Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- PLM
- Windchill Discussions
- Re: Rebranding Windchill
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Rebranding Windchill
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Rebranding Windchill
Hi.
I'm trying to find out how to change the image at the top of the Windchill UI. I need to "rebrand" the header in Windchill to match my user community colors and images. I did this in our V9.1 environment, but haven't found out how to do this in V10.2 yet. Also, I would like to customize the colors used by the browser.
Not the right shade of blue for our customers. Something like this:
Anyone have an idea where I need to look?
Solved! Go to Solution.
- Labels:
-
Other
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
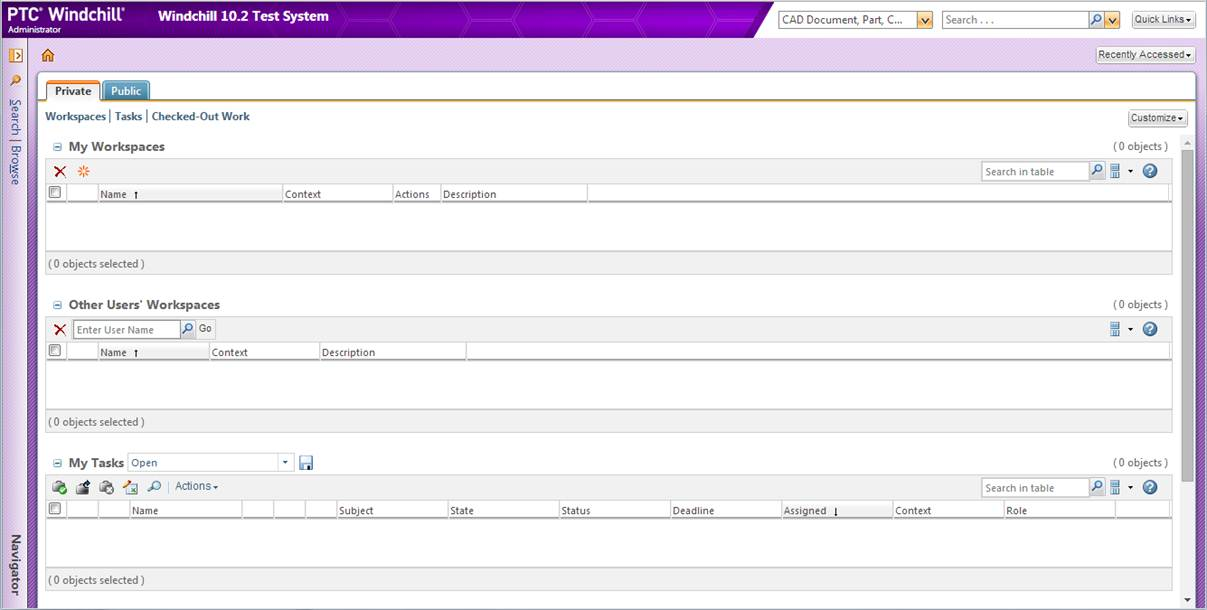
Take a look at Customizing UI Branding.
Something else you can do is manually alter the colors in some key files. (You won't find this in the documentation.) Here is a picture of what my test system looks like and the files I changed to get there. (This is for 10.2)

codebase\netmarkets\themes\windchill\Header\
- back_tile.png
- left_gradient.png
- slash.png
codebase\netmarkets\themes\windchill\navigator\
- navbackground.png
- navbackground_over.png
codebase\netmarkets\themes\windchill\panel\
- BG_stripe.png
- BG_stripe_gradient.png
- BG_stripe_tile.png
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Looks like the images didn't come out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Take a look at Customizing UI Branding.
Something else you can do is manually alter the colors in some key files. (You won't find this in the documentation.) Here is a picture of what my test system looks like and the files I changed to get there. (This is for 10.2)

codebase\netmarkets\themes\windchill\Header\
- back_tile.png
- left_gradient.png
- slash.png
codebase\netmarkets\themes\windchill\navigator\
- navbackground.png
- navbackground_over.png
codebase\netmarkets\themes\windchill\panel\
- BG_stripe.png
- BG_stripe_gradient.png
- BG_stripe_tile.png
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Tom,
How did you get the "Windchill Test System" to come up? I have looked at the files you posted and they don't pertain to this text on your pic.
Thanks in advance,
Buddy Hudson
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry about that. The concept is covered in "System Banner Alert Message".
Basically you add a single line to begin_custom.jspf and then put something in banner.txt.
My banner.txt file contains the following:
<style>
#bannerID{
font-size:15px;
cursor:default;
float:left;
clear:both;
position:absolute;
margin:2px 170px;
padding:3px;
top:0px;
z-index:1000;
}
</style>
<span id="bannerID">
<!-- Banner begins here -->
<b><a style="color:#FFFFFF">Windchill 10.2 Test System</a></b>
<!-- Banner ends here -->
</span>
<script type="text/javascript">
//START--The tooltip for the top banner
Ext.onReady(function(){
Ext.QuickTips.init();
new Ext.ToolTip({
target: 'bannerID',
html: '10.2 M010 Test (05/23/2014)'
});
});
//END--The tooltip for the top banner
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Awesome! Works great thanks again Tom!
Buddy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Tom,
This is an excellent example and a really good looking windchill.
Thanks for providing that!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tom Uminn, do you find that the background of the navigator is still blue when you expand it? I have a screenshot below.
FYI...I really like your method. Grab these files and just open in IrfanView. Select Image > Swap > and then one of the options there. The dark pink is RGB -> GBR. Very simple but very effective.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here is the list of the folders and files I'm changing:
Header
- back_tile.png
- left_gradient.png
- slash.png
navigator
- navbackground.png
- navbackground_over.png
panel
- BG_stripe.png
- BG_stripe_gradient.png
- BG_stripe_gradient_wizard.png
- BG_stripe_tile.png
- BG_stripe_tile_nav.png
- BG_stripe_tile_wizard.png
I automatically replace these after each rehost with these commands:
copy /y E:\Stage\Dev_Changes\Header\*.* E:\ptc\Windchill_10.2\Windchill\codebase\netmarkets\themes\windchill\Header\*.*
copy /y E:\Stage\Dev_Changes\navigator\*.* E:\ptc\Windchill_10.2\Windchill\codebase\netmarkets\themes\windchill\navigator\*.*
copy /y E:\Stage\Dev_Changes\panel\*.* E:\ptc\Windchill_10.2\Windchill\codebase\netmarkets\themes\windchill\panel\*.*
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ah, I see! BG_stripe_tile_nav.png I actually can't swap RGB with that one, presumably because it is so small. 4px x 4px. Not in IrfanView anyway.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I vaguely remember having to change a couple of them in paint. Looks like maybe all of the panel *tile* images.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had not until 15 minutes ago. 😉
Windchill 11.0 doesn't use images for the background so changing it is actually easier. Just alter a few values in the main css file: <Windchill Home>\codebase\netmarkets\themes\windchill\xtheme-windchill.css
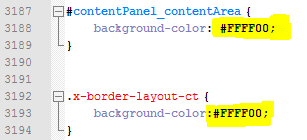
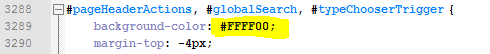
For example, try changing the background colors on lines 3188, 3193, and 3288 to #FFFF00 (yellow):
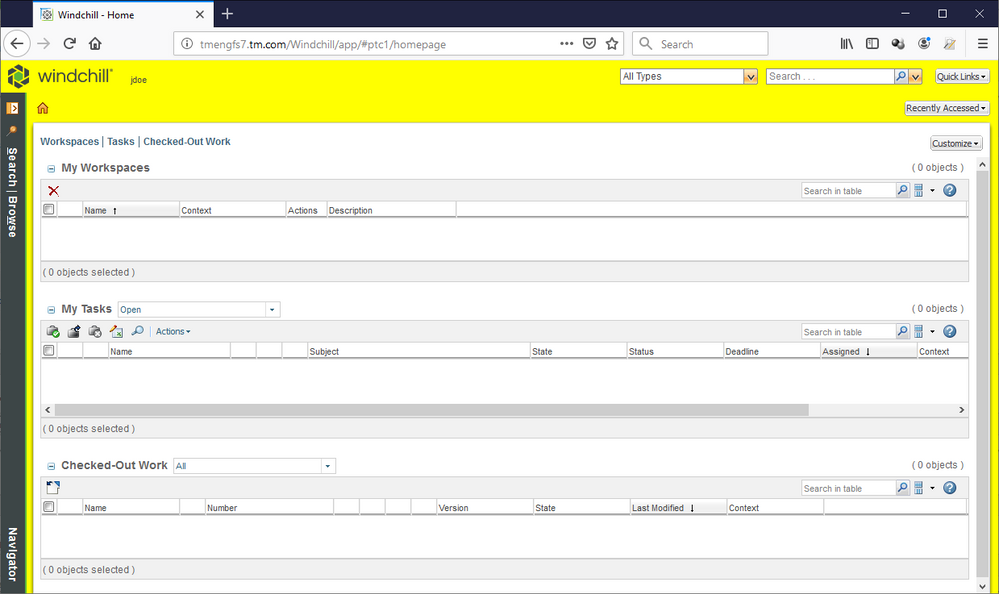
Changing these three values will make Windchill look like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Tom!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I changed the background color on line 3188 to a dark blue (#0000FF).
When I open Windchill in Bing, it did not change the color, but in IE and Chrome it did.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Bing is a search engine... Do you mean Microsoft Edge? My guess is that the CSS is cached. Try reloading the page while pressing F5, CTRL + F5, SHIFT + F5, etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes Edge!
Ctrl-F5 did it.