Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: scrollbar at mobile device
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
scrollbar at mobile device
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
scrollbar at mobile device
Hey there,
I have added a label widget with a lot of text. When i view the preview there is shown a scrollbar to scroll up and down the text. If i upload the project, there is no scrollbar at the mobile device. Why is the scrollbar only visible in the preview? What function do i have to add to make the scrollbar visible at the mobile device, too?
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now I found a solution!
If you look at this page:
https://forums.asp.net/t/2086244.aspx?Scrollbar+visiblelity+don+t+work+correctly+in+mobile+browsers
and add the code to your styles (not in a class) then I can see a scrollbar on android devices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mn1 ,
I know that there is similar issue with a panel which could be scrolled in preview and on android but this will not work on IOS. What is your mobile device IOS, Android ...?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
My mobile device is android. I have a secound device which is windows.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev,
did you already found a reason why the scrollbar is not shown on my mobile device?
Is there a possibility to change the color or size of the scrollbar?
Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am sorry for the delay. I think should be possible to be solved by usage of some css style.
Could you provide the simples possible project which shows the issue so I could test it on android device?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for response.
I thing the easierst way is to take a popup widget and make the size small. Then add a label widget with a long text. In the preview there will be a scroll bar to the the whole text but if you upload it you can scroll but did not see a scrollbar.
Tanks for help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mn1,
now I tested the problem according your description in Preview:
"take a popup widget and make the size small. Then add a label widget with a long text. In the preview there will be a scroll bar"
============
So tested it in preview - the long text is displayed with scrollbar /window - to scroll with a mouse
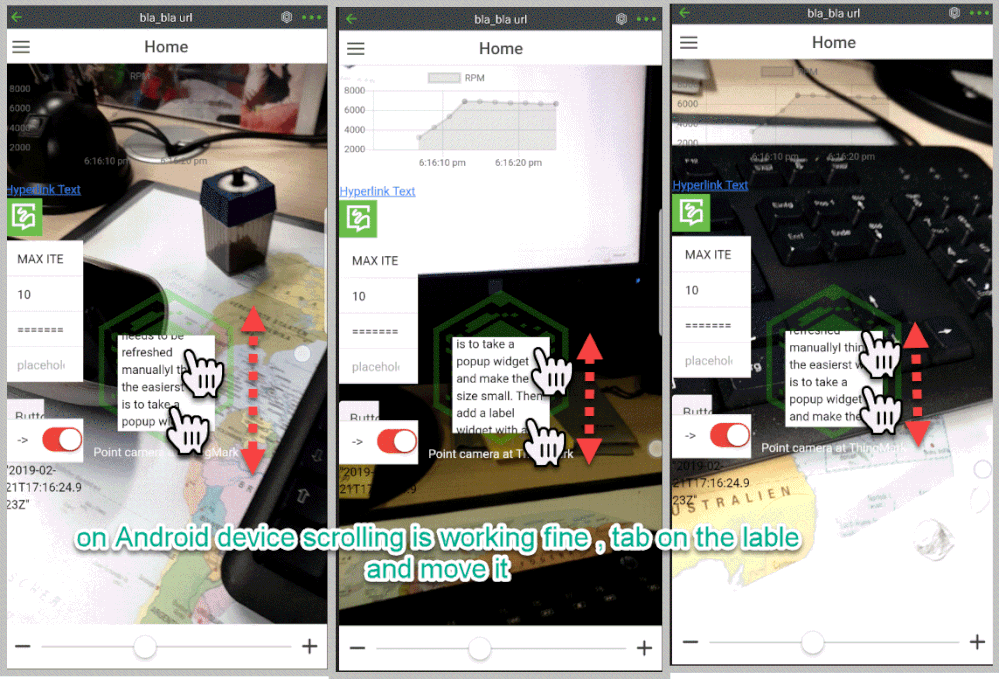
So now tested it on Android and id have the following appearance:
So now tested it on Android and id have the following appearance:
so as shown on the picture I am able to scroll the text by tap on the label widget and move the finger down or up. This scrolled the text in the label widget up or down. Of course, there are not displayed any scrollbars, but I think this will make sense only on device which have a pen.
I tested with Vuforia Studio 8.4 and Android on Samsung Galaxy S9+
So my question is this behavior that what you reported or is something different?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is what I reported. But i would like to have a scrollbar at mobile device as well. I created a step menue on a popup. If there is no scrollbar the user does not know that there are more steps then the ones he will see without scrolling. To give him a hint that he can scroll to see the other stepts it would be nice if the scrollbar appears on the mobile device as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So, my suggestion was to define some css /style and try to change the behavior. So after some search on google found the following statement
"Apple made the conscious decision to HIDE scrollbars in iOS at the system level until there's an interaction. Mac OS (including Safari) and Android quickly followed that decision."
So it means as I already suspected it seem to be an issue which is not related to Vuforia Studio but more than a platform specific issue.
In this post was a reference to possible workaround
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, I did some fast test's but I did not get it working ![]()
Still I wanted to mention it hopping you have more success when you test it more extensively (investing more time on it)
My opinion is that this issue is caused by some restriction on the OS of the end device and the solution should be a css/style which will change the default behavior.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I spend a lot time on it but I did not get it working as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now I found a solution!
If you look at this page:
https://forums.asp.net/t/2086244.aspx?Scrollbar+visiblelity+don+t+work+correctly+in+mobile+browsers
and add the code to your styles (not in a class) then I can see a scrollbar on android devices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mn1,
yes, this was what I meant - the principle was clear but for the solution you needed to invest some additional time to find a working solution (Often everything could be solved when enough time is invested on it ![]() )
)
Here I want sort to summarize the solution (if other peoples are looking in this post)
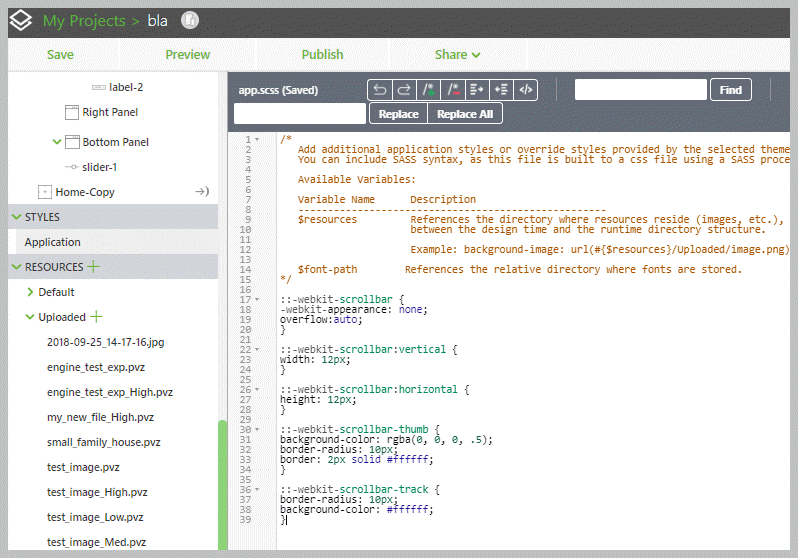
To get a horizontal scrollbar we need to add in the Application > style the following code:
::-webkit-scrollbar {
-webkit-appearance: none;
overflow:auto;
}
::-webkit-scrollbar:vertical {
width: 12px;
}
::-webkit-scrollbar:horizontal {
height: 12px;
}
::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .5);
border-radius: 10px;
border: 2px solid #ffffff;
}
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ffffff;
}
Here example for the appearance on Android device (Samsung S9+) and in preview mode (so a vertical scroll bar is displayed ) :