Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: when using a model selection list, how to have...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
when using a model selection list, how to have one loaded by default ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
when using a model selection list, how to have one loaded by default ?
Hello everyone,
I'm working on an experience for which i will use a list to switch between models as described in the help topic here : PTC
It's working very well, the only issue i have is that i would like to have one of the models to be loaded and displayed by default.
Anyone knows how to achieve that ? I guess it's in the home.js code but i can't find out how to do it myself.
Any help will be appreciated.
Regards,
Solved! Go to Solution.
- Tags:
- javascript
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yeah, i thought so ... 🙂
I just tried some code and what you can do is to add some js to override the behavior - e.g.
$scope.populateModelList = function() {
$scope.app.params.modelselect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/pik.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/sigmatile_anim.pvz"
}
];
}
$scope.populateModelList();
// above is the old code for the select widget
$timeout(function() {
$scope.setmodel = function() {
$scope.view.wdg['model-1']['src']= "app/resources/Uploaded/pik.pvz";
}
$scope.setmodel();
},100);

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hej Michel,
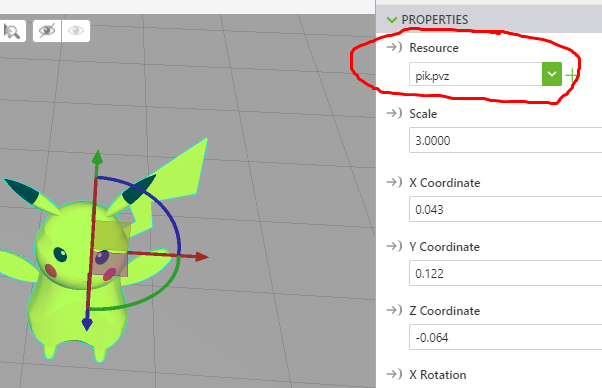
I havent yet seen the example - but i suppose you havent set any resource for model-1 (due to doing it dyanmically through a list).
So I would try to set a model resource fixed under model-1 for your "default" model.
If that doesn't work (or makes the list selection not working) I will tell you a way via javascript.
Martin

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Martin,
Thanks for your quick answer. That's what i've tried first but it looks like the list overule the model ressource set manually. Whatever i set there, nothing is loaded by default (but still the list works well).
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yeah, i thought so ... 🙂
I just tried some code and what you can do is to add some js to override the behavior - e.g.
$scope.populateModelList = function() {
$scope.app.params.modelselect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/pik.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/sigmatile_anim.pvz"
}
];
}
$scope.populateModelList();
// above is the old code for the select widget
$timeout(function() {
$scope.setmodel = function() {
$scope.view.wdg['model-1']['src']= "app/resources/Uploaded/pik.pvz";
}
$scope.setmodel();
},100);

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Works like a charm !
You're the man




