- Community
- ThingWorx
- ThingWorx Developers
- Re: Bar chart widget, scaling down and editing css...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Bar chart widget, scaling down and editing css rules
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Bar chart widget, scaling down and editing css rules
Hi all!
I'm working with a Tw customer solution, and I'm having a problem with scaling a bar chart correctly.
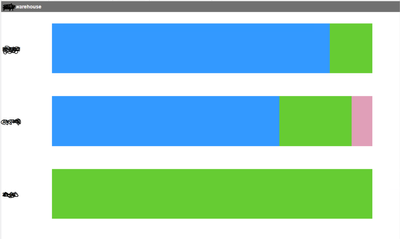
On the application, I have a simple mashup, which consists of a couple bar charts, each in it's own container:
It works fine when I preview it, like the screenshot above.
But the problem is that it doesn't scale down too well. When I embed it on the larger mashup, where it has less space available (the screenshot is from 1920x1080 view. Sorry about the blurs), the bars simply disappear:
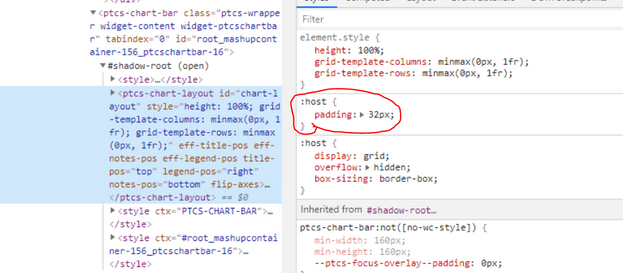
I did some css-investigation with chrome developer tools, and found out that if i disable this rule:
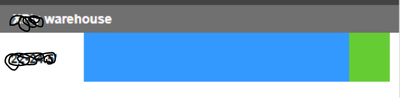
, the bars become visible again (though some further prettying needs to be done):
So clearly there is enough space to show all my bars even when the mashup is embedded into a smaller space, but there is some style rule which blocks it from scaling correctly.
So to my question:
1) Where is this padding value of 32 pixels coming from, and can I change it somehow? I already tried configuring the bar chart properties, and it's style properties without luck.
2) With custom CSS, is it possible to edit elements inside #shadow-root element? I tried adding some rules to the mashup's custom css, but they don't seem to apply under shadow-root.
Thanks for any help on this.
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @natpaa,
It seems unexpected that you would see this issue when the Bar Chart is inside a smaller container, I was not able to see the same behavior on my side. Which version of ThingWorx are you using ?
When you select the chart's container, you could maybe try the following options :

To answer your second question, normally elements inside #shadow-root cannot be reached except if the element above has a "partmap" tag as such :

In which case any element within this icon, for example an element called "image", can be referenced as "icon-image".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @natpaa,
It seems unexpected that you would see this issue when the Bar Chart is inside a smaller container, I was not able to see the same behavior on my side. Which version of ThingWorx are you using ?
When you select the chart's container, you could maybe try the following options :

To answer your second question, normally elements inside #shadow-root cannot be reached except if the element above has a "partmap" tag as such :

In which case any element within this icon, for example an element called "image", can be referenced as "icon-image".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @natpaa.
If the previous response answered your question, please mark it as the Accepted Solution for the benefit of others with the same question.
Regards.
--Sharon