Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Service for creating of Bom - and Viewable Lists ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Service for creating of Bom - and Viewable Lists from json files
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Service for creating of Bom - and Viewable Lists from json files
Here I want to consider the question how to define a TWX service which could create a Bom and Viewable Lists from json files. This will be very helpful option when we want to display some CreoView data in the thingview. How to extract BOM and viewable data form a Creo View /Illustrate *.pvz file is shown in the post "How to extract the components with properties from a pvz file".
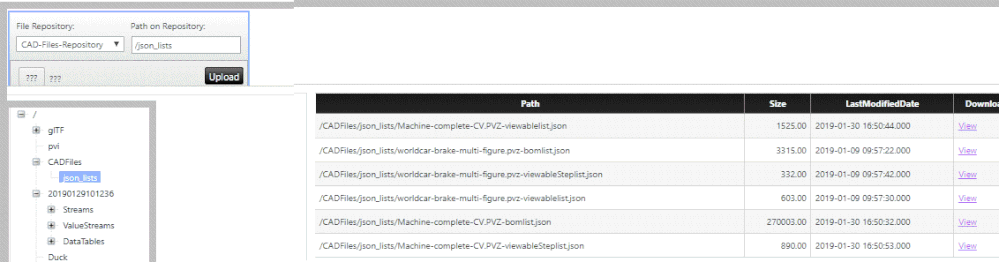
In this example the json files are saved in a thingworx repository (means a thing form template FileRepostiroy) e.g. "CAD-Files-Repository" :
1.)Create a service for the BOM List /InfoTable
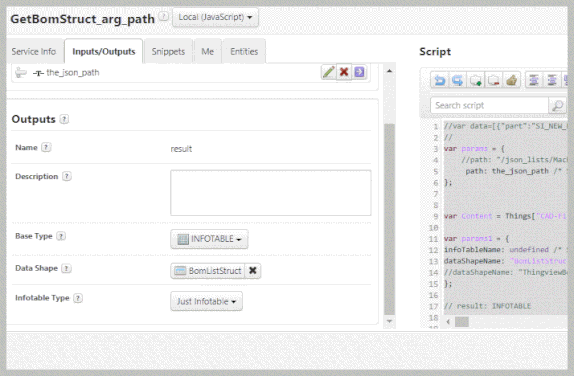
- edit the CAD-Files-Repository thing and create a new service named "GetBomStruct_arg_path"
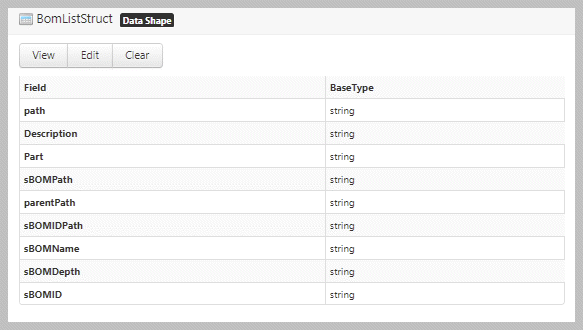
- set the BaseType : INFOTABLE . Set the DataShape property of the service - > here to BomListStuct -> this datashape need to be created first . It should have the following Fields / property (all String type)
- Create a service input parameter "the_json_path". Using this parameter we can past the repository path to the service
- Edit the java script . We can past the following script (see the comments in the script area)
var params = {
path: the_json_path /* STRING */
// path it set to the input argument
// example for such setting value
// --> "/json_lists/Machine-complete-CV.PVZ-bomlist.json"
var Content = Things["CAD-Files-Repository"].LoadJSON(params);
//This will call the method LoadJSON(params) of the thing CAD-File-Reposistory
var params1 = {
infoTableName: undefined /* STRING */,
dataShapeName: "BomListStruct" /* DATASHAPENAME */
};
// result: INFOTABLE
var jsonTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
var result = DataShapes.ThingviewBomData.CreateValues();
// working fine
for(i in Content.array){
jsonTable.AddRow({Part:Content.array[i].part,
Description:Content.array[i].description,
sBOMDepth:Content.array[i].sBOMDepth,
sBOMID:Content.array[i].sBOMID,
sBOMIDPath:Content.array[i].sBOMIDPath,
sBOMName:Content.array[i].sBOMName,
sBOMPath:Content.array[i].sBOMPath,
path:Content.array[i].sBOMIDPath,
parentPath:Content.array[i].sBOMIDPath.substring(0,Content.array[i].sBOMIDPath.lastIndexOf('/'))
});
}
result = jsonTable;
The parentPath infoTable field is required for Tree Widget to display the BOM list as tree
The following code:
for(i in Content.array)
{ jsonTable.AddRow(Content.array[i]);}
the code above will transfer 1 to 1 all fields defined in the json file with data into infoTable fields. In this case is not used because we have different mapping for "parentPath" -> it is new in the output InfoTable and is not contained by the json file.
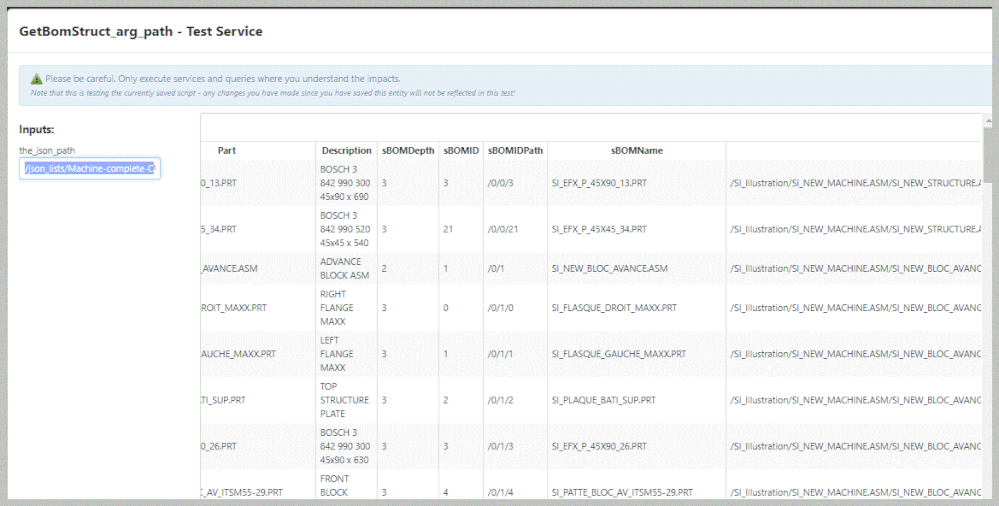
- Test the service:
2.)Create a service for the BOM List /InfoTable (steps are similar to 1.)
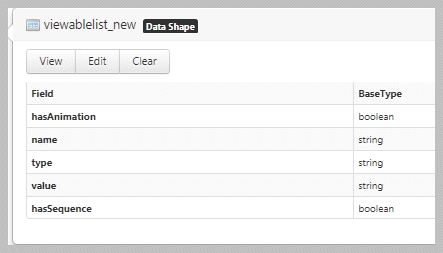
- edit the CAD-Files-Repository thing and create a new service named "getViewableList_arg_path"
- set the BaseType : INFOTABLE . Set the DataShape property of the service - > here to viewablelist_new -> this datashape need to be created first . It should have the following Fields / property (all String type)
- Create a service input parameter "the_json_path". Using this parameter we can past the repository path to the service
- Edit the java script . We can past the following script (see the comments in the script area):
var params = {
//path: "/json_lists/Machine-complete-CV.PVZ-viewablelist.json" /* STRING */
path: the_json_path /* STRING */
};
var Content = Things["CAD-Files-Repository"].LoadJSON(params);
var params1 = {
infoTableName: undefined /* STRING */,
dataShapeName: "viewablelist_new" /* DATASHAPENAME */
};
// result: INFOTABLE
var jsonTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
var result = DataShapes.ThingviewBomData.CreateValues();
for(i in Content.array){
jsonTable.AddRow({name:Content.array[i].name,
//type:Content.array[i].description,
type:"viewable",
value:Content.array[i].value,
hasAnimation:Content.array[i].hasAnimation,
hasSequence:Content.array[i].hasSequence
});
}
result = jsonTable;
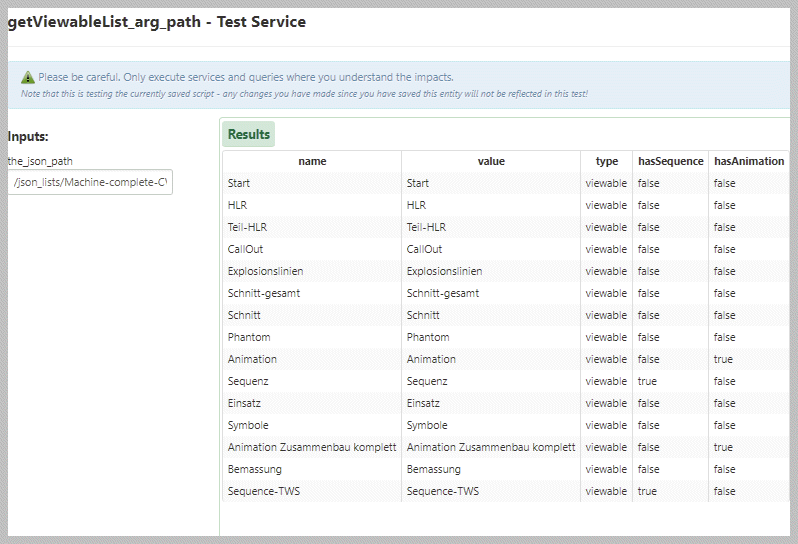
- Test the service: