- Community
- ThingWorx
- ThingWorx Developers
- Can I adjust padding of LineChart Widgets?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can I adjust padding of LineChart Widgets?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
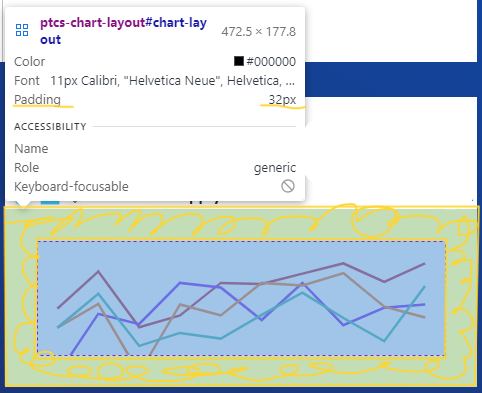
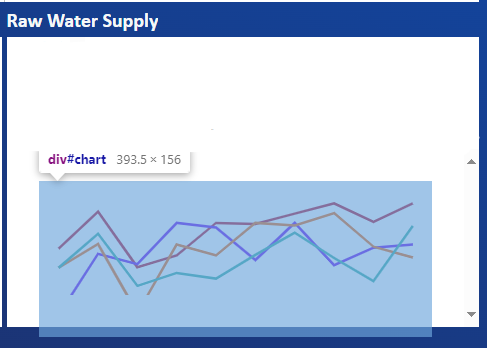
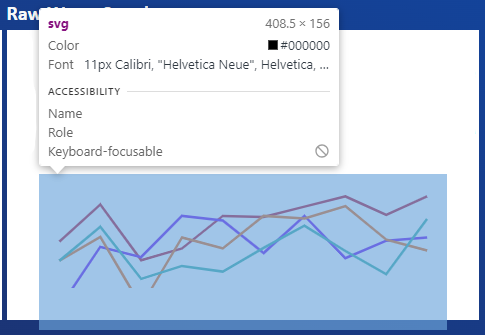
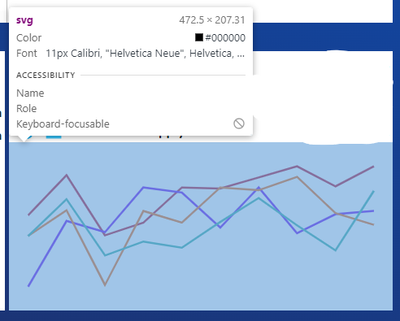
Can I adjust padding of LineChart Widgets?
I have limitation of area
I have to custom adjust padding
and I have to set height of this (am not sure it's "svg" or "#chart")
Solved! Go to Solution.
- Labels:
-
Containers
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @AL_10742319 ,
This is previously asked question and has been resolved. Kindly check the community post for the same:
also, you can try using the Custom CSS :
ptcs-chart-line::part(chart-layout) {
padding: <padding_value>;
}
ptcs-chart-pareto::part(chart-layout) {
padding: <padding_value>;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @AL_10742319 ,
This is previously asked question and has been resolved. Kindly check the community post for the same:
also, you can try using the Custom CSS :
ptcs-chart-line::part(chart-layout) {
padding: <padding_value>;
}
ptcs-chart-pareto::part(chart-layout) {
padding: <padding_value>;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for answer!
now I can adjust using the Custom CSS :
ptcs-chart-line::part(chart-layout) {
padding: 0;
} padding: 0;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AL_10742319,
Have you enabled SparkView for Line Chart?
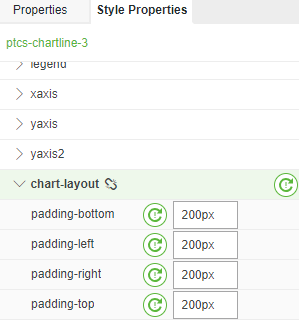
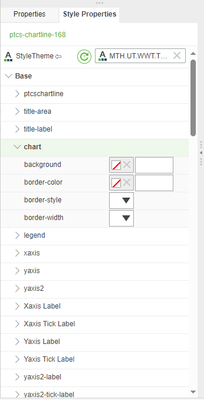
Have you tried configuring the paddings in Style Properties > chart-layout?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for answer!
I have enabled SparkView, but in Style Properties don't not have chart-layout
now I can adjust using the Custom CSS :
ptcs-chart-line::part(chart-layout) {
padding: 0;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great! looks like the padding is exposed through Style Properties > chart-layout since TWX 9.3.4, so it's not available in older versions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, my ThingWorx is ThingWorx 9.3.1-b156