWorx/ImportingExtensions.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm having trouble importing the extension. please can you list the actions to achieve the import?
many thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GianVal use this link(https://github.com/mvonhasselbach/CreoViewRWExtension/releases/download/v1.3.1/creoviewrwextension.zip ). I was able to import this extension in 9.2.3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
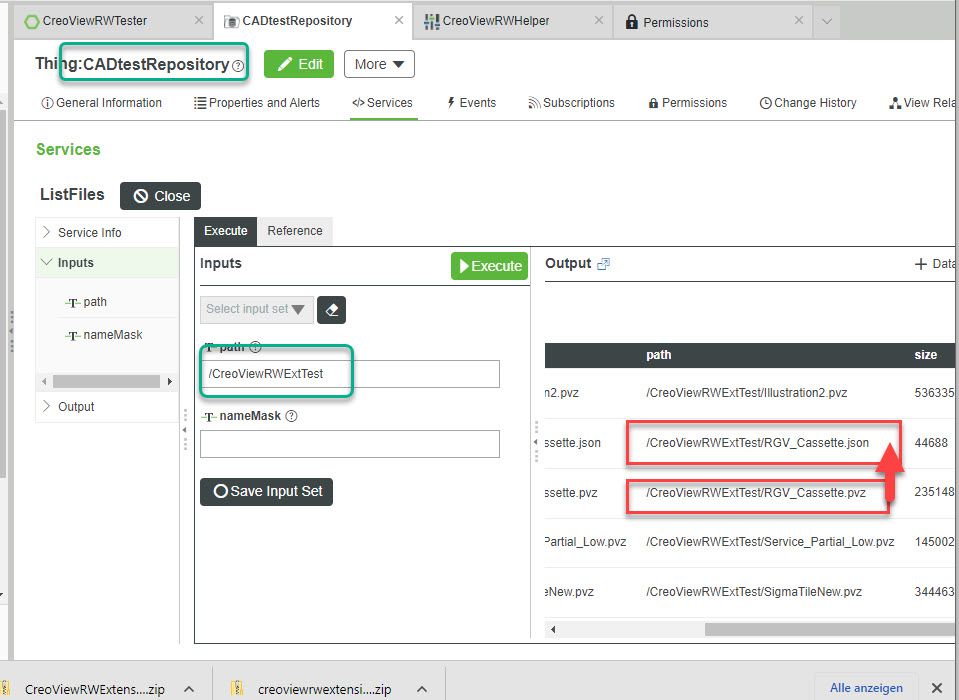
Furthermore I tested this extension today and I was able to get it working . So I was able to create a json file from pvz file which was located in the e.g. reposistory path /CreoViewRWExtTest/RGV_Cassette.pvz of the Thing/ repository "CADtestRepository"
After the import of the extension I opend the Thing "CreoViewRWTester" and created a service myTEST :
var params = {
FileRepository: "CADtestRepository" /* THINGNAME */,
ReturnedProperties: undefined /* STRING */,
CreoViewFile: "/CreoViewRWExtTest/RGV_Cassette.pvz"/* STRING */,
JSONFormat: "DEFAULT" /* STRING */
};
// result: JSON
var result = Resources["CreoViewRWHelper"].GetJSONFromCreoViewFile(params);
Output result - type JSON no input parameters. The result json object output should be written to the same directory (where I took the pvz) as json file
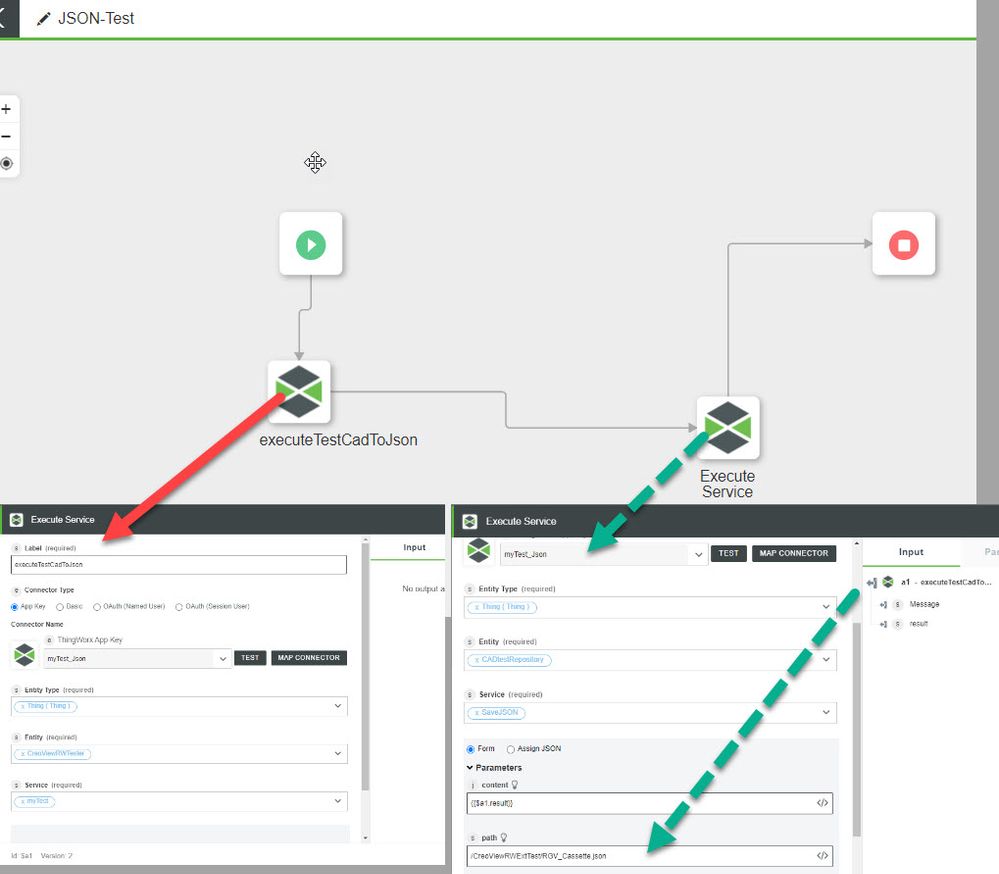
I used SaveJSON service of CADtestRepository. To define this in workflow I used a appkey of the es-public-access user. Therefore I set the permissions to execute service of both services SaveJSON and myTEST to execute for the es-public-user. This will allow the Flow connector could call both services
There I used a workflow of 2 execute service elements- 1.) srv myTEST and output a JSON which is used as input to the second 2.) src element CADtestRepository.SaveJSON . Afrter starting this flow it added the json object to the folder created from the pvz file.